-
AuthorPosts
-
January 24, 2024 at 8:24 am #1431858
I’d like to add a linked button where I can choose the color of the button, and add a 1px or 2px white border around the button. I’d like for it to be beneath the title captions that are on each slider (I only put the title field in the caption area. I tried putting button code in the caption area but it gives an error about special characters breaking the site . . . while the code worked, but button was pushed in the wrong area under the title, and I don’t want to risk doing something that’ll break my page; I had gotten the html code from the magic wand in blog posts, put the editor in Text mode, and just copied that huge block of code).
Is there a way to add this button so that it is lined up on the left under the caption title?
Thanks
JonJanuary 25, 2024 at 7:32 am #1431963Hey gatehealing,
Thank you for the inquiry.
We may need to inspect the site in order to provide an appropriate solution. Please provide the site URL in the private field and post a screenshot of the layout issue.
Best regards,
IsmaelJanuary 25, 2024 at 6:40 pm #1432059See private box
January 26, 2024 at 9:30 am #1432100Hi,
Thank you for the info.
It’s not possible to add buttons to the Easy Slider element by default, but you should be able to manually create the buttons using html and add them to the sliders’ caption fields.
HTML:
<div class="av-button av-slide-button av-size-sm">Make an Appointment</div>CSS:
.av-slide-button { text-transform: uppercase; letter-spacing: 1px; border-width: 1px; color: #fff; background-color: #006f49; border-color: #fff; display: inline-block; line-height: 1; font-size: 15px; padding: 12px 24px; border-radius: 3px; color: #fff; fill: #fff; text-align: center; transition: all .3s; }Best regards,
IsmaelJanuary 26, 2024 at 8:21 pm #1432177The code sort of works, but I cannot get it to show a white border, and I cannot get the text to be white. I tried altering all kinds of things in that code.
Any ideas? Login info in private box in case.
JJanuary 29, 2024 at 9:23 am #1432356Hi,
Thank you for the update.
We created a private test page (see private field) and edited the modification in the Quick CSS field a bit to display the border.
/*------------------------------------*/ /* For button in slider */ /*------------------------------------*/ #top .avia-slideshow .avia-caption-content .av-slide-button { text-transform: uppercase; letter-spacing: 1px; border-width: 1px; color: #fff; background-color: #006f49; display: inline-block; line-height: 1; font-size: 15px; padding: 12px 24px; border-radius: 3px; color: #fff; fill: #fff; text-align: center; transition: all .3s; border: 1px solid #ffffff; }Best regards,
IsmaelJanuary 29, 2024 at 3:49 pm #1432402have a look at: https://webers-testseite.de/easy-slider/
January 30, 2024 at 5:35 am #1432440Looks great! Except when I add the href to make it clickable, the text turns green . . . while I am ok with links being green in the body of the site, on that button it needs to be white. SEE NEXT POST–FOUND A WORKAROUND FOR THIS
I tried adding
color: white;
text-decoration: none;
to the custom css (to also get rid of the underline), but it didn’t work.I really appreciate y’all’s help on this.
Jon
January 30, 2024 at 6:03 am #1432441Found a workaround of just making each slide’s entire pic clickable. . .This also fixes issue of the white text since I’m not just making the button clickable, but the whole image instead.
Not absolutely necessary, but if the button had a rollover effect that would be nice. I can try to figure that one out on my own if that’s too specific.
January 30, 2024 at 6:39 am #1432450***UPDATE*** Turns out this didn’t work . . . not sure why it seemed to.
Woah. I figured out the overlay issue. Added this
#top .avia-slideshow .image-overlay {
display: none !important;
}
.slide-entry a .overlay-type-extern.image-overlay {
display: none !important;
}
after the other button css.HUGE development for me to figure that out . . . now to get the rollover color shift on the button.
JJanuary 30, 2024 at 6:59 am #1432452Well this is odd. . .the caption Title and button (which is coded in caption box) only appear for each slide once you hover. Then it stays.
You can also see a small gray box next to the button . . .my guess is that this is where the caption itself would be if there were words.
Huh??
J-
This reply was modified 1 year, 11 months ago by
gatehealing.
January 30, 2024 at 7:58 am #1432454Did you belong to my post or to the others?
