
-
AuthorPosts
-
April 24, 2020 at 4:59 pm #1206857
Hi!
I want to make my site more friendly to print with CTRL+P.
1) How to hide the left sidebar (including the logo of the page).
2) Is it possible to show the logo at the center – top of the first print page (but a little bit smaller)?I have tried with old forum posts, but I can not help with them, because of print.css is now part of base.css. https://kriesi.at/support/topic/cant-find-a-print-css-file/
Greetings!
April 27, 2020 at 4:47 am #1207426Hey bcerin,
Sorry for the late reply, you can add the media query@media print{ your-style-here }to your custom stylesheet.
For example, this css will remove the sidebar header from the print version.
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:@media print{ #header { display: none !important; } .html_header_left #main { margin-left: 0px !important; } }After applying the css, Please clear your browser cache and check.
Please see the screenshots in Private Content area of the print preview with and without the css.
You can add more css rules between the first and last brackets.Best regards,
MikeApril 30, 2020 at 10:40 am #1208470Hi!
Thanks for the excellent theme and support. Now it is much better.
I have some more questions.
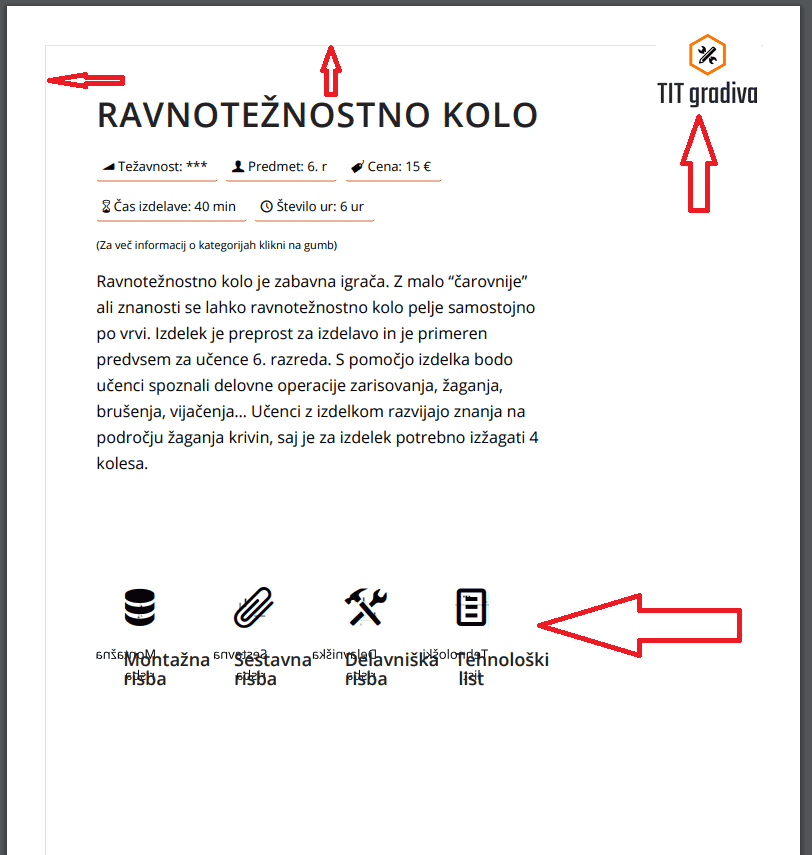
1) Is it possible to add the logo of the site on the right top corner?
2) I want to hide the top and left lines.
3) On the print page, I can see Icon and image under Icon. How to hide the image and show only icon?Greetings!
April 30, 2020 at 10:43 am #1208472Image one more time.
 May 1, 2020 at 12:00 pm #1208809
May 1, 2020 at 12:00 pm #1208809Hi,
I was able to remove the lines, but I can’t add your logo because the header is hidden. Here are some good articles for the “print media” css, Print Basics, Perfect Print Stylesheet

