-
AuthorPosts
-
December 11, 2023 at 4:41 am #1427741
Currently, when I hover over an image on my website, if it is linked there is a curved arrow in a circle and the title of the image does not show.
On images that do not link to anything, they DO show the image title.I need to get rid of that curved arrow in the circle, AND allow the image title to show when people hover over linked and unlinked images.
Thanks,
jonDecember 11, 2023 at 6:16 am #1427742Hey gatehealing,
Thank you for the inquiry.
You can add this css code to remove the image overlay and allow the title tooltip to display on hover.
.avia-image-overlay-wrap a.avia_image .image-overlay { display: none !important; }Best regards,
IsmaelDecember 11, 2023 at 10:58 am #1427758but: what you see on images with no link is not an enfold feature – this is standard behavior of wordpress images and the title tag.
Now we had to find a way to show the titles on images that are linked to ? what – lightbox or always – even if they link to other targets?December 11, 2023 at 5:33 pm #1427796it would be nice to have the title inside that span.image-overlay-inside
This would be easy if the overlay exists from the beginning ( on page load) . On avia.js – we see – it is generated viaif(!overlay.length)
having a whole child-theme avia.js seems to be a way – but we can use mutationObserver to see when it is added to DOM – and then insert the title.in my test case i gave a custom class to the image alb element : show-title
now i can observe these classes if there is a new node added – and if so – add some html to it ( btw. i use the aria-label from the anchor – because if you set a custom title to the image alb this will be better to have)function transfer_label_to_overlay(){ ?> <script> (function($) { var target = document.querySelectorAll(".show-title"); var observers = []; // configuration of the observer var config = { attributes: true, childList: true, subtree: true }; for (var i = 0; i < target.length; i++) { // create an observer instance observers[i] = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { $(mutation.addedNodes).find(".image-overlay-inside").each(function() { var imgLabel = $(this).closest('.avia_image').attr('aria-label').replace(/\-|_/g,' '); $(this).append('<span class="overlay-title">'+imgLabel+'</span>'); }); }); }); // pass in the target node, as well as the observer options observers[i].observe(target[i], config); } })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_label_to_overlay');now for quick css:
.avia_transform .show-title a:hover .image-overlay { opacity: 1 !important; background-color: rgba(255,255,255,0.1); } /*** styling the title is up to you ****/ .overlay-title { display: inline-block; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 500; font-size: 16px; line-height: 24px; font-family: var(--enfold-font-family-body); color: var(--enfold-main-color-heading); text-shadow: 1px 1px 3px #333; background-color: rgba(255,255,255,0.8); padding: 0 20px 5px; border-radius: 5px; }( if you do not want the hover image behind the title set the pseudo-class to display : none)
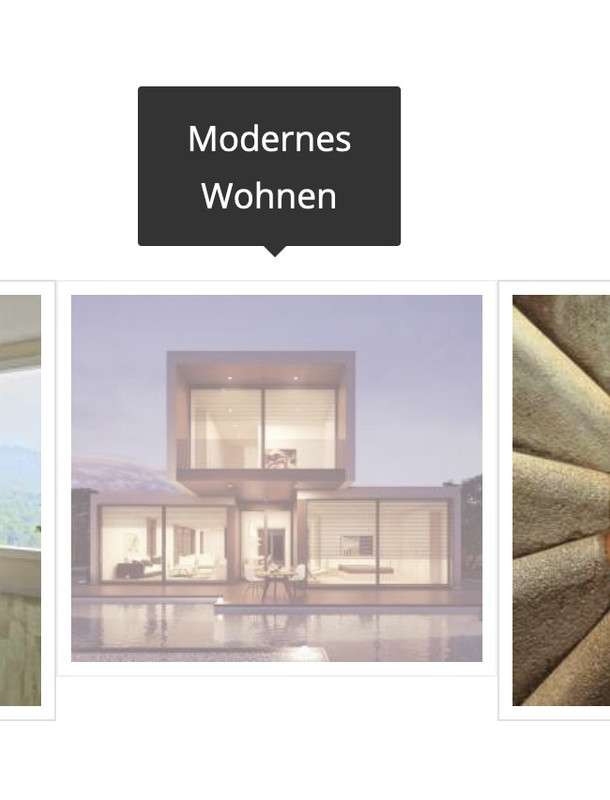
.show-title .image-overlay-inside::before { display: none; }see: https://webers-testseite.de/image-title-to-hover/
left hand – no custom class : show-title – right hand: with custom-class.December 11, 2023 at 9:01 pm #1427808by the way – i tested this function first – and this works on developer tools – but only the mutationObserver is working the correct way.
(function($) { $('.avia-image-container.show-title').each(function() { var imgLabel = $(this).find('.avia_image').attr('aria-label').replace(/\-|_/g, " "); $(this).find('.image-overlay-inside').append('<span class="overlay-title">'+imgLabel+'</span>'); }); })(jQuery);December 12, 2023 at 12:59 am #1427813@Guenni007
I was wondering about that (title tag being shown being a general thing, not an enfold thing). I figured it was being somehow overridden by the theme.-
This reply was modified 2 years, 1 month ago by
gatehealing.
