
-
AuthorPosts
-
June 30, 2020 at 9:23 pm #1226921
Hello, how do I make the Header visibility and transparency set by default to Transparent & Glassy Header please? I currently have to do this manually on each post. Thank you.
July 2, 2020 at 11:27 am #1227437Hello, any update on this please.
July 3, 2020 at 7:52 am #1227688Hi,
Please go to Enfold theme options > Header > Header Behaviour and check “Shrinking header”.
Would you like to change menu item colors on glassy header? If so, please go to Enfold theme options > Header > Transparency Options and change them. If not, please elaborate on the changes you would like to make.
Best regards,
Jordan ShannonJuly 3, 2020 at 12:09 pm #1227747Hi Jordan
There is no “Shrinking header” option as suggested.
Kind regards
Gary
July 3, 2020 at 12:44 pm #1227750This is what a normal header looks like and how I want all headers to look by default:
https://www.simonkeenlyside.info/schedule/However, this is how some post headers display, and it is impossible to navigate.
https://www.simonkeenlyside.info/events/wozzeck-bavarian-state-opera-munich-4/I was hoping this would be a quick fix with some custom CSS to fill the colour as green:
Thank you
Gary
July 3, 2020 at 3:38 pm #1227777Hi,
Looks like I’m not able to view the current site. Can you provide admin info so we can log in and look into this issue further.
Best regards,
Jordan ShannonJuly 3, 2020 at 6:24 pm #1227791I need the white part of the navigation on all pages and posts (old and new creations) to have a background color of #9ea67b so that the main site navigation can be visible. This site uses a calendar and when you click on an event the navigation at the top of the page is not visible due to a white strip: https://www.simonkeenlyside.info/events/wozzeck-bavarian-state-opera-munich-4/
I need it all to look like this https://www.simonkeenlyside.info/schedule/ without having to manually set the transparency of each page or post (not that this is possible within the calendar plugin). Users need to be able to see the main website navigation on all pages and posts.
I have tried to do this in the custom CSS box but had no luck so far and have spent hours on this.
Thanks for your help.
-
This reply was modified 5 years, 7 months ago by
gfriend70.
July 4, 2020 at 1:32 am #1227847The headers on all pages and posts just need to be transparent by default.
July 4, 2020 at 1:33 am #1227848I cannot seem to get rid of that dreadful white block over the navigation using CSS.
July 4, 2020 at 9:04 am #1227888Well you can use the filter: avf_header_setting_filter
one thing to think of is in the original comment of that source code part:
//create a header class so we can style properlyput this to your child-theme functions.php :
add_filter('avf_header_setting_filter', function($header) { $header['header_transparency'] = 'header_transparency'; $header['header_class'] .= " av_header_transparency"; return $header; }, 10, 1);July 4, 2020 at 9:36 am #1227889now only read if you like to learn something about that filter:
