
-
AuthorPosts
-
February 7, 2020 at 1:36 pm #1182301
Hallo, ich habe zwei Fragen, die beide die Mobile-Darstellung betreffen:
Bei “Spezielle Überschrift” gibt es die Einstellung
“Heading Font Sizes … Select a custom font size for the heading.”
1) Wo / wo kann ich zentral einstellen, wie groß für die verschiedenen Bildschirmgrößen die “custom font size” für die Speziellen Überschriften voreingestellt ist?
2) Wo / wie kann ich zentral eingeben, wie groß über den Texteditor definierte H1, H2 usw. in der Mobile-Darstellung ausgegeben werden?Die Headlines der Seite https://schnelletexte.de sind in der Mobile-Darstellung viel zu klein, und ich will nicht in jedem Textfeld manuell die Headlinegröße ändern.
Vielen Dank!
February 8, 2020 at 9:59 pm #1182658Hey Johannes,
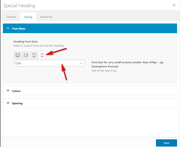
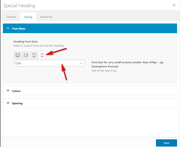
Für das spezielle Überschriftenelement gehen Sie bitte auf die Registerkarte “Stying”> “Schriftgrößen” und klicken Sie dann auf das Symbol der Gerätegröße, die Sie einstellen möchten, und wählen Sie eine Größe aus der Dropdown-Liste aus

Leider haben Überschriftengrößen wie H1 keine globale Größenpräferenz für Mobilgeräte, aber als ich Ihre Website überprüft habe, waren alle Überschriften spezielle Überschriften. Wenn Sie diesen Schritt befolgen, wird Ihre mobile Schriftgröße für H1, H2 usw. festgelegt .
Wenn Sie eine globale Schriftgröße für Mobilgeräte wünschen, verwenden Sie in Ihrem Quick CSS bitte das folgende CSS:@media only screen and (max-width: 479px) { .responsive #top #wrap_all #main h1.av-special-heading-tag { font-size: 40px !important; } }Dies funktioniert nur für die H1-Sonderüberschrift, wenn der Bildschirm des Handys kleiner als 479 Pixel ist.
— Translated with Google —
For the special heading element please go to the stying tab > font sizes and then click the icon of the device size you wish to set and choose a size from the dropdown

Unfortunately, heading sizes such as H1 do not have a global size preference for mobile devices, but when I checked your site all of your heading were special headings so if you follow this step your mobile font size for H1, H2, etc will be set.
If you would like to have a global font size for mobile then please use css like this in your Quick CSS:@media only screen and (max-width: 479px) { .responsive #top #wrap_all #main h1.av-special-heading-tag { font-size: 40px !important; } }this will only work for H1 special heading when the mobile screen is smaller than 479px, please feel free to adjust.
Best regards,
MikeApril 5, 2020 at 11:03 am #1200947Hallo.
Bei mir ist es genau das selbe “Problem”. Alle Überschriften sind auf mobilen Geräten entweder viel zu groß oder viel zu klein.
Ich finde allerdings den Reiter “Styling > Schriftgrößen” nicht?! Wo finde ich diesen?
Bei mir gibt es nur “Allgemeines Styling > Schriften” und dort den Punkt “Schriftgröße des Inhalts”.
Beim Reiter “Erweitertes Styling” kann ich zwar die einzelnen Schriftgrößen bearbeiten, aber dies gilt dann wohl für alle Bildschrimgrößen – auch hier kann ich nicht genau definieren, dass ich nur für Smartphones die Schriftgrößen anpassen möchte…Kann mir da jemand helfen?
Dankeschön!
LG
MarioApril 5, 2020 at 12:56 pm #1200958Hi,
Es hört sich so an, als müssten Sie auf Version 4.7.3 aktualisieren. Welche Version verwenden Sie?
Bitte fügen Sie im Bereich “Privater Inhalt” ein Administrator-Login hinzu, damit wir dies untersuchen können.— Translated with Google —
It sounds like you need to update to v4.7.3, which version are you using?
Please include an admin login in the Private Content area so we can investigate.Best regards,
MikeApril 6, 2020 at 8:16 pm #1201353Ich nutze die aktuellste Version von WordPress (5.4) und offensichtlich die aktuellste Version vom Enfold Theme (4.7.4).
Zugangsdaten im privaten Teil!Danke im Voraus.
April 7, 2020 at 1:32 pm #1201591Hi,
Vielen Dank für die Anmeldung. Ich habe mir Ihre spezielle Überschrift auf Ihrer Homepage unter der Registerkarte “Styling” angesehen. Hier können Sie Ihre Schriftgröße für die verschiedenen Geräte festlegen

