
-
AuthorPosts
-
June 30, 2024 at 12:34 pm #1460615
Hi,
i’m trying to an a blue row above an image with a line of text into (please see screenshot).
Could not find a way.
How can i do that?Kind regards
JakJune 30, 2024 at 1:30 pm #1460618what is your starting point. An Image Alb Element from Enfold – or is it a placed media file inside a Text-Block Alb?
June 30, 2024 at 1:33 pm #1460619Can i send you my domain to you emaiI (for privacy reasons)?
June 30, 2024 at 2:05 pm #1460620see here a solution for image alb element that uses the caption (your text) – with overlay color your desired color (blue) and overlay opacity 1!
css code on that example page:
https://webers-testseite.de/blue-bar-above-image/i just look now what happens to that code if a link is on the image (external or lightbox) …
June 30, 2024 at 2:12 pm #1460621Hi Guenni,
i just added the code to quick css and to the image (inEntwickler Einstellungen) blue-info.
But it does not give the effect.
For the image i used “Image” from media settings.just send you my url with email…
June 30, 2024 at 2:35 pm #1460623you had entered that blue-info as ID not as class.
Next on the image alb element there is on content tab at the bottom a Caption input field. There comes your text in.
Next on Styling you can go to image capiton : choose your wanted look – but on caption overlay opacity choose : 1so you can use it on every image alb with that custom-class. And you can enter your text by alb options and the background too.
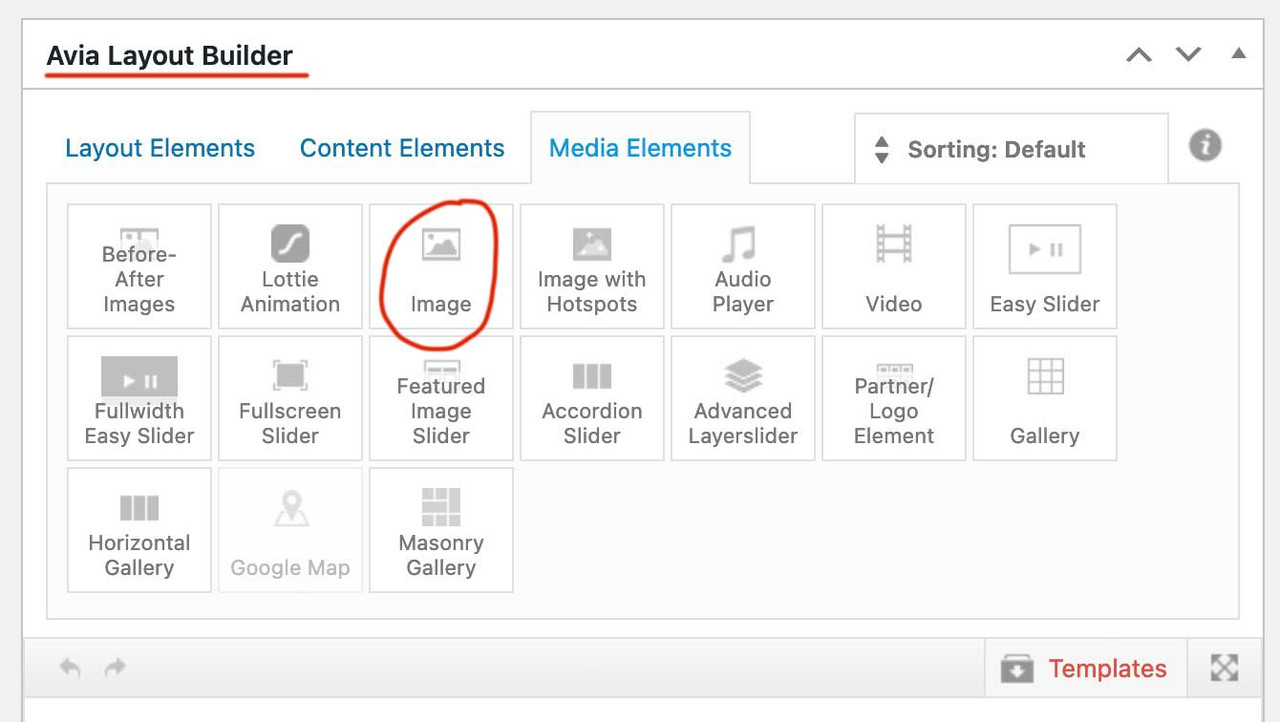
June 30, 2024 at 2:40 pm #1460624I can’t find the field to add? What is an image alb element?
June 30, 2024 at 2:53 pm #1460629alb : advanced layout builder element – or avia layout builder element.

open your image element – on content : at the bottom – choose to show a caption: “Display a caption overlay?” : enter your text there.
if you entered a text there – than you will have on styling tab an options dialog with some settings for that caption.
with overlay color your desired color (blue) and overlay opacity 1!
June 30, 2024 at 3:09 pm #1460632This is really good!
Thank your very much Guenni!!!Ho can i change it, that the background colour is only: background-color: #c8ebf8;
And there is a thin line above and below the blue line (like on the screenshot: https://ibb.co/10TCGZK )?kind regards Jak
June 30, 2024 at 4:32 pm #1460642Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.blue-info .av-image-caption-overlay { border-top: 0px; border-bottom: 0px; } #top .blue-info .avia-image-overlay-wrap .av-caption-image-overlay-bg { opacity: 1 !important; background-color: #c8ebf8 !important; }After applying the css, please clear your browser cache and check.
