
-
AuthorPosts
-
March 11, 2016 at 10:17 am #596793
Hi guys,
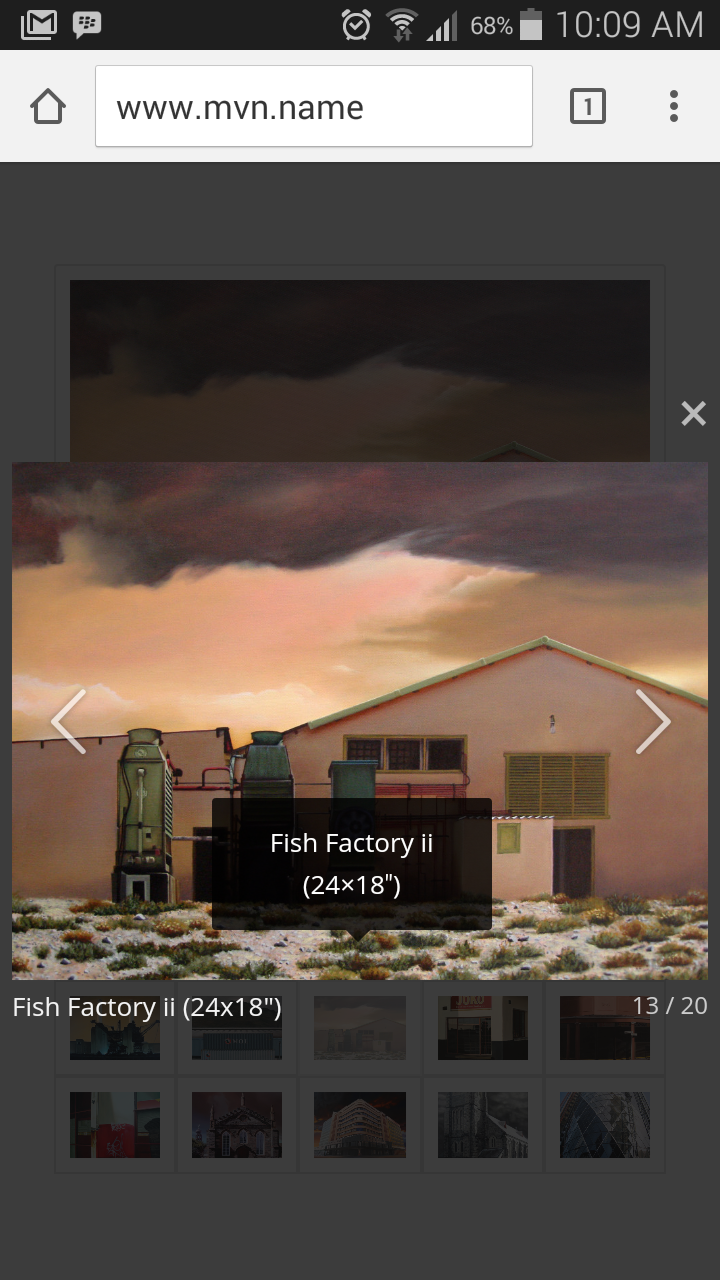
Has the class changed recently for the Gallery Captions? Because I’m trying desperately to hide the thumb nail captions on mobile phones, because when the user clicks a thumb nail, the pop up caption is left covering the lightbox image.
I’ve seen many posts and solutions about this issue, but none of them are working on my site.
For now I’m just trying to hide them in general (not only for Mobile) for testing purposes. I’ve tried the following code, both in my child theme style sheet and the quick CSS theme editor and nothing hides the caption boxes:
.avia-gallery-caption ( display: none !Important; } .avia-tooltip.avia-tt { display: none !important; }What am I doing wrong?
You can test the gallery on the home page here:
Here’s a screenshot of the issue:

Thank you.
-
This topic was modified 9 years, 11 months ago by
inMotionGraphics.
March 12, 2016 at 7:20 pm #597241Hey inMotionGraphics!
Thanks for reaching out to us!
I visited the link you provided and did not see the gallery captions being displayed on mobile nor on desktop views. If you want the gallery captions to only be hidden on mobile devices, try media query CSS. So the code you used, should look something like this:
@media only screen and (max-width: 764px) { .avia-gallery-caption ( display: none !important; } .avia-tooltip.avia-tt { display: none !important; } }Best regards,
JordanMarch 13, 2016 at 5:27 am #597319Hi Jordan,
Thanks for getting back to me.
I don’t understand though how the captions aren’t visible on your end. The screenshot I took above was taken just before I posted my question above, and I haven’t made any changes since. I still see the captions on both mobile and desktop, and I’ve had other people test the site as well, and they also see the captions.
Just so we’re on the same page here, the captions I’m referring to are the black caption bubbles that pop up above the thumbnails when you hover your mouse over a thumbnail on a desktop or laptop, or when you click on a thumbnail on a mobile phone (see screenshot).
Also, I know how to hide them on mobile only using media queries, but for now I want to see it working successfully across all devices before I move the code to the appropriate media queries only.
So the big question is, why can’t you see the captions on your end, when I still see them on my end? I’ve disabled the cache plugin, checked that my browser is pulling the updated style sheet, tested it in Chrome, Opera and on my Android phone, and clicked CTRL F5 for good measure.
Here’s what I see on my desktop screen when I hover over the thumbnails. The black caption box should not be showing….

Thank you.
March 17, 2016 at 5:15 am #599424Hi!
Thank you for the info. Please add this in the Quick CSS field:
@media only screen and (max-width: 989px) { .avia-tooltip.avia-tt { display: none !important; visibility: hidden !important; } }Best regards,
IsmaelApril 9, 2016 at 4:53 am #610480Thanks for your reply Ismael, and sorry for my delayed response.
I just wanted to let you know (and anyone else reading this) that I found my mistake. I had one of the curly brackets the wrong way round, so it caused my code to stop processing at that point. This is the reason why nothing I tried worked. So all of the above solutions would have worked, but couldn’t due to my typo.
I appreciate your help though.
Thank you.
April 9, 2016 at 8:00 am #610520Hey!
Glad you found out the syntax error please let us know if you need any further help.
Best regards,
Vinay -
This topic was modified 9 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