December 12, 2023 at 1:02 am #1427815@Guenni007
The code you put and the description is wwaaayyy over my head. Are you saying for SEO etc. I’d be better to use your code someplace (ie in a php file etc, or custom CSS)?
Thanks!
JonDecember 12, 2023 at 1:03 am #1427816@Ismael
Thx! I’ll use your custom CSS pending feedback about Guenni007’s code. I don’t know which is better in terms of functionality and SEO.December 12, 2023 at 1:09 am #1427817SEO remains unaffected, as the title tag was there before and is still there after the code. The visibility has only changed. Apart from that, from a SEO point of view, the alt tag on the image is more important than the title tag.
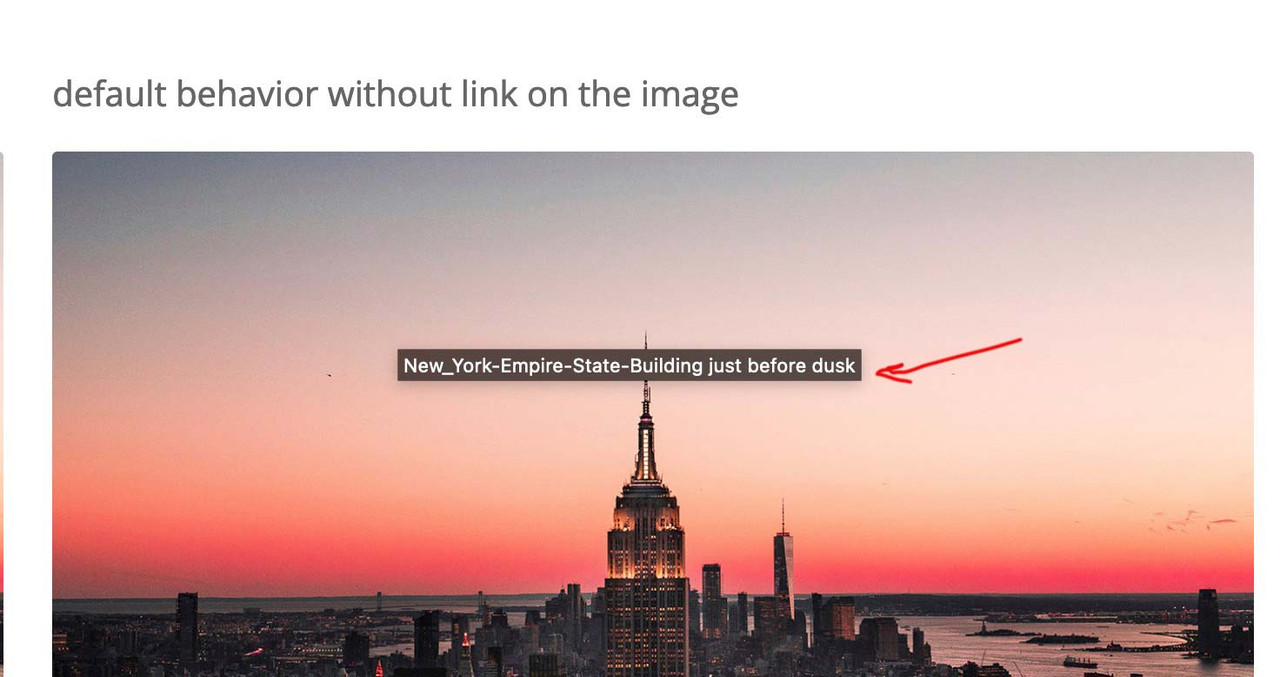
you are talking about those title tags showing on hovering an image for a while:
 December 12, 2023 at 1:34 am #1427820
December 12, 2023 at 1:34 am #1427820@Guenni007
So the code you listed puts the title tag more in the middle of the image vs half in-half out? If so, that would certainly look a lot better.
JDecember 12, 2023 at 1:37 am #1427821that title you see on the image from: https://kriesi.at/support/topic/how-to-get-rid-of-curved-arrow-on-linked-images-and-allow-image-title-to-show/#post-1427817 – is a “tooltip” and – you can not influence that. It is part of the standard behavior of all browsers – and position is dependent on where your mouse rests over the image. ( The title tag from DOM i used for inserting it to overlay – is part of enfold source code ).
did you follow the link of my test-page? there you have the title tag on that position you like
see: https://webers-testseite.de/image-title-to-hover/December 12, 2023 at 3:43 am #1427827I looked at that page but there is some kind of pop up that looks like it is in all german, so I don’t know what to click.
J
December 12, 2023 at 8:54 am #1427833this is GDPR info (DSGVO) – you can click the third green button “Ablehnen” : Reject/Decline. This means that you do not agree to the use of cookies. Only those that are essential.
_________
PS: maybe this would be a nice to have feature. Like in Image Galleries to have here an optional Tooltip over the images.December 12, 2023 at 7:35 pm #1427908Update: While the overlay arrow is gone on page pix, it is still there on blog posts (the featured image) . . . what I am noticing there is that the Title Tag does appear with the overlay arrow circle, but only if you hover OVER the circled arrow overlay itself.
December 14, 2023 at 11:01 am #1428074 -
This reply was modified 2 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.