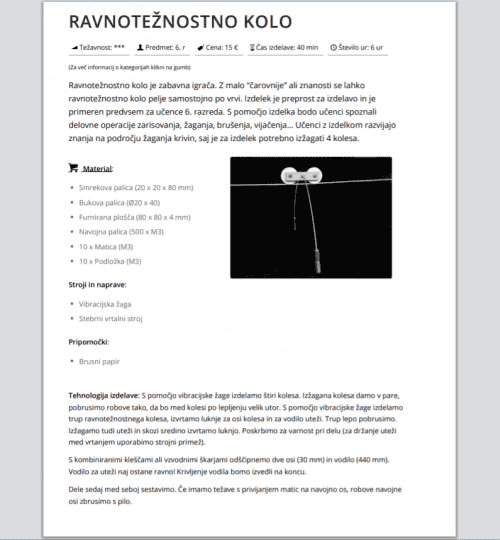
I also removed the background image:

Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:@media print{ .template-page.content { width: 100%; margin: 20px 0 0 0; float: none; } h1 { margin-top: 20px !important; } .main_color span { border-color: transparent !important; } .avia-icongrid-flipback { display: none !important; } p {orphans: 3;} @page { margin: 0cm } }If you would like a message on the top of your print pages, try adding this css to your print media rule:
.template-page.content:before { content: "\ Thank you for printing our article. We hope that some of our other articles can catch your eye as well."; color: #777 !important; font-size: 1em; padding: 30px 0; text-align: center !important; }Best regards,
MikeMay 1, 2020 at 12:47 pm #1208825Thanks for all support.
May 1, 2020 at 3:27 pm #1208850Sorry, again me.
Now it is a problem because on the second page is page margin set on 0cm.
As I understand your css code you tried to make lines transparent. But they are still wisible if I change a top and left margin.
May 1, 2020 at 9:12 pm #1208951Hi,
As I examine the print preview there is a page inside of a page, so try changing the margin in.template-page.content, which is your actual page, and not in@pagewhich is the preview frame.Best regards,
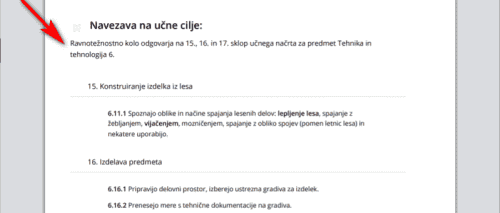
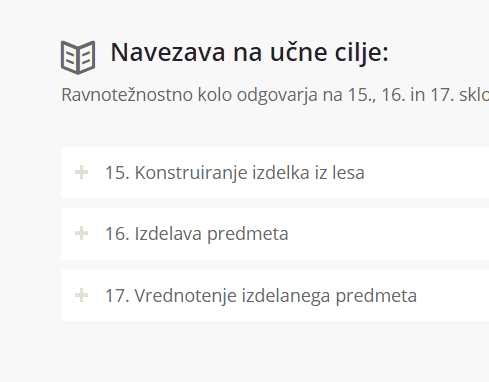
MikeMay 5, 2020 at 12:58 pm #1209928Even if I change margin in .template-page.content does not help. Look at the picture.
I noticed also in the Firefox browser I can see onli the firs page.
Code is now:
@media print{ #header { display: none !important; } .html_header_left #main { margin-left: 0px !important; } .template-page.content { width: 100%; margin: 20px 0 0 0; float: none; } h1 { margin-top: 20px !important; } .main_color span { border-color: transparent !important; } .avia-icongrid-flipback { display: none !important; } p {orphans: 3;} @page { margin: 0cm } }Greetings!
 May 5, 2020 at 1:20 pm #1209933
May 5, 2020 at 1:20 pm #1209933Hi,
I’m not sure what you are trying to do, your arrow is pointing to a toggle which is indented and not affected by the margin.


You will also notice that the preview is different in different browsers and the preview is only a rough view of the print page, the actual print is a little different.Best regards,
MikeMay 5, 2020 at 4:02 pm #1210004This reply has been marked as private.May 6, 2020 at 1:35 pm #1210335Hi,
Thanks for the video, apparently firefox has a known printing issue, the Mozilla support suggests using a plugin to correct. This doesn’t occur with Chrome.
I believe the gray line is added by the browser print function and can’t be overridden. This article explains the limitations of the print.css, here is a more in-depth article about print.css, unfortunately, I didn’t find anything that can hide this line.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.

