
-
AuthorPosts
-
August 2, 2019 at 4:27 pm #1124201
Hi,
I deleted the HOME menu item from the main menu which is how I want the page to be (one page layout).It is all fine except for the fact, that the now first menu item “Kollektion” is highlighted as active when you load the page.
Although it should become bold only when clicked upon and really active.How can I avoid this behaviour and keep the menu without highlights after being loaded?
Thanks!
August 2, 2019 at 7:25 pm #1124234Hey Carolin,
Apologies, but once again I’m not seeing this issue.
Best regards,
Jordan ShannonAugust 5, 2019 at 2:52 pm #1124758Hi Jordan,
when you go on the website, the menu item KOLLEKTION already has the :active BOLD css format although you haven’t clicked on that menu item yet.Do you know what I mean?
August 6, 2019 at 7:49 pm #1125219Hi bm_cw,
It is highlighted as the current menu item, do you want it to be normal, not highlighted?
Best regards,
VictoriaAugust 7, 2019 at 10:45 am #1125445Yes, exactly. KOLLEKTION should only be highlighted once you clicked upon it but not when the page is initially loaded (none of the menu items should be active/highlighted then)
Thank you!!
August 8, 2019 at 10:29 am #1125867Hi,
Thank you for sharing the details.
Please follow the instructions provided int he documentation to create a one-page menu
This should fix the highlighting issue for you :)
Best regards,
VinayAugust 8, 2019 at 12:02 pm #1125900Hi Vinay,
I’m not sure which point in the instruction you are referring to that could help me to solve the problem?
The highlighting works well with the sections that I defined. The only problem I have when the page is initially loaded?!
If you load the URL given below, the first section KOLLEKTION is already highlighted (although it should not be active then, the section is further below)Please advise, thank you..
Best
CarolinAugust 11, 2019 at 7:42 pm #1126650Hi,
Sorry for the late reply, when using several anchors for the same page in your menu the top most anchor will be highlighted as the anchor for the page on page load, it is viewed as the “home” anchor aka “#top”. If you don’t want to have a “home” in the menu but also don’t want the top most menu item highlighted then we will do this trick:Please create a custom menu item with this as the url: #top
and name it anything, “top” as an example, then hide it with this css in your Quick CSS or stylesheet:#menu-item-3235 { visibility: hidden; }note that the “#menu-item-3235” is the ID of the menu item (li), so please adjust to suit. The item will not show or have a clickable blank area in the menu, but the other items will only highlight when they are in view.
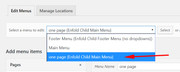
What @Vinay was pointing to in the documentation for One Page sites is our “One Page” menu option which adjusts for this issue:

this also works and will not highlight the top most item on page load, but once in a while if you are at the top most item which is close to the top and you scroll up a little to the top the highlighted item doesn’t change back, in this case please use the trick above.
I hope this helps.Best regards,
MikeAugust 14, 2019 at 9:00 am #1127519Hi Mike,
thank you, this solution helped me!Concerning the alternative solution: I checked my menu options but I don’t have the “one page (Enfold Child Main Menu) in my dropdown options.. Maybe something went wrong when I installed the demo data?
All the best
CarolinAugust 14, 2019 at 9:15 am #1127528Hi,
Glad to hear this helped, shall we try to investigate the menu?Best regards,
MikeAugust 14, 2019 at 9:22 am #1127534No, fine like this thanks a lot!
You’re really supportive, thanks again!August 14, 2019 at 4:18 pm #1127645Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Hide HOME menu item on one page website’ is closed to new replies.
