-
AuthorPosts
-
August 22, 2018 at 1:19 pm #1000297
Hi guys,
the title says it all. How can I move slider below “top bar” and make menu haeder transparent?
Thanks in advance,
beeneeAugust 22, 2018 at 5:36 pm #1000441Hey Stefan,
Thank you for sharing the mockup :) To achieve similar result please follow the below steps:
1. Select a “Transparent and Glassy Header” in the page layout options on the right side of your page or post.
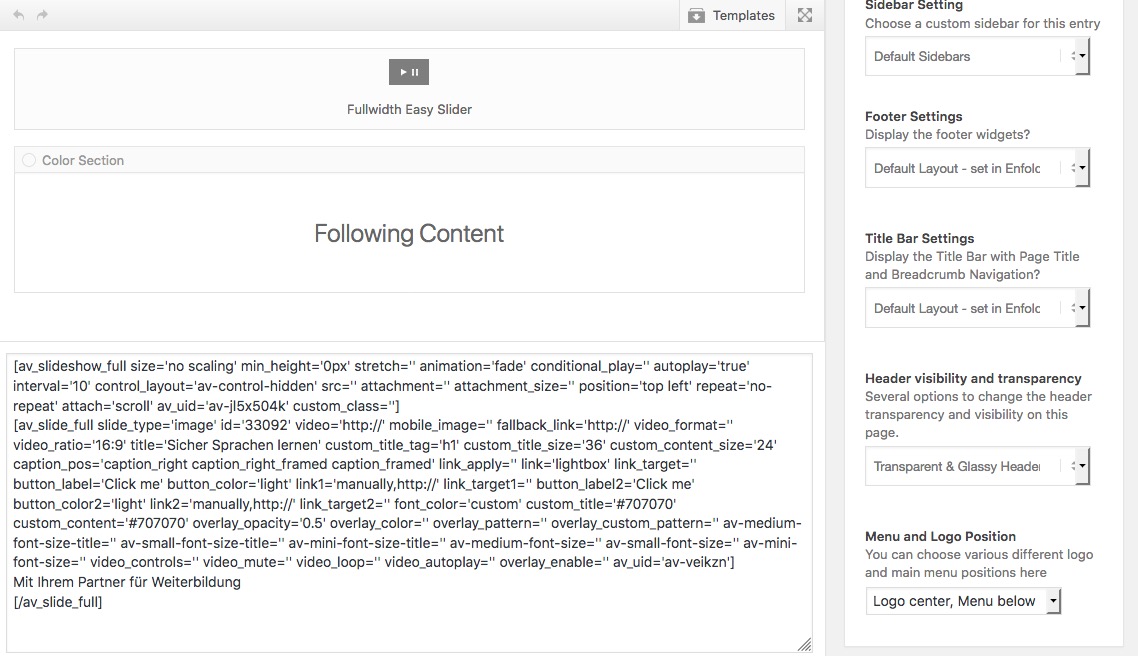
2. Add a “Fullwidth Easy slider” or a ” Fullscreen Slider” to the page :)

Best regards,
VinayAugust 22, 2018 at 5:53 pm #1000447i think you should be more explicit on your request.
You mean a slider between top-bar and logo area ( so to be more precise : between #header_meta and #header_main).
What should happen to this slider when scrolling down? – should it stay fixed or scrolls with header_meta away?
What happens to your header_main ? Is it fixed or does it scroll.?etc pp
August 22, 2018 at 7:12 pm #1000478f.e. you can do that for scrolling header realy simple by a new hook Enfold got ava_after_body_opening_tag
1 go and create your slider with all settings you like.
2 activate the debug mode and note your shortcode for that slider
3 insert that via do_shortcode to that hook: ( i did it only for that demo page https://webers-testseite.de/slider-above-main-header/ ):
Structure of that hook :add_action('ava_after_body_opening_tag', function() { echo do_shortcode(" your shortcode goes here "); }August 22, 2018 at 7:17 pm #1000482you see that is only a good solution if you have a non shrinking and scrolling header !
