-
AuthorPosts
-
September 25, 2019 at 10:17 pm #1142037
Hi,
I would like my logo to “hang off” my header, could you write some quick CSS for that? Here is the link to my siteSeptember 25, 2019 at 11:35 pm #1142046Hey kjwaggz,
Add this to quick css:
.logo a img { margin-top: 30px!important; }Best regards,
Jordan ShannonSeptember 26, 2019 at 1:01 am #1142068Thank you! This seemed to make like 1/3 of my logo hidden above the website, do you know how to make it all show up and go lower?
September 26, 2019 at 4:04 pm #1142332Hi,
Can you paste a screenshot of how you are seeing it?
Best regards,
Jordan ShannonSeptember 26, 2019 at 4:22 pm #1142346we had to see the site.
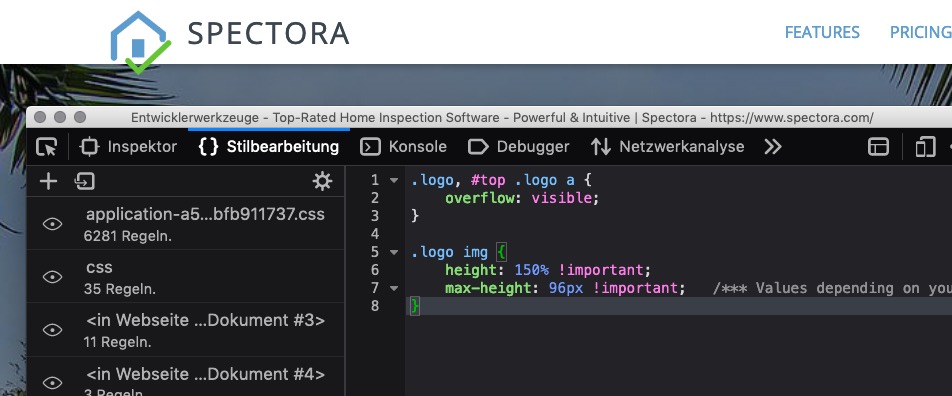
on most cases (it is only to set the logo to overflow:visible and set the image size f.e..logo, #top .logo a { overflow: visible; } .logo img { height: 150% !important; max-height: 96px !important; /*** Values depending on your header dimensions ***/ }If you have a svg instead (inline svg) there had to be additional adjustment to make
September 26, 2019 at 5:24 pm #1142423Hi, not sure how to add a screenshot but here is the website again (logo in the left top corner)
September 26, 2019 at 5:49 pm #1142434September 26, 2019 at 6:58 pm #1142452oh thank you, I am working on a different site for an Inspector right now and his site is in Enfold. My logo went up off the screen instead of down under the header, do you know how to fix that?
September 27, 2019 at 7:48 am #1142585without a link to the live page – it’s hard to give concrete advice.
see comment above: i’m participant as you
if you are not willing to make the link public – then you have to wait for mods help.September 27, 2019 at 12:28 pm #1142719Hi kjwaggz,
You are adding conflicting css, setting the height to 150% and limiting it right away with the max-height rule.
Best regards,
VictoriaSeptember 27, 2019 at 5:21 pm #1142843the 150% belongs to the surrounding container. So if header-height was first set to 100px then 150% is a max-height of: 150px.
on his own website there is a header-height of 64px – so 150% are 96px.the overflow: visible end up in a logo that is bigger than its surrounding container and is visible over it.
So thats my comment – it depends on header-height.So for shrinking headers the height in relative Values is important. The max-height is the starting point.
https://webers-testseite.de/cynthia/unite4-2/
my header there is set to 160px
because i want to start with a logo img height of 350px. the The height must be set to: 350:160 = 219% -
AuthorPosts
- You must be logged in to reply to this topic.