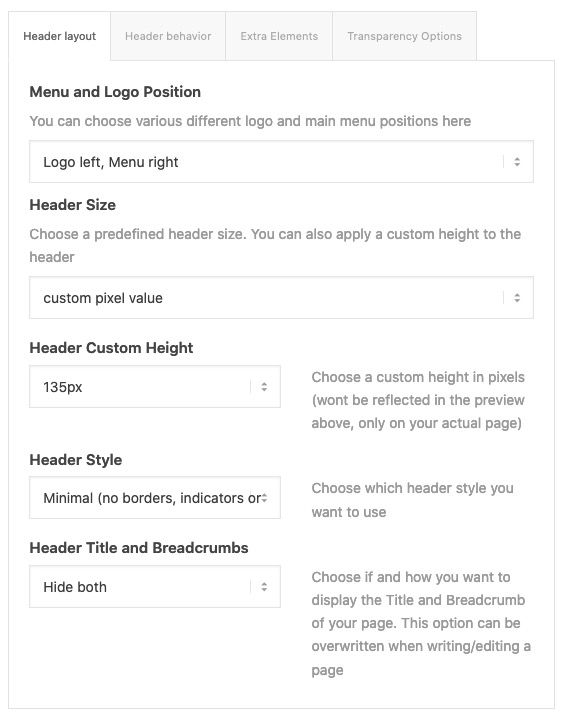
if you see the enfold options dialog for the header settings you see:
(alway click to enlarge the images)
first tab:

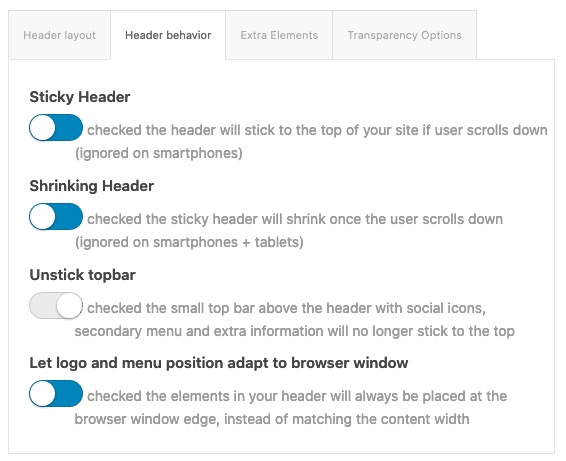
and second tab:

have a look to register-admin-options.php (enfold – includes – admin : register-admin-options.php )
all starts on lines 4027 the slug: header
and you will find the given settings and their possible values:TAB: header layout ID: header_layout: 'logo_left main_nav_header menu_right' 'logo_right main_nav_header menu_left' 'logo_left bottom_nav_header menu_left' 'logo_right bottom_nav_header menu_center' 'logo_center bottom_nav_header menu_right' 'logo_center bottom_nav_header top_nav_header menu_center' ID: header_size: 'slim' 'large' 'custom' ID: header_style: '' 'minimal_header' 'minimal_header minimal_header_shadow' header_title_bar: 'title_bar_breadcrumb' 'title_bar' 'breadcrumbs_only' 'hidden_title_bar' TAB: header behavior ID: header_sticky: 'header_sticky' '' ID: header_shrinking (only if sticky is true) 'header_shrinking' '' ID: header_unstick_top 'header_unstick_top' '' ID: header_stretch: 'header_stretch' ''(shortend to have better overview )
the settings made there in your Enfold Options are evaluated in the functions-enfold.php ( enfold : functions-enfold.php ).
From lines : 1098ff
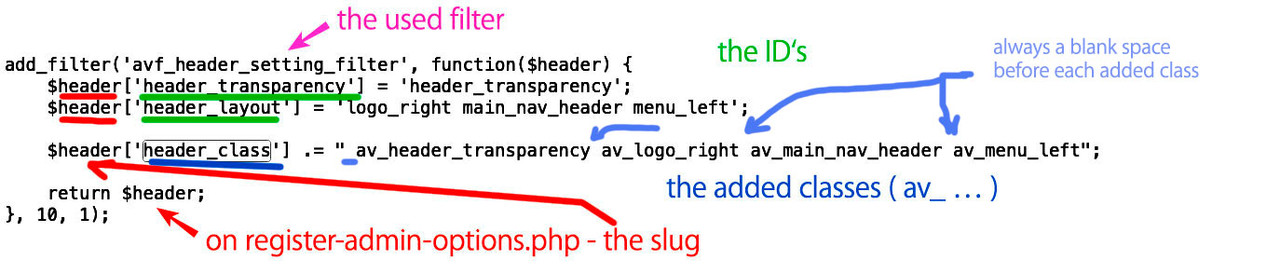
on lines 1178ff the transparency is defined and the settings will be:ID: header_transparency header_transparency header_transparency header_glassythat used filter is set on : line 1318
you now see the syntax of the filter usage:

the only thing you have to remind is that you have to add the concerning classes to the header – and they all start with the av_
dont forget to have on the first added class a blank space too!add_filter('avf_header_setting_filter', function($header) { $header['header_layout'] = 'logo_right main_nav_header menu_left'; $header['header_size'] = 'large'; $header['header_style'] = 'minimal_header'; $header['header_title_bar'] = 'title_bar_breadcrumb'; $header['header_sticky'] = 'header_sticky'; $header['header_shrinking'] = 'header_shrinking'; $header['header_unstick_top'] = 'header_unstick_top'; $header['header_stretch'] = 'header_stretch'; $header['header_transparency'] = 'header_transparency header_glassy'; $header['header_class'] .= " av_logo_right av_main_nav_header av_menu_left av_large av_minimal_header av_title_bar_breadcrumb av_header_sticky av_header_shrinking av_header_unstick_top av_header_stretch av_header_transparency av_header_glassy"; return $header; }, 10, 1);try to do it in the given sequence of options dialog ( transparency at last )
some pre settings will not work because they exclude each other ( transparency and bread-crumps ) – or always be together ( glassy without transparency – no)
-
This reply was modified 5 years, 7 months ago by
Guenni007.
