
-
AuthorPosts
-
January 20, 2019 at 9:59 pm #1056337
Hi,
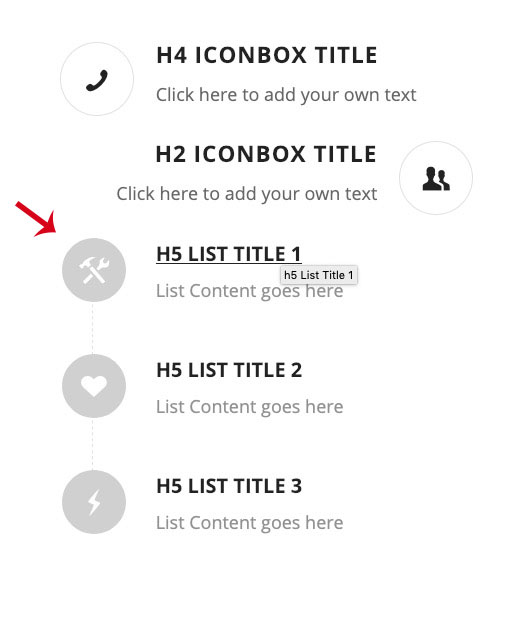
Can you please tell me how to add hoover color for the background and text for icons used in the icon list? I think this shows what I mean: http://prntscr.com/m9rlpbThanks!
January 20, 2019 at 10:48 pm #1056347but it will only be changed if you hover the icon itself.
there are two links – one goes to the icon the other one to the heading. So it is not so easy that both styles are influenced through one hover event:.avia-icon-list a.iconlist_icon:hover { background-color: #900 !important; } .avia-icon-list a.iconlist_icon:hover { color: #000; }January 20, 2019 at 11:00 pm #1056349Hi – thanks for getting back to me. Neither of those are working for me.
January 20, 2019 at 11:11 pm #1056350so show me a link – because on my installation it works.

See here the h5 List Title 1 got a link: https://webers-testseite.de/iconlists-and-iconboxes-with-h-tag/.avia-icon-list a.iconlist_icon:hover { background-color: #900 !important; } .avia-icon-list a.iconlist_icon:hover { color: #000; }By the way you set in ALB Element the option “Link goes to title and icon”
January 20, 2019 at 11:20 pm #1056352Are you merging the css files : do refresh and refresh browser cache too.
January 21, 2019 at 6:16 am #1056433January 22, 2019 at 4:59 pm #1057306Hi – this is probably the problem:
By the way you set in ALB Element the option “Link goes to title and icon”
Where do I set that?
THX
January 23, 2019 at 4:36 pm #1057795Hi bobjonesdesigns,
https://cl.ly/90fe8af4d690 It goes in the text field below.
If you need further assistance please let us know.
Best regards,
VictoriaJanuary 23, 2019 at 5:43 pm #1057831Got it – thanks!
January 23, 2019 at 7:17 pm #1057906Hi bobjonesdesigns,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
