Tagged: LCP
-
AuthorPosts
-
November 1, 2024 at 6:36 pm #1470448
I’m running a test to track down a LCP issue reported by PageSpeed Insights. I created a test page with nothing except header, footer, and a layerslider. PSI reports a very high LCP for the logo for the logo the header. For example, it reports this element (actual path in private content):
‘img src=”https://www.site.com/wp-content/uploads/2024/10/website_logo.png” height=”100″ width=”300″ alt=”logo” /’
as being the culprit. The image is exactly 100×300 and about 8Kb in size. But it takes over 2.7 seconds.
Phase/% of LCP/Timing
TTFB/24%/600 ms
Load Delay/16%/400 ms
Load Time/30%/750 ms
Render Delay/30%/730 msI’m struggling to determine way the logo, which is part of the theme’s header, is so slow.
Thanks
November 5, 2024 at 6:25 am #1470617Hey TTI,
Thank you for the inquiry.
Did you figure out the issue? The LCP score is now 0, with only a 1010ms delay from the first Layer Slider on the page.Best regards,
IsmaelNovember 5, 2024 at 8:08 am #1470632Hey!
Apologies for my previous reply. I was looking at the CLS score, not the LCP. Have you tried preloading the images used as the logo or slider image? You can try this plugin: https://wordpress.org/plugins/preload-lcp-image/
Best regards,
IsmaelNovember 5, 2024 at 9:24 am #1470648i could not imagine that a logo is the reason for bad LCP Values. (maybe if you use a svg Logo with embedded image gradients (like Instagram now did) ) a svg with 10MB 🙂↔️ (https://about.meta.com/brand/resources/instagram/instagram-brand/)
if you got for example a bigger advanced slider – that could cause it
on pagespeed insights – go to the diagnostic part and open the LCP part to see what is responsible for that.November 5, 2024 at 5:42 pm #1470679Thanks for the replies. The diagnostic part of the LCP is indeed the logo. The logo is only 8Kb in size. The slider is set to not loaded for small screens so it should not be affecting the LCP. I’ve tried preloading (using the WP setting) and that does not improve things significantly. LCP is still high. I’ve started from the beginning with WP rocket disabled – very large LCP for the logo. Then I enabled various optimizations one at a time while making sure my cache was clear. No matter what, LCP is very high for the logo. There’s nothing but a header, footer, and the logo, all part of the Enfold theme. It should pass all diagnostics.
Thank you,
JohnNovember 5, 2024 at 5:50 pm #1470681is it on your own page?
if so – you are on 1and1?November 5, 2024 at 6:04 pm #1470683Yes. It’s hosted on Kinsta but the DNS is managed by 1and1.
November 5, 2024 at 6:23 pm #1470686what i can see on that page is the layer-slider setting – and on my iPhone this is still there (the layerslider).
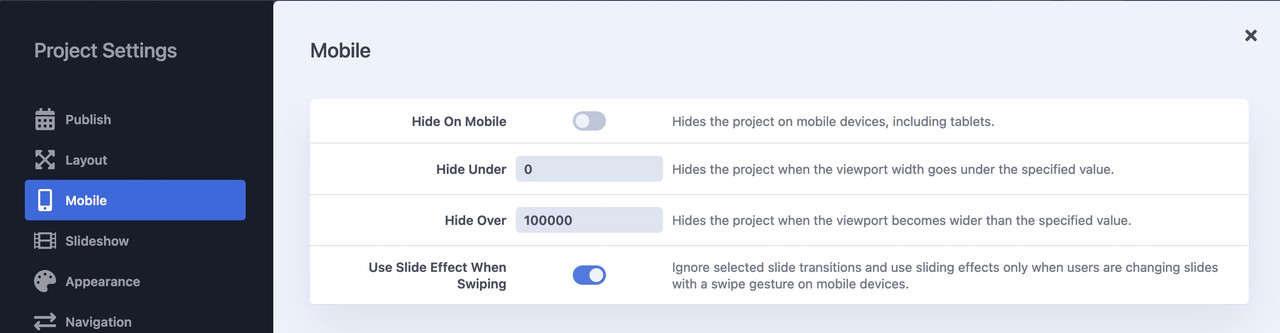
November 5, 2024 at 6:50 pm #1470689Hmm. Hide on mobile was/is enabled.
I added 720 to “Hide under”.
November 5, 2024 at 8:04 pm #1470691November 5, 2024 at 8:27 pm #1470701This is what I have set:
Hide on Mobile is enabled
Hide Under: 720
Hide over [blank]November 6, 2024 at 5:55 am #1470729Hi,
Thank you for the update.
The diagnostic part of the LCP is indeed the logo
Did you try preloading the images? It seems that LCP is no longer an issue when we checked the site again today. Please review the screenshot in the private field.
Best regards,
IsmaelNovember 6, 2024 at 7:00 pm #1470777Thank you. I did find the preload image setting in WP Rocket and enabled which did improve the LCP (at least turned it green).But, this is a basic test page with no content. I subsequently found out that the page loads 40+ render blocking CSS calls prior to the logo. The majority of the CSS are never used in the page. The problem with this is, the LCP will easily exceed 2s on other pages of the site for other elements because of the render blocking CSS. Essentially almost 2s worth of blocking that I can’t do anything about, unless I’m missing something.
November 7, 2024 at 4:50 am #1470799Hi!
Thank you for the update/
A high LCP score is often caused by large images, which is why preloading helped in this case. While render-blocking resources can also delay it by slowing down image loading, they don’t directly affect the LCP score. Could you provide links to pages with high LCP scores?
Cheers!
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.