
-
AuthorPosts
-
January 6, 2020 at 5:33 pm #1170789
I would like to display a single post at the homepage.
1/3 – 2/3
1 picture the complete post contentI only can display the titel and the read more link.
What can I do?
best regards
HerbertJanuary 7, 2020 at 5:20 am #1170901Hey Herbert,
Did you use the Layout Builder to create your post? In that case you need to add the excerpt manually to it, if you can’t see the excerpt field then please select to display it under Screen Options in the top right hand corner of the screen when editing your post.
Best regards,
RikardJanuary 7, 2020 at 10:34 am #1170982Hey Rikard,
thank you for the answer.
I use the Avia Layout Architect (german edition) for the posts.
Do you mean the excerpt ( Textauszug)?
With that I can only use a little Text, isn’t it? How can I get a layout like the one described at the link below?
Best regards
HerbertJanuary 8, 2020 at 4:36 am #1171314Hi Herbert_R,
The last link you gave is the solution, use a 2/3 and 1/3 column.
I think you can do it as well on your testblog page, if you are using Advanced Layout Builder.
Are you trying to use a blogpost element and have it’s featured image on the left and content on the right? if that’s the case then you’ll have to manually add an image to the left and blogpost content on the right. Let us know if there are some misunderstanding.Best regards,
NikkoJanuary 8, 2020 at 10:21 am #1171372Hi Nikko,
unfortunately my first link (to: WordPress POST) was not quite correct. The correct link (to: WordPress PAGE) is attached below.
I want to have a normal WordPress page, with
———————————
normal Content
1 blog post (1/3 – 2/3 division, left a picture, right the complete text from the blog post)
normal content
——————————–
Unfortunately with Enfold I only get the representation:Normal Content
Headline / Name of the blog post
and the link Read more
Normal ContentSo the visitor has to click on read more to see the complete content. This is exactly what I do not want.
What can I do to display the complete (exactly only 1 ) POST (image and content) directly on the PAGE?
Best regards
HerbertJanuary 8, 2020 at 6:49 pm #1171553Hi Herbert_R,
Could you please attach a mockup of what you’re trying to achieve?
Best regards,
VictoriaJanuary 9, 2020 at 4:33 am #1171682Hi,
usually it should be pretty simple. To explain my wish, I have created a small video (first link below).
What do I have to set to display a post completely on a normal page?If you click the second link below you can see what I want and what I don’nt want.
Best regards
Herbert-
This reply was modified 6 years ago by
Herbert_R.
January 10, 2020 at 4:51 am #1172053Hi,
Thank you for the video and the links, first I will point out that if your “post” was on another page then you could use the “page content” element to show it on another page, as you describe.
But since you wish to get the content of a “post” we don’t have a built-in element for this, but we do have this function that you can add to your functions.php that will create a shortcode that will display the content of a post on another page as you describe.
Try adding this code to the end of your functions.php file in Appearance > Editor:function get_post_shortcode( $atts ) { $attributes = shortcode_atts( array( 'id' => null ), $atts ); $content = do_shortcode(get_post_field('post_content', $attributes['id'])); return $content; } add_shortcode( 'get-post', 'get_post_shortcode' );then on your page add a “code block element” where you want the post to show and add this shortcode:
[get-post id="1258"]note that the number “1258” is the post that you linked to and if you ever want to show a different post just change this number to the post ID of it.
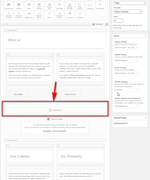
here is a screenshot of the backend with the code block element:

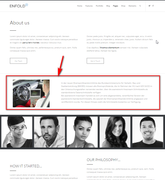
here is a screenshot of the frontend with the post showing as you described:

Best regards,
Mike -
This reply was modified 6 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
