
-
AuthorPosts
-
January 22, 2021 at 4:22 pm #1274780
Love the theme.
I need to add a custom field that can include a link to the span class=”post-meta-infos” line within blog posts.What’s the best way to do this? I need to be able to enter this information at the blog post editor. This custom field we can call “outlet” should be the first item, as follows:
Outlet / Date / Categories / Author
Site link and info in private content.
Thanks!
January 25, 2021 at 7:59 am #1275194Hey connect4consulting,
Thank you for the inquiry.
You should be able to use the get_post_meta function to get the custom field and render it in the enfold\includes\loop-index.php file around line 375 where the post meta info container is located.
// https://developer.wordpress.org/reference/functions/get_post_meta/
Best regards,
IsmaelJanuary 25, 2021 at 12:31 pm #1275242and “Outlet” it is just a text input ?
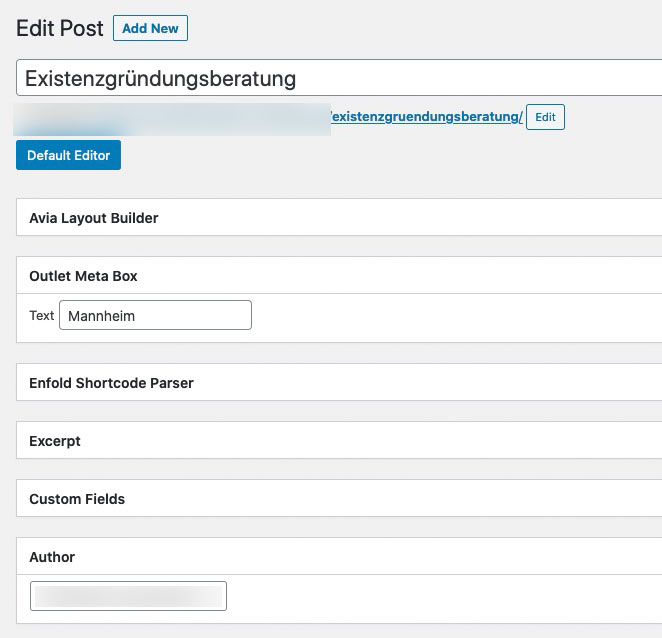
Just the Admin Area Part so far:
you will then have a meta box input field where author or excerpt is placed.
If you like you can have the meta box field at the side

and

All comes to child-theme functions.php:
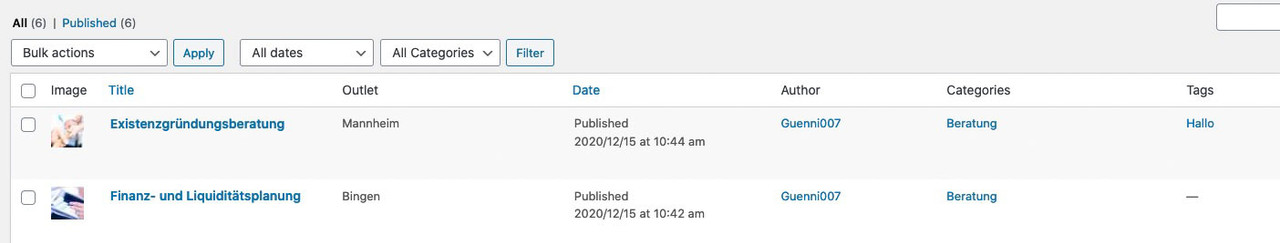
if you like to have the meta_box at the side – replace “normal” with “side”function add_custom_meta_box(){ add_meta_box("Outlet", "Outlet Meta Box", "outlet_meta_box_markup", "post", "normal", "default", null); } add_action("add_meta_boxes", "add_custom_meta_box"); //markup for metabox function outlet_meta_box_markup($object){ wp_nonce_field(basename(__FILE__), "meta-box-nonce"); ?> <div> <label for="outlet">Text</label> <input name="outlet" type="text" value="<?php echo get_post_meta($object->ID, "outlet", true); ?>"> </div> <?php } // storing the data function save_outlet_meta_box($post_id, $post, $update){ if (!isset($_POST["meta-box-nonce"]) || !wp_verify_nonce($_POST["meta-box-nonce"], basename(__FILE__))) return $post_id; if(!current_user_can("edit_post", $post_id)) return $post_id; if(defined("DOING_AUTOSAVE") && DOING_AUTOSAVE) return $post_id; $slug = "post"; if($slug != $post->post_type) return $post_id; $meta_box_text_value = ""; if(isset($_POST["outlet"])){ $meta_box_text_value = $_POST["outlet"]; } update_post_meta($post_id, "outlet", $meta_box_text_value); } add_action("save_post", "save_outlet_meta_box", 10, 3); function add_new_columns($columns) { $post_type = get_post_type(); if ( $post_type == 'post' ) { $new_columns = array( 'outlet' => esc_html__( 'Outlet', 'text_domain' ), ); return array_merge($columns, $new_columns); } } add_filter( 'manage_posts_columns', 'add_new_columns' ); function my_show_columns($name) { global $post; switch ($name) { case 'outlet': $outlet = get_post_meta($post->ID, 'outlet', true); echo $outlet; } } add_action('manage_posts_custom_column', 'my_show_columns'); // sort