-
AuthorPosts
-
December 14, 2013 at 2:41 pm #200214
The headings that are visible when I use the Layout builder, are way to big for my taste and I also want to change the color from pure black to a more muted color.
I can’t do that in the Theme options, so How can I change the Css of all elements in the Layout builder so they match the rest of my site ?December 15, 2013 at 2:40 am #200309Hi Lone1971!
What headings? Can you please give us a link to the website?
Best regards,
IsmaelDecember 15, 2013 at 5:43 am #200371My site is in maintenance mode, not online, bout it is these see screenshot below:
Oh I can’t upload a picture.
Hmm well, when I make my site using the Layout builder, I can’t style any text there ?Your site here:
http://kriesi.at/themes/enfold/pages/about-us/?skin=SplashRedMeet the team etc. ??
December 15, 2013 at 6:12 pm #200443Hey!
You can upload your screenshots on Imgur.com or Dropbox and post links here.
Please add following code to Quick CSS in Enfold theme options under Styling tab to change text color.main_color p { color: #58666a; }Regards,
YigitDecember 16, 2013 at 8:42 am #200586Well that is not going to work on the headings, when I use the Avia layout builder …
Or use any H tag just inside the normal editor ….
Size and color …-
This reply was modified 12 years, 1 month ago by
Lone1971.
December 17, 2013 at 10:01 pm #201289Hey!
You can use following code to change the color of heading elements
.main_color .meta-heading>* { color: red; }Cheers!
YigitDecember 18, 2013 at 6:16 am #201400My initial problem was the size, but never mind :)
December 18, 2013 at 6:28 am #201401Hey!
Default heading sizes are as following
h1 { font-size: 34px; } h2 { font-size: 28px; } h3 { font-size: 20px; } h4 { font-size: 18px; } h5 { font-size: 16px; } h6 { font-size: 14px; }You can adjust them as needed
Best regards,
YigitDecember 18, 2013 at 6:40 am #201402He He, well this is getting a bit annoying.
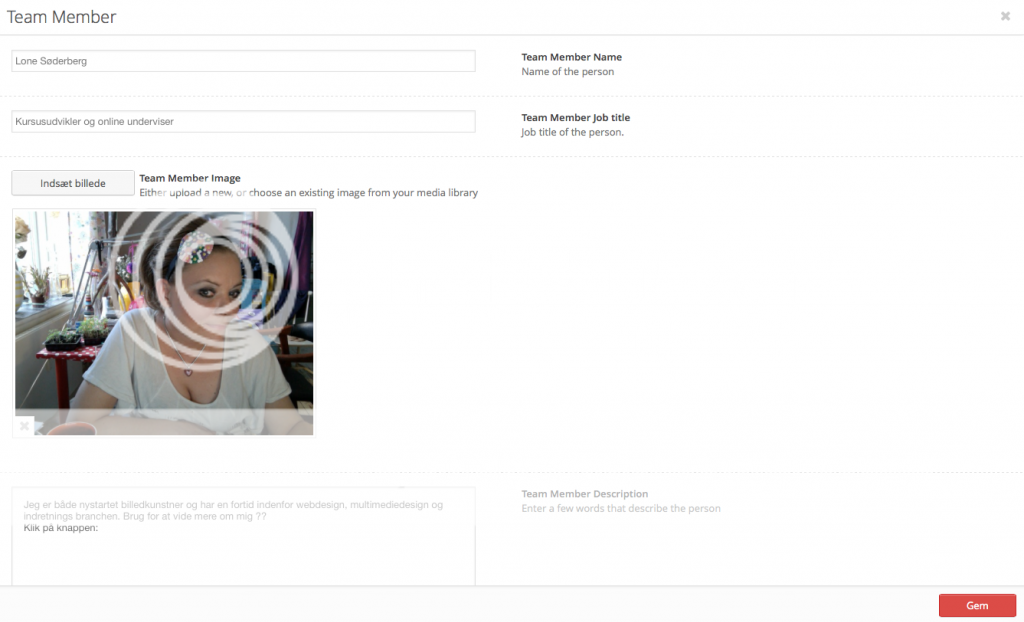
Maybe I am not explaining this right, so I have uploaded a screenshot and hopefully you can see, if I fx. chose team member or the blog function in the Avia layout builder, I can NOT choose color, nor size ???-
This reply was modified 12 years, 1 month ago by
Lone1971.
December 18, 2013 at 3:56 pm #201574Hey!
To change font size of job title, see H3 font size in my previous post and add following code to change its color
.main_color h3 { color: red; }it will change color of all H3 elements using main color you can also use
.alternate_color h3 { color: blue; }Blog titles are H2 elements, you can see font size in my previous post as well. You can add following code to Quick CSS to change color
#top h2 a { color: purple; }Regards,
YigitJanuary 12, 2014 at 6:22 pm #208681same here.
so where exactly can i change the heading size of the Team Members Name (and title)? in the enfold panel oder do i have to insert a css code? if i use f.a. a 5 columns team member row the fonts are too big for the images. a control panel or menu for changing heading would be handy.thanks in advance
PedroJanuary 13, 2014 at 3:30 am #208779Hey!
You can add following code to Quick CSS in Enfold theme options under Styling tab and adjust as desired
.team-member-name { font-size: 12px; }Best regards,
YigitJanuary 13, 2014 at 7:50 am #208806great – it worked.
do you have a code for the TITLE (font size AND color) too?
thanks!January 13, 2014 at 8:44 am #208809Hi!
You can use this for the team member title:
.main_color .team-member-job-title { color: red; font-size: 20px; }Regards,
IsmaelFebruary 21, 2019 at 1:18 pm #1069926Hi,
I’m having some trouble at setting, in the Advanced Style Tab of child theme, the h1-h6 titles. I set a certain font size and purge all chaches and nothing happens. I’ve also checked if there vas some setting inside the layout builder but that is not the case. What could prevent this possibility?
My site in private content.
Let me know if you need anything else.Thanks,
AnitaFebruary 22, 2019 at 5:36 am #1070216 -
This reply was modified 12 years, 1 month ago by
-
AuthorPosts
- The topic ‘How can I change css styles of Headings Size and Color ?’ is closed to new replies.