-
AuthorPosts
-
December 2, 2024 at 11:26 am #1472695
Hi there!
I want to display an icon in a button which is in an image slide, which is in the fullwidth easy slider. That posibility is not there.
On a ‘loose’ button you can choose if you want an icon and then select which one you want, but the button in the slider doesn’t have that option.
How can I do that?
I hope you can help!December 3, 2024 at 7:23 am #1472759Hey JoStudioDeRijp,
Thank you for the inquiry.
There is no option for this by default but you can try this css code to insert an icon in the slider button.
#top .av-slideshow-caption.av-jqqjz4n5-fe3605ba570a187c18a9e721a6eef45d__0 .avia-slideshow-button:before { display: block; width: 10px; height: 10px; position: absolute; left: 12px; top: 15px; content: ''; font-family: 'entypo-fontello'; } #top .av-slideshow-caption.av-jqqjz4n5-fe3605ba570a187c18a9e721a6eef45d__0 .avia-slideshow-button { padding-left: 30px; }Best regards,
IsmaelDecember 3, 2024 at 12:28 pm #1472779This reply has been marked as private.December 4, 2024 at 10:53 am #1472876Hi,
Thank you for the update.
We adjusted the css a bit — please try it again. The icon is inside the content property
content: '';In order to extract an icon or symbol, you will need to inspect the element (button, icon list etc) with the icon and copy the value of the data-av_icon attribute. Please refer to the documentation below to learn more about inspecting elements in the browser.
// https://kriesi.at/documentation/enfold/add-custom-css/#how-to-inspect-an-element-on-the-page
Best regards,
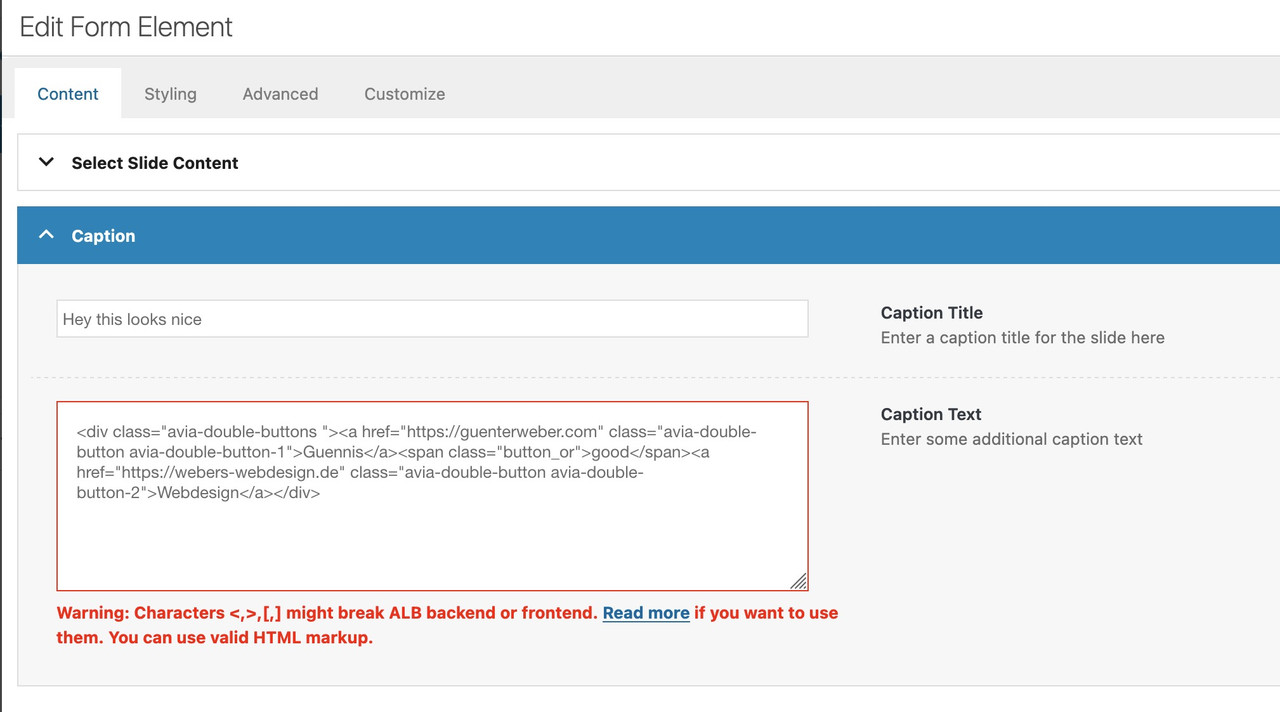
IsmaelDecember 4, 2024 at 11:04 am #1472881or use the caption input field to insert a button code.