columns to your needs - do not list columns in the array if you do not want them (f.e. comments) function my_outlet_columns_definition( $columns ) { $customOrder = array('cb', 'title', 'outlet', 'date', 'author', 'categories', 'tags', 'comments'); foreach ($customOrder as $colname) $new[$colname] = $columns[$colname]; return $new; } add_filter( 'manage_posts_columns', 'my_outlet_columns_definition' ) ;next could be to have the option of sortable in list-view.
And to put this meta into quick edit field.For the frontend you could follow Ismael’s advice
-
This reply was modified 5 years ago by
Guenni007.
January 25, 2021 at 4:12 pm #1275291Ismael and Guenni007,
Can you walk me through the steps a bit more? I have installed Advanced Custom Fields. On the backend, within the post editor, I’ve created the field group “Outlet” with Publication URL and Publication. I want this to go in post-meta between the Published Date and the Blog Post Categories.
What exactly do I do?
Many thanks for your help!
January 25, 2021 at 5:05 pm #1275304I can tell I’m doing something right because I see the text separator in the blog post but still can’t see the field group I added. Please help. The post link is: https://greatfamilyvacations.com/whether-to-cruise-or-not/
I added the loop-index.php file to my child theme and have edited the following section of it:
if ($blog_style !== ‘bloglist-compact’) :
echo “<span class=’post-meta-infos’>”;
// add Publication to post-meta-info section of blog
echo “<time class=’date-container minor-meta updated’ >”.get_post_meta( $post_id, $key = ‘group_600ae1c0bda45′, $single = false ).”</time>”;
echo “<span class=’text-sep text-sep-date’>/</span>”;echo “<time class=’date-container minor-meta updated’ >”.get_the_time(get_option(‘date_format’)).”</time>”;
echo “<span class=’text-sep text-sep-date’>/</span>”;if ( get_comments_number() != “0” || comments_open() ){
echo “<span class=’comment-container minor-meta’>”;
comments_popup_link( “0 “.__(‘Comments’,’avia_framework’),
“1 “.__(‘Comment’ ,’avia_framework’),
“% “.__(‘Comments’,’avia_framework’),’comments-link’,
“”.__(‘Comments Disabled’,’avia_framework’));
echo “</span>”;
echo “<span class=’text-sep text-sep-comment’>/</span>”;
}if(!empty($cats))
{
echo ‘<span class=”blog-categories minor-meta”>’.__(‘in’,’avia_framework’).” “;
echo $cats;
echo ‘</span><span class=”text-sep text-sep-cat”>/</span>’;
}echo ‘<span class=”blog-author minor-meta”>’.__(‘by’,’avia_framework’).” “;
echo ‘<span class=”entry-author-link” >’;
echo ‘<span class=”vcard author”><span class=”fn”>’;
the_author_posts_link();
echo ‘</span></span>’;
echo ‘</span>’;
echo ‘</span>’;January 25, 2021 at 7:01 pm #1275319First of all: if you want to post code – please use the code tags here. It’s much easier to inspect and check if a code will work or not.