July 4, 2020 at 10:07 am #1227892And one important thing: you can use the filter with conditional tags only for some pages.
If these settings are in contrast to the settings of your Enfold Options – you might remove some classes from the header then.July 4, 2020 at 12:41 pm #1227904Thank you. That’s quite technical for me. As I don’t use a child theme, will it work if I paste the following in the main theme functions.php and then make sure I do it again if I update the theme? Do I need to paste anything else or just this? Thank you.
add_filter(‘avf_header_setting_filter’, function($header) {
$header[‘header_transparency’] = ‘header_transparency’;
$header[‘header_class’] .= ” av_header_transparency”;
return $header;
}, 10, 1);July 4, 2020 at 2:52 pm #1227925yes – do you have ftp access to your installation to go back in case there is something went wrong on your turn.
there is a place just before end :
require_once( 'functions-enfold.php');there is a comment on that line 788ff:
/* * register custom functions that are not related to the framework but necessary for the theme to run */but copy past it – otherwise the quotation-marks are wrong
the answer is marked as just for info – for you it is enough :add_filter('avf_header_setting_filter', function($header) { $header['header_transparency'] = 'header_transparency'; $header['header_class'] .= " av_header_transparency"; return $header; }, 10, 1);July 5, 2020 at 5:20 pm #1228049Thank you so much for your help and advice.
Kind regards
Gary
July 6, 2020 at 8:07 am #1228200Does it work as you like to have it?
Your site is only available with the front-site for non logged-in users.July 6, 2020 at 10:26 am #1228240Looks good to me. The site is offline as it’s being updated by some elderly ladies. Fans of the opera guy.
April 9, 2025 at 3:28 pm #1481080Hey Guenni007, can I tweak you code to deactivate the header for all pages:
add_filter('avf_header_setting_filter', function($header) { $header['header_transparency'] = 'header_transparency'; $header['header_class'] .= " av_header_transparency"; return $header; }, 10, 1);Use something like:
add_filter('avf_header_setting_filter', function($header) { $header['hidden_eader_transparency'] = 'hidden_header'; return $header; }, 10, 1);There is an option in the meta box to choose that deactivates the header for a single page. Therefore it should be possible with the filter – or am I wrong?
Kind regards
DanielApril 9, 2025 at 4:38 pm #1481087Found a post you put into an other thread and I think this is the way:
add_filter('avf_header_setting_filter', function($header) { $header['header_transparency'] = 'header_transparent header_hidden'; $header['header_class'] .= " av_header_transparent header_hidden"; return $header; }, 10, 1);Now the header is gone 🙂
April 10, 2025 at 4:42 am #1481105 -
This reply was modified 5 years, 7 months ago by
-
AuthorPosts
- The topic ‘Header visibility and transparency’ is closed to new replies.