btw: this is something you can see here on my start page between footer and socket https://webers-testseite.de/
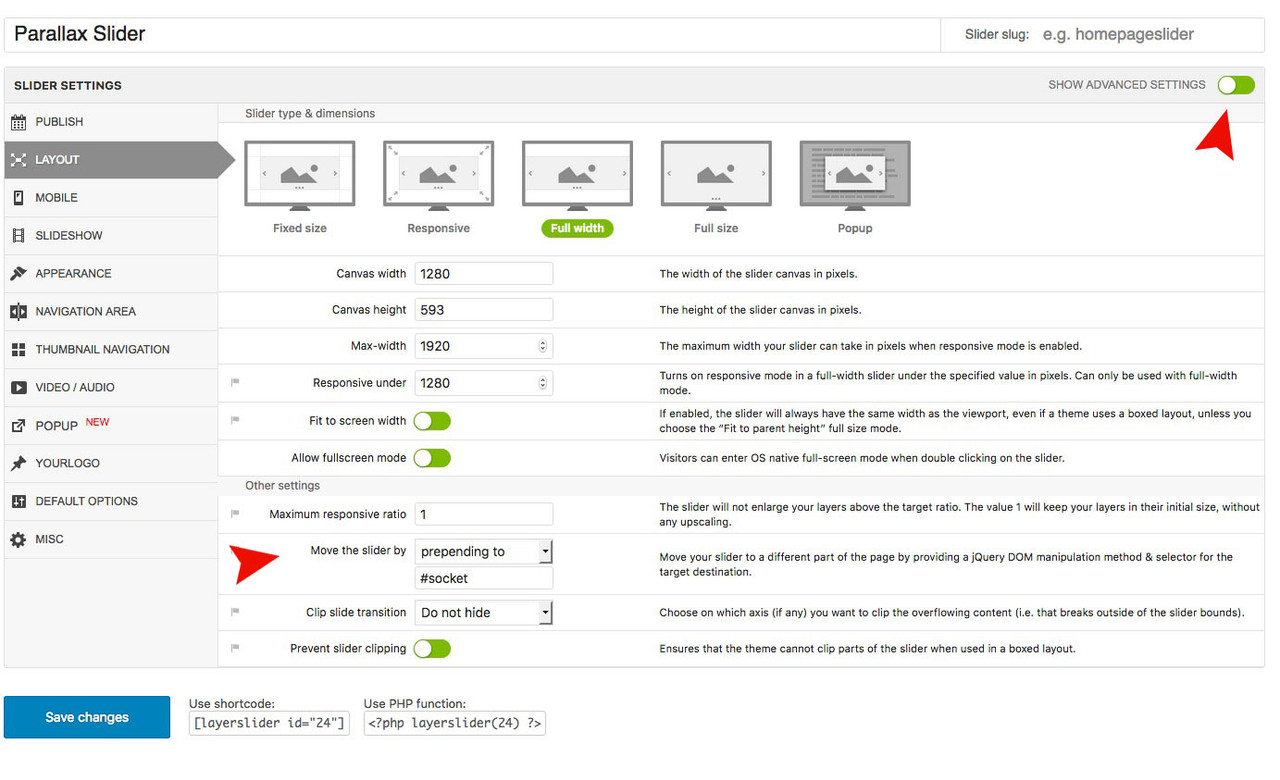
on advanced layerslider there is a setting ( if advanced styling is on) to shift an existing advanced slider in the DOM
 August 22, 2018 at 9:42 pm #1000524
August 22, 2018 at 9:42 pm #1000524Thanks!!! :-)
yes I did use a full content slider but it starts below the haeder bit. I want it to start below the top bar as in the following mockup image link.
To be more explicit see the image at http://dev.plp-group.com/wp-content/uploads/2018/08/example_tmp-1030×714.jpgthanks again,
August 22, 2018 at 10:03 pm #1000530but this is something totaly different.
That is a normal full-screen slider as first alb element in your page setting. With a transparent ( maybe a glassy header style)
so where is you problem?can you please create such a page on your test environment. Then it is better to have some tips for you.
– oder mach einfach mal ne Zeichnung wie es aussehen soll.
August 23, 2018 at 2:16 am #1000556Naja schau dir mal das Bild an: http://dev.plp-group.com/wp-content/uploads/2018/08/example_tmp-1030×714.jpg
das ist besser als ne Zeichnung…-
This reply was modified 7 years, 5 months ago by
beenee.