I styled a button like enfold “double Button” from the landing page at: https://webers-testseite.de/doublebutton/
on my page even button shotcodes work inside caption field – see the second slide on the demo page
December 4, 2024 at 11:11 am #1472884Thank you Ismael, good to know the icon is inside the content property.
Just one thing which I want to change: I want the icon on the right side.
Is that also possible, where can I change it?December 4, 2024 at 11:12 am #1472886Hi Guenni, that looks great the doubled button! Thank you so much to share that!!!
Kind regards, JolandaDecember 4, 2024 at 11:20 am #1472889it is not only the double button – you can insert on caption for example this:
( just style it on the page bottom – copy that enfold button shortcode and insert it on captions field )[av_button label='Click me' icon_select='yes-right-icon' icon='ue82b' font='entypo-fontello' icon_hover='aviaTBicon_hover' title_attr='' button_type='' link='manually,#' link_dynamic='' link_target='' download_file='https://' attachment='' attachment_size='' downloaded_file_name='' size='large' position='center' label_display='' size-text='' av-desktop-font-size-text='' av-medium-font-size-text='' av-small-font-size-text='' av-mini-font-size-text='' margin='' margin_sync='true' padding='' padding_sync='true' av-desktop-margin='' av-desktop-margin_sync='true' av-desktop-padding='' av-desktop-padding_sync='true' av-medium-margin='' av-medium-margin_sync='true' av-medium-padding='' av-medium-padding_sync='true' av-small-margin='' av-small-margin_sync='true' av-small-padding='' av-small-padding_sync='true' av-mini-margin='' av-mini-margin_sync='true' av-mini-padding='' av-mini-padding_sync='true' color_options='' color='theme-color' custom_bg='#444444' custom_font='#ffffff' btn_color_bg='theme-color' btn_custom_grad_direction='vertical' btn_custom_grad_1='#000000' btn_custom_grad_2='#ffffff' btn_custom_grad_3='' btn_custom_grad_opacity='0.7' btn_custom_bg='#444444' btn_color_bg_hover='theme-color-highlight' btn_custom_bg_hover='#444444' btn_color_font='theme-color' btn_custom_font='#ffffff' btn_color_font_hover='white' btn_custom_font_hover='#ffffff' border='' border_width='' border_width_sync='true' border_color='' border_radius='' border_radius_sync='true' box_shadow='' box_shadow_style='0px,0px,0px,0px' box_shadow_color='' animation='' animation_duration='' animation_custom_bg_color='' animation_z_index_curtain='100' hover_opacity='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' css_position='' css_position_location=',,,' css_position_z_index='' av-desktop-css_position='' av-desktop-css_position_location=',,,' av-desktop-css_position_z_index='' av-medium-css_position='' av-medium-css_position_location=',,,' av-medium-css_position_z_index='' av-small-css_position='' av-small-css_position_location=',,,' av-small-css_position_z_index='' av-mini-css_position='' av-mini-css_position_location=',,,' av-mini-css_position_z_index='' id='' custom_class='conversion' template_class='' element_template='' one_element_template='' av_uid='av-lu0tlroy' sc_version='1.0' admin_preview_bg='']As you can see on that second image – not all of the code is needed. This is the main you need for a button – change size and position to your need and maybe remove icon_hover attribute. maybe set a custom class or ID. How to get the icon codes ? … ask.
[av_button label='your button label' icon_select='yes' icon='ue859' font='entypo-fontello' icon_hover='aviaTBicon_hover' link='manually,#' link_target='' size='medium' position='center' label_display='' title_attr='' color='light' custom_bg='' custom_font='' id='abc' custom_class='def']December 4, 2024 at 11:53 am #1472900Hi,
Just one thing which I want to change: I want the icon on the right side.
To move the icon to the right, please update the css code with this:
#top .av-slideshow-caption.av-jqqjz4n5-fe3605ba570a187c18a9e721a6eef45d__0 .avia-slideshow-button:before { display: block; width: 10px; height: 10px; position: absolute; right: 12px; top: 15px; content: ''; font-family: 'entypo-fontello'; } #top .av-slideshow-caption.av-jqqjz4n5-fe3605ba570a187c18a9e721a6eef45d__0 .avia-slideshow-button { padding-right: 30px; }Best regards,
IsmaelDecember 4, 2024 at 11:59 am #1472904Hi Ismael, thanks a lot!
Everything exactly like I want to.
Kind regards, JolandaDecember 4, 2024 at 4:58 pm #1472928Hi,
Thanks for the update. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardDecember 4, 2024 at 6:02 pm #1472943Yes you can close it Ismael, thanks!
Jolanda
December 5, 2024 at 6:03 am #1472966 -
AuthorPosts
- The topic ‘How to display icon in button which is in image slide in fullwidth easy slider’ is closed to new replies.