

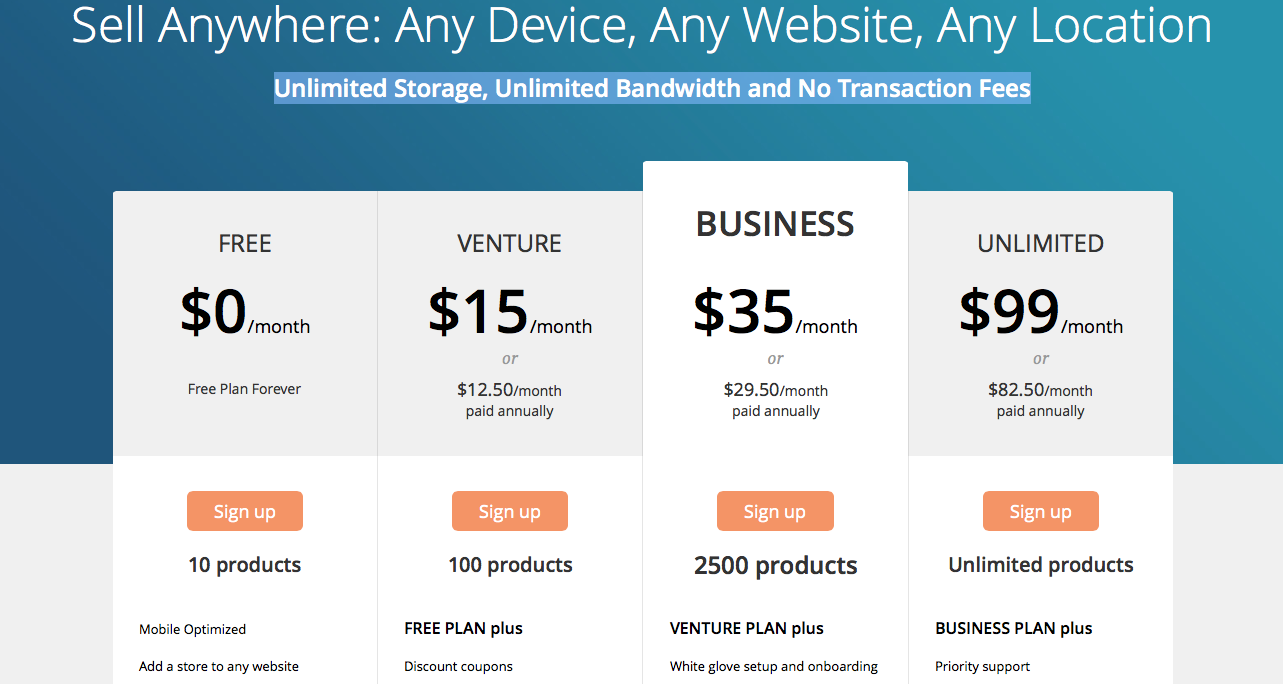
Hello! I would like to change the text font and size within the Default Row and Pricing Row (as per the above example). Is it possible to do this? I tried using <div> tags within the text file to reduce the “/month” text after price listed but so far it’s not working :(
Hey onegirlrtw!
Thank you for using Enfold.
Please give us a link to the actual test page with the pricing tables. We would like to inspect it. You can try this:
<div class="price-text">$33/</div><div class="month-text">month</div>
Add this on Quick CSS:
.month-text, .price-text {
display: inline-block;
width: auto;
}
.month-text {
font-size: 15px;
text-align: left;
margin-left: -15px;
}
Best regards,
Ismael
Thank you Ismael!
This is most helpful, and worked. I’m not sure why it didn’t work for me before, but I can only think that I was perhaps missing one < on a div somewhere. I thought I could only edit the table text in the text file, so it was very messy and confusing!
Your suggestion works perfectly in the Avia Layout editor so no need to edit the text file.
Thanks again!