— Translated with Google —
Thanks for the login, I took a look at your special heading on your homepage under the styling tab, this is where you can set your font size for the different devices:

Best regards,
MikeApril 7, 2020 at 2:54 pm #1201619Achsooo,
ich muss das im Editor bei jedem Element separat einstellen…
Wie kann ich das automatisch für alle H1, H2, H3 Schriften global am Besten ändern?Aktuell habe ich damit begonnen, das entsprechende Styling im Quick CSS vorzunehmen…
Wäre es eigentlich auch möglich, dass ich mir im Quick CSS eine eigene Klasse für die gewünschte Größe mit “!important” anlege und diese Klasse dann dem gewünschten Objekt im Editor zuordne?Vielen Dank!
April 8, 2020 at 11:56 am #1201879Hi,
Ja, Sie können Ihre eigene Klasse erstellen und global zuweisen. Zum Beispiel auf Ihrer Homepage Ihre spezielle Überschrift “Themenwelten” habe ich die Klasse “custom-h3” hinzugefügt.

Jetzt können wir dieses CSS für die Klasse auf Desktop und Mobile verwenden:#top #wrap_all .av-special-heading.custom-h3 h3 { font-size: 40px !important; color: blue !important; } @media only screen and (max-width: 767px) { #top #wrap_all .av-special-heading.custom-h3 h3 { font-size: 20px !important; color: orange !important; } }Für den Desktop ist die Schriftart 40px & blau, und für Mobilgeräte ist die Schriftart 20px & orange. Die Farbänderung dient nur der Demonstration.
Natürlich können Sie sich anpassen. Wenn Sie ein anderes Beispiel für eine andere Situation benötigen, teilen Sie uns einfach die Details mit.— Translated with Google —
Yes, you can create your own class and assign it globally. For example on your homepage your special heading “Themenwelten” I added the class “custom-h3”

Now we can use this css for the class on desktop and mobile:#top #wrap_all .av-special-heading.custom-h3 h3 { font-size: 40px !important; color: blue !important; } @media only screen and (max-width: 767px) { #top #wrap_all .av-special-heading.custom-h3 h3 { font-size: 20px !important; color: orange !important; } }For desktop the font is 40px & blue, and for mobile the font is 20px & orange, the color change is just to demonstrate.
Naturally, you can adjust to suit. If you need another example for a different situation just let us know the details.Best regards,
MikeJuly 14, 2022 at 2:40 pm #1358334Hi! Bei mir wird den Reiter “Font Sizes nicht gezeigt”.
Wie kann ich es aktivieren?
Danke
Arantza-
This reply was modified 3 years, 6 months ago by
asociacionespanolaaustria.
July 14, 2022 at 9:49 pm #1358387Hi,
In the Special Heading element, under the Styling Tab, this is where you will find the font size option.
Please ensure to are using a current version of Enfold v5.0.1, and you are looking in the Special Heading element, some elements may not have this option. If you still can’t find it, please create a new thread and include a recap, and WordPress admin access in the Private Content area. Since this is not your thread posting your login here will not be private and you will not see anything we write in the Private Content area.Best regards,
Mike -
This reply was modified 3 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
