-
AuthorPosts
-
September 1, 2019 at 8:16 pm #1132714
Hallo Support-Team,
auch nach der Suche im Forum finde ich keine passende Erklärung, daher meine Frage.
Ich benötige ein Headerbild auf allen Seiten. Die Höhe soll fix sein. Die Navigation soll unterhalb des Headers erscheinen – derzeit liegt sie mittig im Headerbild. Außerdem ist die Navigation transparent, obwohl ich dafür #ffffff angegeben habe. Auf mobilen Geräten soll sie zudem immer oben sein.
Wie muss ich das einstellen? Und warum wird das Headerbild auf dem Safari auf der Seite nie angezeigt, wohl aber in der Vorschau oder in Chrome?
Danke und Gruß
September 3, 2019 at 5:14 am #1133194Hallo Katja,
I’m not sure I understand what you are looking to achieve, could you post a screenshot highlighting your intentions please? Also, if you can communicate in english then you will likely get faster responses from us as most moderators don’t speak German unfortunately.
LG,
RikardSeptember 29, 2019 at 12:02 pm #1143072Hello Rikard,
sry, I was busy all the time. Of course I can communicate in english. ;-)
I just want to have a header photo on the complete site – just like it is on the Homepage* now, which is built in Joomla. Now, in WP, I use Enfold, but I need the navigation bar in a moderate height. I tested it on the Test** site, but it looks terrible and it is shown only on the start page…
Thank you for your help. :-)
Kati
September 30, 2019 at 11:05 am #1143286Hi KittenAdmin,
I would suggest having a normal header without the photo and placing the slider below it with the photo that you want there.
Something like this:
Best regards,
VictoriaSeptember 30, 2019 at 12:33 pm #1143353Hello Victoria,
thanks for your reply. Can you tell me how to put the slider automatically on every page or post of the website?
Kind regards,
KatiOctober 1, 2019 at 10:30 am #1143631Hi Kati,
The easiest way of putting an element on each page or post would be to create it, then save it as a template, then load that template each time you create a new page or post.
Best regards,
RikardOctober 1, 2019 at 11:26 am #1143659Hi Rikard,
of course, but we have a website with about 40 sites. So I need in the header…
October 1, 2019 at 1:44 pm #1143731Hi KittenAdmin,
Well, you can add the slider with the do_shortcode function to the header.php file, but it will require some work. :)
Best regards,
VictoriaOctober 1, 2019 at 9:16 pm #1143935Hello Victoria,
thank you, but what is the do_shortcode function? Where can I find information about it?
Kind regards,
KatiOctober 2, 2019 at 8:25 am #1144089Hi,
You can find out more by searching on a search engine, I did that for you and found this for instance: https://developer.wordpress.org/reference/functions/do_shortcode/
Best regards,
RikardNovember 22, 2019 at 1:58 am #1158968Hallo,
leider ist mein Problem mit Enfold bisher nicht gelöst. Und ich möchte auch nicht “do_shortcode” nutzen.
Es muss doch mit diesem Theme eine Möglichkeit geben ein festes Bild oberhalb der Navigation anzuzeigen, ohne dass man auf jeder einzelnen Seite einen Slider integriert?
Vielen Dank für eure Rückmeldung.
Beste GrüßeHello,
my problem is still unsolved. And I don’t want to use “do_shortcode”.
So there must be a possibilty to insert an image that stays fixed above the navigation bar instead of putting a slider on every single page?
Thank you very much for your ideas.
Kind regardsNovember 23, 2019 at 3:32 pm #1159432Hi KittenAdmin,
No, there is no such option, it has to be added in code, it can be added but the image tag too and then styled appropriately.
Best regards,
VictoriaNovember 23, 2019 at 4:33 pm #1159459Hi Victoria,
thanks for your reply.
Ok, then I have another idea: I think my problem could be solved by using css. But my knowledge isn’t that deep enough.
There are pseude-elements, which I could use? ::before or ::after. Can you help me with that? What do I have to put in the custom css field to insert an image above the navigation?