Sorry didn’t saw that you want to achieve this only by custom fields. My way offers a real meta box. A meta box has different advantages.
you then can use the meta box for your f.e. loop-index.php
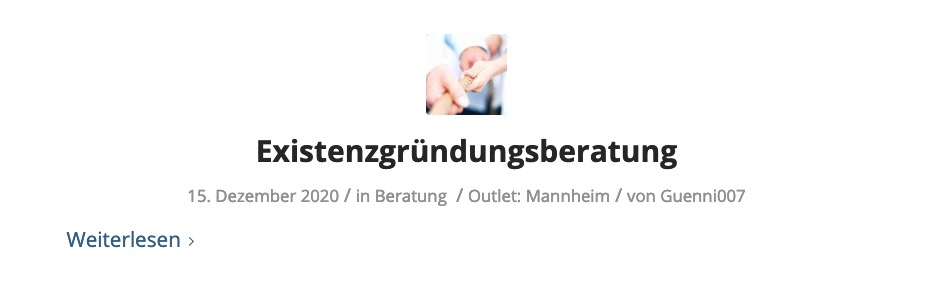
you see the post-meta-info starts from 373f.e. if you like to show the saved “Outlet” after categories
look for:if( ! empty( $cats ) ) { echo '<span class="blog-categories minor-meta">' . __( 'in','avia_framework' ) . ' '; echo $cats; echo '</span><span class="text-sep text-sep-cat">/</span>'; }and insert after that:
$outlet = get_post_meta($post->ID, 'outlet', true); if(!empty($outlet)) { echo '<span class="outlets minor-meta">'. __( 'Outlet:','avia_framework' ) . ' '; echo $outlet; echo '</span><span class="text-sep text-sep-cat">/</span>'; }it will show then as:
 January 26, 2021 at 7:01 pm #1275544
January 26, 2021 at 7:01 pm #1275544That didn’t work. When I inserted it, the blog post disappeared entirely. Was your instruction for using Advanced Custom Fields or for your meta box?
Any other suggestions?January 26, 2021 at 7:44 pm #1275554January 28, 2021 at 4:13 am #1275929Hi,
Thank you for the update.
You may need to replace all instances of $post->ID and $post_id with $the_id so..
$outlet = get_post_meta($post->ID, 'outlet', true);.. should be.
$outlet = get_post_meta($the_id, 'outlet', true);Best regards,
IsmaelJanuary 29, 2021 at 12:43 am #1276196This reply has been marked as private.January 29, 2021 at 9:56 pm #1276443I finally figured this out and wanted to report back on my findings.
To reiterate, my goal was to create an advanced custom field called Outlet to show where a post was originally published. I wanted the order of the post-meta-infos line to be as follows:
Line 1 – Date / Outlet / Author
Line 2 – CategoriesThe solution was to create a folder within my child theme called “includes”, copy the loop-index.php file into the “includes” folder in the child theme.
Then I moved the code around starting at Line 341.
The key code is as follows:
$outlet = get_field('publication_name', $the_id, true); if(!empty($outlet)) { echo '<span class="outlets minor-meta">Outlet: </span>'; echo $outlet; echo '<span class="text-sep text-sep-cat">|</span>'; }February 1, 2021 at 3:54 am #1276649 -
This reply was modified 5 years ago by
-
AuthorPosts
- The topic ‘How to add a custom field to the blog posts’ is closed to new replies.
