
-
AuthorPosts
-
February 23, 2018 at 5:47 pm #916776
Hi.
Enfold Theme options only have these list:Menu and Logo Position
- Logo left, Menu right
- Logo right, Menu left
- Logo left, Menu below
- Logo right, Menu below
- Logo center, Menu below
- Logo center, Menu above
I want this:
- Logo left, Menu left
and
- Logo left, Menu center
How is it possible?

-
This topic was modified 7 years, 11 months ago by
leekiya.
February 24, 2018 at 1:29 pm #917075Hey leekiya,
Can you please set the menu to Logo left, Menu right and we will try to adjust it for you.
Best regards,
VictoriaFebruary 24, 2018 at 1:34 pm #917078Hi Victoria,
ok. I finished it as you said.February 25, 2018 at 4:17 am #917260Hi,
Please try the following in Quick CSS under Enfold->General Styling:
.main_menu { right: auto !important; left: 150px; }Best regards,
RikardFebruary 25, 2018 at 11:03 am #917338Hi Rikard,
Thank you, you relieved my burden.February 25, 2018 at 2:57 pm #917384Hi leekiya,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
VictoriaFebruary 25, 2018 at 4:36 pm #917442Hi,
One more question.
Is it possible to align only search button to the right on this screen?February 26, 2018 at 8:50 am #917682Hello.
I inserted the code Richard gave me and the menu on the mobile phone overlapped with the logo.
What do we do? Help me…
view image-
This reply was modified 7 years, 11 months ago by
leekiya.
February 26, 2018 at 8:51 am #917683February 26, 2018 at 9:14 am #917695Hi leekiya,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
@media only screen and (max-width: 767px) { .responsive #top #wrap_all .main_menu { right: auto; left: 150px; } }The search and the burger are in the same container and so it might be tough to get just the search to the right.
If you need further assistance please let us know.
Best regards,
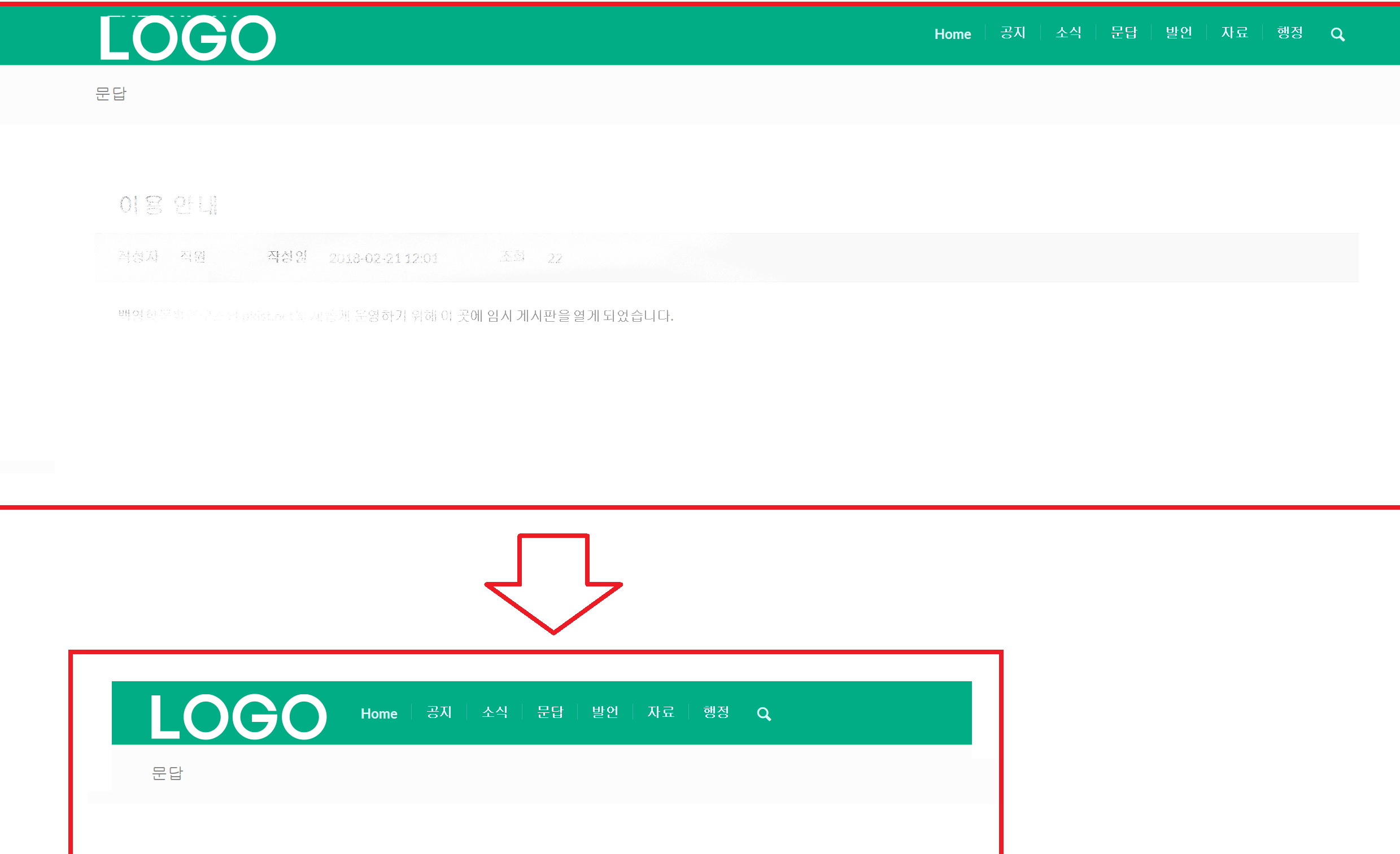
VictoriaFebruary 26, 2018 at 9:23 am #917700Good on the web now. But on a mobile phone, is not it just right like the original?
like this:
web.
logo left, menu left (now is good)
mobile view.
logo left, menu rightI’m sorry I made a demanding request.
February 26, 2018 at 11:12 am #917755Hi leekiya,
You can play with the left value in the code I gave you and move the menu to the position you need. Can you do that?
Best regards,
VictoriaNovember 2, 2019 at 1:50 pm #1153260hi, I tried the css
.main_menu {
right: auto !important;
left: 150px;
}but I do not manage to align my main menu next to the logo on the left side.
Can you please help me? the contact form button gets covered by the seal..Thanks!
November 2, 2019 at 5:34 pm #1153320Hi martinrosenauer,
Could you please attach some screenshots of the issue?
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