August 23, 2018 at 4:27 am #1000576ja aber wie gesagt – es ist doch alles vorhanden:
https://webers-testseite.de/beenee/Sorry es ist normalerweise nicht logo oben Nav unten – habe ich nur mal für diese Seite gemacht, deshalb nicht optimiert.
Das Bild was du hast muss auch anders sein.August 23, 2018 at 9:52 am #1000635Hi Guenni007, (we should switch to English so all others can follow us…)
thanks for the effort. That’s “almost” what I need to do, except, the full screen slider needs to start ‘below’ the “top bar” which is not existend in your example. Thanks again :-)August 23, 2018 at 6:30 pm #1000875just give a padding-top to main content:
.html_header_transparency #main { padding-top:35px }August 23, 2018 at 9:08 pm #1000958Hi,
Thank u Guenni :)
Best regards,
BasilisAugust 26, 2018 at 4:42 pm #1001896Hi guys and sorry I was away for a coupla days.
I want to set the custom css but have a strange problem that I cannot solve:
Cant drag’n’drop fullwidth easy slider into page content. All other elements seem to work fine. (Easy slider for example).
– current Enfold Theme Version Number is 4.4.1
– WP Version 4.9.8
– FF Cache deleted
– WP logged out /in
any ideas, I will try the quick css once this is solved— Doesn’t seem to work with easy slider.
thanks
b.August 26, 2018 at 7:49 pm #1001972Hi beenee,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaAugust 26, 2018 at 7:54 pm #1001981Yes of course.
-
This reply was modified 7 years, 5 months ago by
beenee.
August 27, 2018 at 3:10 am #1002103Hi,
Thanks for the update.
I was able to add a full width easy slider in the builder. Please note that you cannot put this particular element inside a column or color section. (see private field)
Best regards,
IsmaelAugust 27, 2018 at 2:55 pm #1002298Thanks!
And now back to the main topic…How can I move slider below “top bar” ??
Also I do not understand why the header transperancy doesn’t work (as in: https://kriesi.at/support/topic/transparent-header-in-der-deckkraft-andern/)
Does anyone have a working idea please?-
This reply was modified 7 years, 5 months ago by
beenee.
August 28, 2018 at 4:48 am #1002524Hi,
Thanks for the clarification. We set the page’s Layout > Header visibility and transparency to “Transparent Header”. You can add a few css codes to adjust the background of the top bar. Adjust the menu item color in the Enfold > Advanced Styling panel or the Quick CSS field.
Best regards,
IsmaelAugust 28, 2018 at 2:39 pm #1002709Hi again,
this is an excellent 1st step to the target. 2 Things I still can’t accompish:
1. How do I get the transparency done as in the example here:
http://dev.plp-group.com/wp-content/uploads/2018/08/example_tmp.jpg
2. Still how to start the slider image below the “top bar” (as in the above image)?I tried this but it doesn’t work:
.html_header_transparency #main { padding-top:35px } #top .av_header_glassy .av_header_transparency .header_bg { background-color: #e1f5f4; opacity: 0.5; filter: alpha(opacity=50); }August 29, 2018 at 6:51 am #1003000Hi,
Thanks for the update.
We set the header to “Glassy” and then added a few css codes to change the background of the top bar and the font color of the social icons.
#top .av_header_glassy.av_header_transparency .social_bookmarks li, #top .av_header_glassy.av_header_transparency .social_bookmarks li a { border-color: rgba(255,255,255,0.25); color: #000000; } #top .av_header_transparency #header_meta { background: #ffffff; box-shadow: none; border-bottom: 1px solid rgba(255,255,255,0.25); } #top .av_header_glassy.av_header_transparency .header_bg { background-color: #fff; opacity: 0.6; filter: alpha(opacity=60); }Best regards,
IsmaelAugust 29, 2018 at 11:35 am #1003081That’s it!!!! THANK you for the support. Problem solved!!!
Best
B.August 30, 2018 at 6:31 am #1003375Hi,
Great! Glad we could help!
Please take a moment to review our theme and show your support https://themeforest.net/downloads
Don’t forget to bookmark Enfold Documentation for future reference.Thank you for using Enfold :)
Best regards,
Ismael -
This reply was modified 7 years, 5 months ago by
-
AuthorPosts
- The topic ‘How can I move slider below "top bar" and make menu header transparent?’ is closed to new replies.