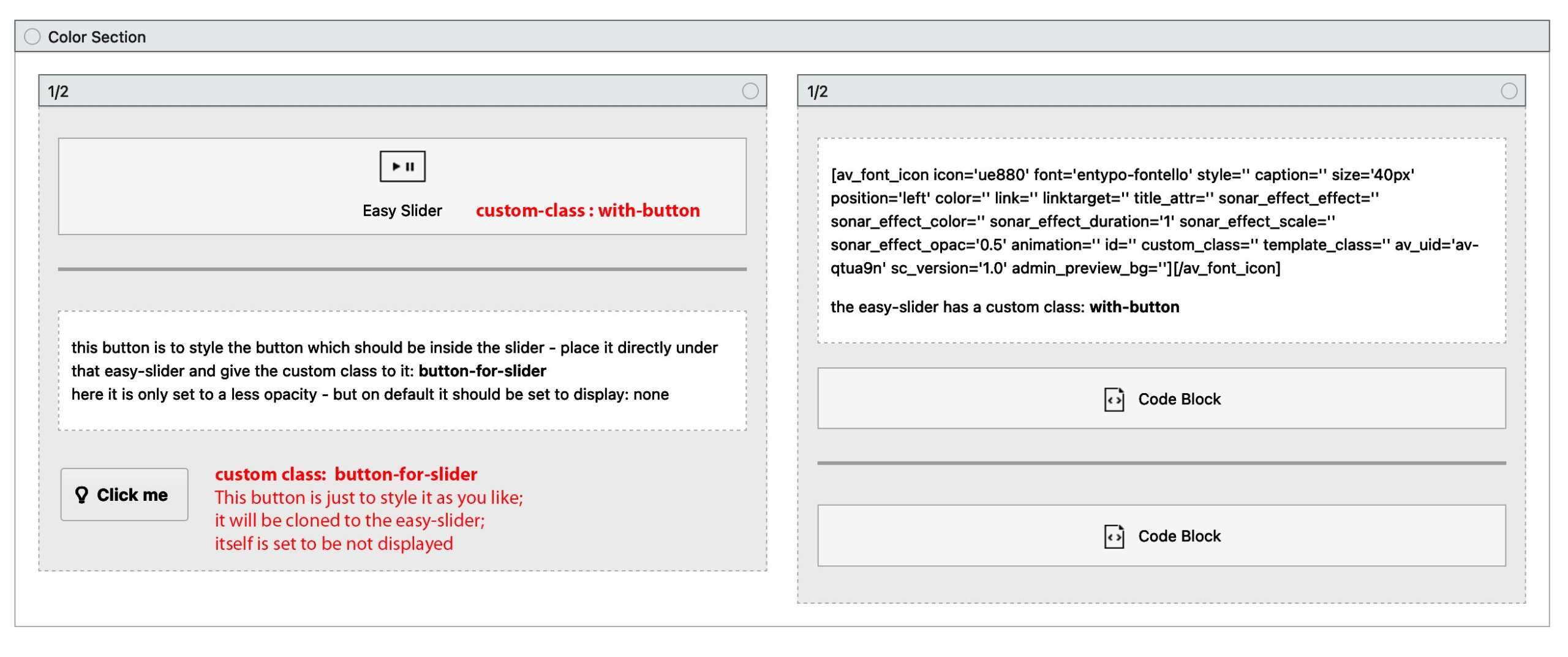
Because my workaround is based on creating an enfold button on that page directly under the easy slider element. This button will be set to display none via quick css – but is the Source for the buttons inside the slider. It will be cloned. So every styling you do to the source button will be the styling of the slider button!see an image of the layout under that example page: https://webers-testseite.de/easy-slider/
________
btw. if you do not append that cloned button to : av-slideshow-caption – but to : avia-slide-wrap
you can place that cloned button absolutely to every place you like in that slider.January 30, 2024 at 7:00 pm #1432523OOHHH! Ok, I wasn’t sure if you were just showing the possibilities or actually giving the code! And wasn’t sure where to put which code.
Question though: The first window of data looks far more complex than what is ususally in the Quick CSS box . . . am I supposed to drop that into another file via editor (like functions.php or stylesheet.something)?
Thank you again
I’ll give it a go when I’m certain where to put it (I’ve broken my site putting stuff in the wrong place before),
JonJanuary 30, 2024 at 8:31 pm #1432544yes the function comes to child-theme functions.php
( be carefull if you put something into child-theme functions.php – the leading first line (<?php) had to be preserved )
the css code to quick css.you see the layout under the example – and with some comments on how to set the custom classes.
the styling button is inside the same container as the easy-slider.January 31, 2024 at 5:59 pm #1432632@Guenni007
I put the functions code into the child functions.php and the css into quick css (I removed the code that I had gotten earlier in this thread).I can see the Make and Appointment text, but there’s no button around it, and I still get the overlay with the curved arrow indicating that the image is linked. And to get the caption/button text at all, I still have to hover over each slider.
I’m switching back for now just because of the overlay thing.