Thanks for your help and kind regards,
KatiNovember 23, 2019 at 11:26 pm #1159526Bist du vertraut mit dem Child-theme umgang?
man kann auch html code direkt mit jQuery in ein Element als erstes Kind setzen . ( prepend )
Eine gute Stelle für dein Unterfangen wäre sicherlich als erstes Kind innerhalb von #main
das Styling könnte man auch über quick css machen – man kann es aber auch sofort im script setzen.wichtig für das responsive Verhalten ist die Kenntnis über das Seitenverhältnis deines Bildes.
wir setzen die Breite des eingefügten Containers auf volle Screenweite : 100vw
und die Höhe dann entsprechend der Bildseitenverhältnisse auf zB 50vw wenn das Verhältnis 2:1 istDies kommt in die Child-Theme functions.php:
function insert_as_first_child_in_main() { ?> <script> (function($){ $( '#main' ).prepend('<div class="after-header"></div>'); $('.after-header').css({ "background": "url(url-to-your-image.jpg)", "background-size": "cover", "background-repeat": "no-repeat", "width": "100vw", "height": "35vw", }) })(jQuery); </script> <?php } add_action('wp_footer', 'insert_as_first_child_in_main');PS : bei transparentem Header ist es dann natürlich auch unterhalb des headers ( wie das eben mit #main auch vorher war )
November 23, 2019 at 11:42 pm #1159528über die lage des eingesetzten divs bin ich mir bei deinem Text nicht ganz klar wie du merkst.
Wo genau soll es denn nun hin? Oberhalb des Headers ? unterhalb der Navigation ? Eventuell gibst du mal den Link zur Seite raus.Je nachdem wohin damit könnte man auch einen hook verwenden. (ohne do_shortcode)
November 24, 2019 at 11:46 am #1159571Also : die Header Sachen kannst du im Enfold Optionen Dialog unter dem Tab Header einstellen:
Header – Header Layout – Menu and Logo Position: Logo Top – Menu Below. ( kannst du hier sehen: https://webers-testseite.de/kontakt/ )
Dann wie oben beschrieben
habe es mal für Dich auf dieser Seite so gemacht ;)
Du siehst es kappt auch responsiv ( nur der Header nicht – weil ich auf meiner Testseite auch mit Headervarianten gespielt habe. – die anderen Seiten haben andere Header Layouts)November 25, 2019 at 1:07 pm #1159850Hallo Guenni007,
danke für deine Hinweise.
Zuerst soll der Infotext kommen, der aus dem Headerbereich / zusätzlichen Elementen stammt. Dann soll ein Bild erscheinen, welches für alle Seiten angezeigt wird. Bei deinem Beispiel müsste das Foto unterhalb von “Locatin – Contact – Phone” stehen, dann die Navigation und das Logo…
Ich habe auch ein Child Theme im Einsatz, bin aber nicht mit jQuery bewandert… ;-)
Gruß, Kati
November 25, 2019 at 6:41 pm #1159961ich muss deine Seite sehen. – ins blaue hinein vermutungen anzustellen ist nicht zielführend.
Es wird aber mit der von Enfold festgelegten Verhalten für Header schwer. Denn die Position wäre entweder in header_meta als last-child oder in header als first-child – beide Positionen sind bei einem fixierten header schwer zu realisieren. Der Content (#main) muss ja auch noch die Info erhalten welches Padding es zu Top halten muss.November 25, 2019 at 7:22 pm #1159999ich denke dann ist der beste ansatz: ein header widget bereich anzulegen:
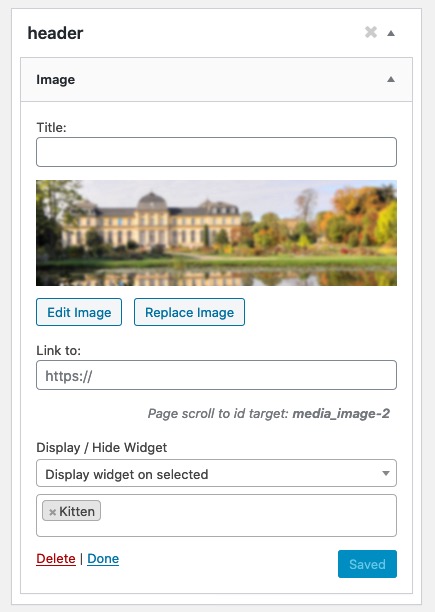
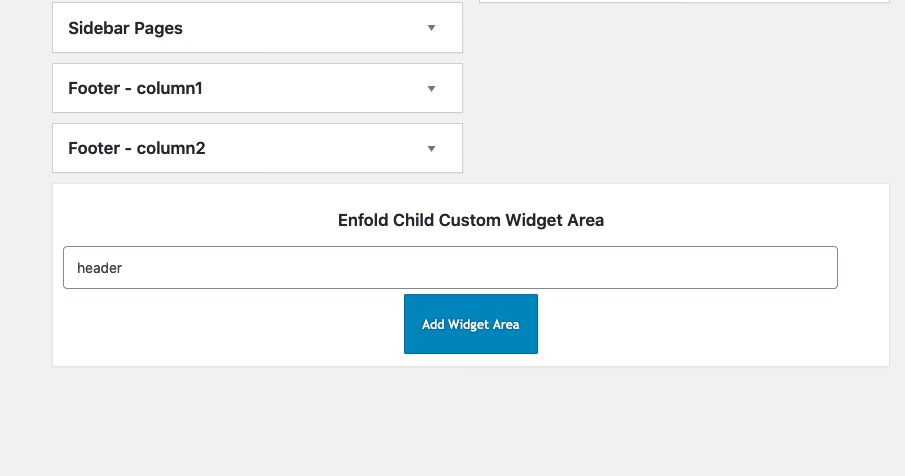
/*********header widget ****************************/ add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }and create a widget on widgets called “header” – insert your image there and style it via quick css
November 25, 2019 at 7:54 pm #1160014Hallo Guenni007,
danke für den Code. Wo kommt der hin: in die functions.php?
“style it via quick css” – Ja, wenn ich wüsste wie… ;-)
November 26, 2019 at 12:09 am #1160085na ich dachte so als Webdesigner wüßte man wie ;)
Morgen mehr
Aber wie gesagt ohne die Seite zu sehen stoppt mein Support hier. Da musst du dann auf die Mods warten wenn Du es nicht öffentlich machen kannst.By the way: https://kriesi.at/documentation/enfold/?s=header
Selber lesen macht auch (nur) schlau ;) . Die Dokumentation ist wirklich gut.November 26, 2019 at 12:59 am #1160120Ich dachte ja auch, dass Webdesigner bei Bildern das title-Attribut sinnvoll anwenden… ;-)
Ja, danke – ich warte auf die Moderatoren.
-
This reply was modified 6 years, 1 month ago by
KittenAdmin.
November 26, 2019 at 1:00 am #1160121Hello support team,
how can I fix my problem? It is really urgent by the way…
Thank you for your help.
November 26, 2019 at 8:29 am #1160218Dieses Snippet oben : Link kommt in die child-theme functions.php
dann gehst du zum widget bereich und fügst den widgetbereich “header” hinzu:

Dann kannst du dort ein Image ALB platzieren in dem Widget ohne Titel ( notiere dir die Aspectratio ) ( in meinem Beispiel 472:1600 = 29.5% )
jetzt nur noch die Responsivität gewährleisten also widget area ohne padding und in 100vw breite höhe entsprechend der AspectRatio ( bei mir 29.5vw)
das img genauso.Du muss dann natürlich die Seiten .page-id-36310 rausnehmen:
.page-id-36310 #header_main .widget, .page-id-36310 #header_main .widget img { padding: 0; width: 100vw; height: 29.5vw; } .html_top_nav_header.html_header_top.html_header_sticky #top.page-id-36310 #wrap_all #main { padding-top: calc(29.5vw + 85px); } @media only screen and (max-width:767px) { .responsive #top.page-id-36310 #main { padding-top:0 !important; } }Leider ist es so, dass wenn man den Header sticky hat der Bereich auch sticky ist.
wenn man den header auf scroll hat – scrollt es mit raus:
https://webers-testseite.de/kitten/November 26, 2019 at 8:44 pm #1160449ich befürchte, dass ein “Banner” – Bild in der Position – mit einem Header der dann oben on top fixed ist während der Banner ( Bild ) wegscrollt nicht einfach zu erreichen wird sein.
Sowas ist natürlich möglich – aber kostet wohl ein wenig Zeit. Eventuell belehren mich die Mods eines Besseren___________
I’m afraid that a “banner” – image in position – with a header that is then fixed on top of top while the banner ( image ) scrolls away will not be easy to reach.
Such a thing is of course possible – but costs probably a little time. Maybe the mods will teach me better -
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.