
-
AuthorPosts
-
March 18, 2024 at 12:08 pm #1437464
Hi everyone, I would like to create for https://schnelletexte.de/ a single column covering the whole screen (full width), looking in the front-end like a color section but without using a color section.
The reason behind: I want to have sidebars, so a color section cannot be used (or is there a way meanwhile?). That’s why I am asking for the CSS-Code how to make a single column without color section full width and place the content aligned to the following content below this single column.Thank you!
March 18, 2024 at 2:10 pm #1437477Hey Johannes,
If you use a full width element, then there can’t be sidebar next to it. It doesn’t matter which element you use. You can try using a 1/1 element instead for example.
Best regards,
RikardMarch 19, 2024 at 11:20 am #1437537Honestly, I think it would be an improvement to have an element that could contain other ALB elements, but is not itself a full-width element, and thus allows a sidebar to be placed next to it. Benefit is on that a possibility to have common background-image. Etc.
March 19, 2024 at 7:08 pm #1437639Hi,
When you say that you want a “fullwidth” column and want a sidebar, then I assume that you mean that the column will only take the width of the content area and not the sidebar area, correct? So in the screenshot the gray color is a 1/1 column and the white around it is the padding:

So are you asking to remove the white padding of the content area only and allow the sidebar to stay in place?
We could help with this, please create a test page and link to it.Best regards,
MikeMarch 20, 2024 at 10:24 am #1437678Hi, thank you for your reply.
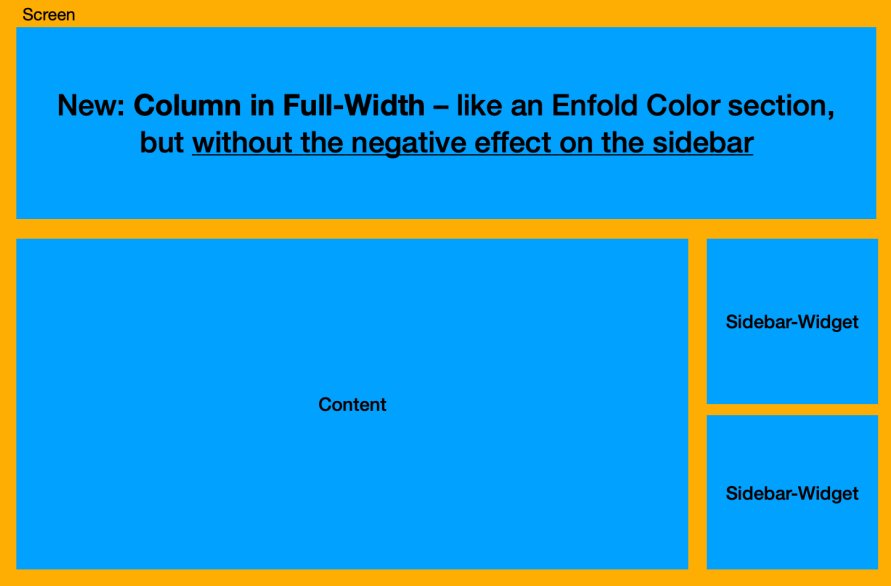
Here you see what I am searching for. It is very simple and a normal function.
Just a column above and below normal content with sidebar. Nothing fancy, thank you!
 March 20, 2024 at 11:38 am #1437686
March 20, 2024 at 11:38 am #1437686 -
AuthorPosts
- You must be logged in to reply to this topic.