January 31, 2024 at 6:01 pm #1432633February 1, 2024 at 12:55 am #1432654I don’t mind putting website here: https://gatehealing.com/
what am I supposed to do with the code above the code block? Do I need the slider to be in a 1/2 container? I want the slider to be full-width. I’ve got the custom CSS in place now, but not that code in the right side element.
Now I have a white outline in the slider (just under the caption, where I want the button), but it is centered in a white box that is far too wide. Then there is a translucent button under the slider. I still have the issue where I have to hover to see the caption and button that are in the slider.
The button that @Ismael is perfect for what I’m looking for; I just need to get rid of the overlay w/ the curved arrow, and get the text to be plain white regardless of hover. Having a rollover effect on the button would be great, but not absolutely necessary.
J
February 1, 2024 at 4:49 am #1432663I like what the button looks like with @Ismael ‘s code. Now I just need to figure out how to get the caption title and the button to show up without having to put the cursor arrow over it, and when that happens, how to not have the overlay with the curved arrow showing that it is a linked arrow. (and getting rid of the small gray background cube next to the button would be nice).
Here’s my quick css for the button (the last few lines are pulled from another part of quick css where we removed hte overlay from images and blog post images):
/*————————————*/
/* For button in slider */
/*————————————*/
.av-slide-button {
text-transform: uppercase;
letter-spacing: 1px;
border-width: 1px;
color: #fff;
background-color: #006f49;
border-color: #fff;
display: inline-block;
line-height: 1;
font-size: 15px;
padding: 12px 24px;
border-radius: 3px;
color: #fff;
fill: #fff;
text-align: center;
transition: all .3s;
}
.avia-image-overlay-wrap a.avia_image .image-overlay {
display: none !important;
}
.slide-entry a .overlay-type-extern.image-overlay {
display: none !important;
}I’m 99% certain that the overlay and hover issues are due to something in this and/or other parts of my quick css. I’ll be experimenting till I hear back from y’all.
Jon
February 1, 2024 at 7:10 am #1432668you never mentioned that the images have a link too. Do you need that besides the button inside?
i do not find any of my settings: neither those custom classes nor the hidden button.Of course, this is also possible within a 1/1 column.
Therefore, I also assumed that the slider should be realized in a non 1/1 column. Because the fullwidth slider cannot be placed within another ALB element.PS: although with a 1/1 container I don’t understand why you would want to use the Easy-Slider. I think it is easier to bring a full-width slider to content width and style the buttons of that “fullwidth-slider”
see the bottom slider at that example page: https://webers-testseite.de/easy-slider/
you then can use Ismaels code to style those button. See css code too on that example page.
PS: here you have that option that each button could have a different link/style etc. but if it should be allways the same button:
Create first one slide – style it as you like to have. – Then duplicate those slides – and replace the images afterwards. That will save time to edit. ;)February 1, 2024 at 6:29 pm #1432760re: mentioning slider pic being clickable:
I probably should’ve been more overt about it…it’s on Jan 30, “Found a workaround of just making each slide’s entire pic clickable”I swear I’ll get this figured out . . . I am sure it’s not as complex as it looks to me. I would love to save editing time!
February 1, 2024 at 6:33 pm #1432761I might see the problem in having the light button under the slider: the code “/** display: none !important ***/” looks like it’s wrapped in the stuff that says its just a comment. I’ll try removing that. Cannot believe I missed that.
February 1, 2024 at 6:50 pm #1432762either my functions.php has something in it that is screwing with this, or my quick css does.
I put it all in a container, which at least gets everything in the slider, but there is still a far too large white rectangle (a border) and inside it is the green button that I want, but between that white border line and the caption are the words “make an appointment” just floating out there. And I still have to hover to see the words/border/button, and the translucent overlay with the curved arrow still shows up when I hover.
There has got to be some other code conflicing with both button types that y’all have provided.
J
February 1, 2024 at 9:58 pm #1432772I just put everything back to normal where the whole slider pic is linked to my contact page.
Here’s what’s odd. The issue with caption/button only showing upon hover does NOT happen in Chrome. It does happen in Firefox and Safari. The white overlay with arrow upon hover happens with everything . . . this is with no functions.php additions, and not adding anything for a button to quick css.
For now, I’d just like to get rid of that overlay and get the captions showing up again (I followed directions from another thread I had on this and it is still happening…I even tried completely deactivating any plugin that has any sort of compressing effect of pix, js, css, html, etc.).
Can we just get it working at this level? Most people know when they see a hand vs arrow that they can click. I can add a note to the caption to tell them where it will go. I don’t need a button.
Thanks y’all. Again, I’m back to nothing customized on this . . . just the easy slider element itself using a caption title and linking each slider image.
