
-
AuthorPosts
-
April 29, 2018 at 5:16 pm #948667
Hello,
I made a picture which I use on different pages above my footer, to make it look nice, but when I put this picture inside another page which has a sidebar the layout will change and the menu in the sidebar will move underneigh the picture…
I use the picture with the camels on this page: http://excursiesinhurghada.nl
When I put this picture on the page “excursies” or another page within excursies I get a problem because of the sidebar.
When I inport the picture on the bottom of the page, my sidebar will move underneigh the picture….Can someone help me with this please?
April 29, 2018 at 9:01 pm #948715Hey Leon,
I couldn’t see your page because it is in maintenance mode, but it sounds like you are using a color section to add your picture above the footer, which will displace your sidebar. Sidebars will always show below full-width elements.
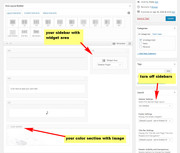
But there maybe another solution, try creating a widget area above the footer and placing your image in it with a conditional widget controlTo create the footer widget, Please go to Appearance > Widgets > Enfold Custom Widget Area and create a new widget area with the name “abovefooter” and then go to Appearance > Editor and edit functions.php file and add following code:
add_action('ava_before_footer','avia_above_footer'); function avia_above_footer(){ dynamic_sidebar( 'abovefooter' ); }Then add your widget to the new area.
Best regards,
MikeApril 30, 2018 at 2:05 pm #949074Dear Mike,
Thank you for your reply.
I think I made a mistake in my story, let me correct myself.(I have put my website online)
I made a content-section which has a picture as background which I use.Can you maybe check my website now to help me to fix this on the pages which have a sidebar?
Thank you in advance again!
May 1, 2018 at 1:08 am #949288Hi,
I see you are using a color section to add your picture above the footer, which will displace your sidebar. Sidebars will always show below full-width elements such as color sections.
One way around this is create a sidebar in the advanced layout builder and use the widget element, instead of the real sidebar.
Please see this example:

Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
