-
AuthorPosts
-
July 30, 2023 at 3:45 pm #1414924
Hi Support team,
I want to display 2 menu in hamburger section. by default only Main menu is display there. but I want to display secondary menu too. can you please tell me the filename where i edit the menu. and please describe the main menu and secondary menu id too. here is the menu demo i want https://www.ikarus-festival.de in reference site when you click burger menu. there display 2 menu side by side. one is main menu another one is secondary menu. by default secondary menu display header top bar. but i want to display it inside burger menu along with main menu side by side. please help me to achieve this-
This topic was modified 2 years, 5 months ago by
buket12.
July 30, 2023 at 4:31 pm #1414934there is no such option in enfold by default. Yes – that page is an enfold page – but there might be custom script combining overlay main menu with footer menu.
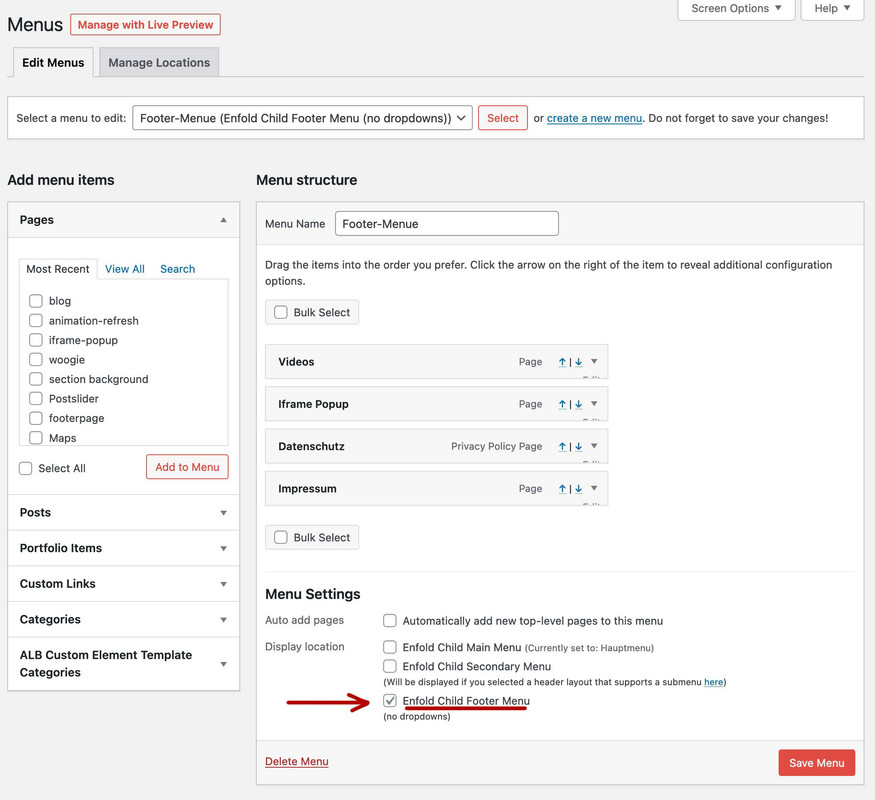
July 30, 2023 at 8:07 pm #1414960use your footer menu for that. If you do not like to show that menu – set it to display: none. via quick css.
it goes without saying that the hamburger menu must be set to full page overlay!this snippet goes to child-theme functions.php:
function footer_menu_to_hamburger_menu(){ ?> <script> (function($){ $('#header').one('click', '.av-main-nav-wrap', function() { var isMobile = $('.av-burger-overlay').css('display'), footerMenu = $('#avia3-menu'), mobileMenu = $('#av-burger-menu-ul'), footerMenuClone = $('#avia3-menu').clone(true).addClass('second-burger-menu').css('display', 'block'); if( footerMenu.length ){ (footerMenuClone).insertAfter(mobileMenu); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'footer_menu_to_hamburger_menu');this to your quick css:
#socket .sub_menu_socket { display: none } #top .av-burger-overlay-inner { display: inline-table; top: 0 !important; } .html_burger_menu_active #header .avia-menu .av-burger-overlay .menu-item { display: block !important; } #top .av-burger-overlay #av-burger-menu-ul { display: table-cell; vertical-align: middle !important; width: 50vw; padding: 0px 5vw !important; text-align: right !important; text-transform: uppercase; border-right: 1px dashed #999; /**** a separator if you like ***/ } #top .av-burger-overlay .second-burger-menu { display: table-cell !important; width: 50% !important; height: 100%; left: 50vw !important; padding: 0px 5vw; vertical-align: middle !important; text-align: left; text-transform: uppercase; z-index: 115; } .html_burger_menu_active #header .avia-menu .av-burger-overlay .second-burger-menu .menu-item { font-size: 24px; line-height: 2.7em; padding: 0.3em 0; } .html_burger_menu_active #header .avia-menu .av-burger-overlay .menu-item a { color: #FFF !important; } .html_burger_menu_active #header .avia-menu .av-burger-overlay .menu-item a:hover { opacity: 0.7; } .html_burger_menu_active #header .avia-menu .av-burger-overlay-inner .avia-menu-fx { display: none; } #top .av-burger-overlay-bg { background-image: url(/wp-content/uploads/background.jpg); background-repeat: no-repeat; background-size: cover; opacity: 1; filter: brightness(0.1); }PS: the behavior of shifting the content left side was the setting before testing your requested hamburger option – it is part of non-fullpage overlay that hamburger pushes the content side
July 30, 2023 at 8:44 pm #1414971Hi Guenni007,
Thanks a lot for helping hand. I am on parent theme not developing a child theme. however I paste the code in Enfold functions.php file and also add the css styel. but I didn’t find any new menu in burger menu field. only main menu is showed there. but now its showing right side.July 30, 2023 at 11:01 pm #1414976July 30, 2023 at 11:40 pm #1414981Hi Guenni007,
just I activate that footer menu but its not working too. I am not using child theme. I am working on parent ‘Enfold’ theme. is this code working on parent theme too?-
This reply was modified 2 years, 5 months ago by
buket12.
July 31, 2023 at 12:35 am #1414983where do you load your jQuery script?
See on enfold options: Enfold – Performance – “Load jQuery In Your Footer” ?
if you load it in the footer we had to set a priority that the script is loaded after jQuery
in this case replace the last line :add_action('wp_footer', 'footer_menu_to_hamburger_menu');by:
add_action('wp_footer', 'footer_menu_to_hamburger_menu, 999');July 31, 2023 at 9:51 am #1415001thank you so much Guenni007. previous code working fine.
I am using external footer customization plugin thats why its not worked. Now i deactivate that and code working fine.
thanks a lot.July 31, 2023 at 11:10 am #1415014you are welcome
July 31, 2023 at 3:14 pm #1415047Hi,
We’re happy that @guenni007 could help. Let us know if you have any other questions.
@guenni007 Thanks for your help as always :)Best regards,
Yigit -
This topic was modified 2 years, 5 months ago by
-
AuthorPosts
- The topic ‘How to display “Enfold Main Menu” and “Enfold Secondary Menu” in burger menu’ is closed to new replies.