Best regards,
MikeJune 30, 2024 at 4:40 pm #1460643This reply has been marked as private.June 30, 2024 at 5:08 pm #1460647Hi,
Try adding this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.avia-image-container.blue-info .av-image-caption-overlay-center { color: #222222; }Best regards,
MikeJune 30, 2024 at 5:17 pm #1460650on the alb itself you got on styling options all you need : even the font color – and font-size.
The trick is that you can now use this class with different settings (backgrounds, font sizes and colours).
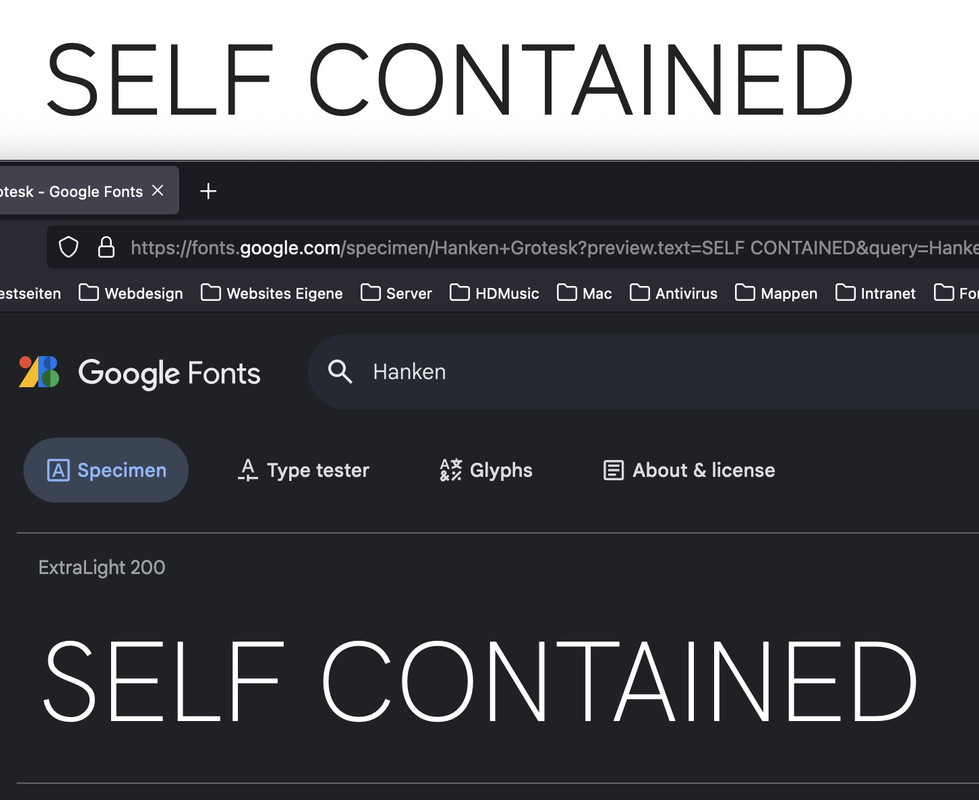
By the way – you are planning to use a chineese translation ? I do not really know why you are using such a performance hungry font for your page. I would at least set the English sentences in a similar Latin font.
For example from your page the comparison of zenkakugothicnew to (on Google Fonts) Hanken Grotesk:
 June 30, 2024 at 6:09 pm #1460658
June 30, 2024 at 6:09 pm #1460658Hi Mike,
that works!Hi Guenni, that is a good idea. I will give the font a try.
Thanks a lot to you both.
kind regards
JakJune 30, 2024 at 6:17 pm #1460659One more thing. I’m trying to make the text bolder, but when i add
font-weight: bolderit does not take an effect?
June 30, 2024 at 8:30 pm #1460671Hi,
I assume you mean the “SELF CONTAINED” at the top of the page, you can use this css:#top #wrap_all .all_colors h1 { font-weight: bold; }but your font doesn’t seem to support “bolder”
Best regards,
MikeJune 30, 2024 at 9:08 pm #1460679Hi Mike,
no, i ment the part below, which i would make the font bolder. Please see screenshot.
Kind regards
JakJune 30, 2024 at 9:51 pm #1460683Hi,
I’m not sure what css you are using for “bolder” but I see you have this in place:.avia-image-container.blue-info .av-image-caption-overlay-center { color: #222222 !important; font-weight: bold !important; }this element is the same custom font that doesn’t seem to support “bolder”
bold = 700 is the most you can use with the font ZenKakuGothicNew
you could try installing the ZenKakuGothicNew-Black it supports 900 (bolder)Best regards,
MikeJune 30, 2024 at 9:56 pm #1460688Bold would be ok.
Maybe i got something wrong. I took all the fonts from ZenKakuGothicNew.zip , took the woff and woff2 files, and zipped them. Then i uploaded the zip-file to enfold.
Was this correct or do i need to upload the files one by one?June 30, 2024 at 10:08 pm #1460691Hi,
You should upload each and then you will have a option for each.Best regards,
MikeJune 30, 2024 at 10:09 pm #1460694Ok, thank you for this information. I’ll do that.
kind regards
JakJune 30, 2024 at 10:10 pm #1460695June 30, 2024 at 10:15 pm #1460696Yes, thanks a lot Mike and Guenni!
kind regards Jak -
AuthorPosts
- The topic ‘How can i add a row with text above an image?’ is closed to new replies.