February 2, 2024 at 5:30 am #1432781sorry just to mention – my first solution will work with both – see again that example page
you only have to get rid of that overlay ( or have a less z-index for it – and higher z-index for the button-wrapper.Unfortunately, I can’t help you keep the different codes of the different solution approaches apart. My solution – as you can see on the example page – works.
https://webers-testseite.de/easy-slider/
_______________
maybe for your solution to put the button code to caption input area – it is also enough to get rid of overlay or to have a different z-index:
#top .av-slideshow-caption .av-button { z-index: 5; } #top a .image-overlay { display: none !important; z-index: 4 !important; }February 2, 2024 at 6:00 am #1432784Here’s what’s weird: The problem of caption/button only showing up upon hover does NOT happen in Chrome . . . but it does happen in Firefox and Safari, even after completely restarting and verifying all is updated (and clearing all caches etc).
Furthermore . . . the above problem is fixed if I remove the link for the entire pic in the slider. Once I unlinked, the button and the caption showed up fine.
So, for simplicity, what I’ve decided to do is just add an href to the html that goes in the caption Make an Appointment
That seems to be working in all browsers (with the exception of the zoom effect has stopped working in chrome and safari, but works fine in firefox . . . not a deal breaker).
I have to focus on some other stuff, but am going to come back and try your idea because I’d prefer to have the entire pic as a link without the overlay.
Y’all have been incredibly helpful as I try to figure this out. It means a lot. I’ll keep ya posted on progress.
JFebruary 2, 2024 at 6:43 pm #1432857***UPDATE*** The zooming issue where the caption and button are showing just fine: It was NOT working in Chrome and Safari, but WAS working in Firefox . . . this was because I was logged into my WP dashboard. As soon as I logged out and cleared my browser cache/history, the zoom stopped working in Firefox as well.
Any ideas what this is? I don’t think it’s a minification stylesheet thing since I cleared all minification caches etc, then disabled WP fastest cache, then cleared browser history/cache and the same thing happened.
SO close to this doing exactly what I want!
February 3, 2024 at 8:43 pm #1432895Hi,
I have checked your homepage on Windows in Chrome, Firefox, & Edge and the slider at the top with the button seems to be the same in each browser. I didn’t see any “zooming” on hover in the slider, but I did on a image lower on the page that looks like a office.
Above you write that the “zooming” only works when you are logged in, typically this would point to an error in the cached files since typically when you are logged in you are not served any cached files. Often when the theme and a plugin minifys the files an error can occur due to the nature of “minifying” which removes spaces & certain characters. It looks like your site is also using a CDN, cloudflare which could be serving the bad files.
Try disabling the Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression and enable Enfold Theme Options ▸ Performance ▸ Delete old CSS and JS files, then clear and disable your caching plugin and your server cache and your CDN, it could take a few hours your your site to start serving the same files as when you are logged it, especially for cloudflare which can take up to 24 hours.Best regards,
MikeFebruary 5, 2024 at 8:38 pm #1433047Hi @Mike, it wasn’t zooming on hover, it was only showing the caption and button on hover. The slider is supposed to be animated where it zooms in from 2% to 10% automatically (not just on hover). It is one of the features of the Easy Slider.
I want to be sure I understand what to do:
1) Under Performance, enable JS and CSS compression/merging features. Turn on Delete old CSS and JS files toggle at bottom. Save those settings.
2) Clear WPFC caches and disable the plugin. Purge all Caches at Cloudflare (I couldn’t find how to disable).
3) I am uncertain how to disable server cache (at GoDaddy)Jon
February 6, 2024 at 12:01 pm #1433264Hi,
I checked your site and the the WPFC cache is still active, the cloudflare is activated with an API here:

Try removing the API key and then disable the WPFC plugin, and wait 24 hours, and then see if to zoom shows on the slider when you are logged out.
Your WP-Optimize is also caching, so also disable this.
I am uncertain how to disable server cache at GoDaddy also, so if these steps above don’t help after 24 hours then ask your webhost how you can clear/disable the server cache at GoDaddy, but you may not need to do this because waiting 24 hours should clear the server cache anyway.
PLease note that you may see everything fixed after 1 hour, but I have seen cases where it took cloudflare up to 24 hours.Best regards,
MikeFebruary 6, 2024 at 6:12 pm #1433311yeah, I didn’t want to do anything till I was sure I knew what I was doing.
Thanks for the assistance!
Jon -
This reply was modified 1 year, 11 months ago by
-
AuthorPosts
- The topic ‘How to add a button to Easy Slider that is consistent on all slides’ is closed to new replies.