Tagged: header, Not Sticky, transparency
-
AuthorPosts
-
June 30, 2020 at 6:17 pm #1226870
Hello,
I have a problems with the header at mobile devices. Please have a look at my website:
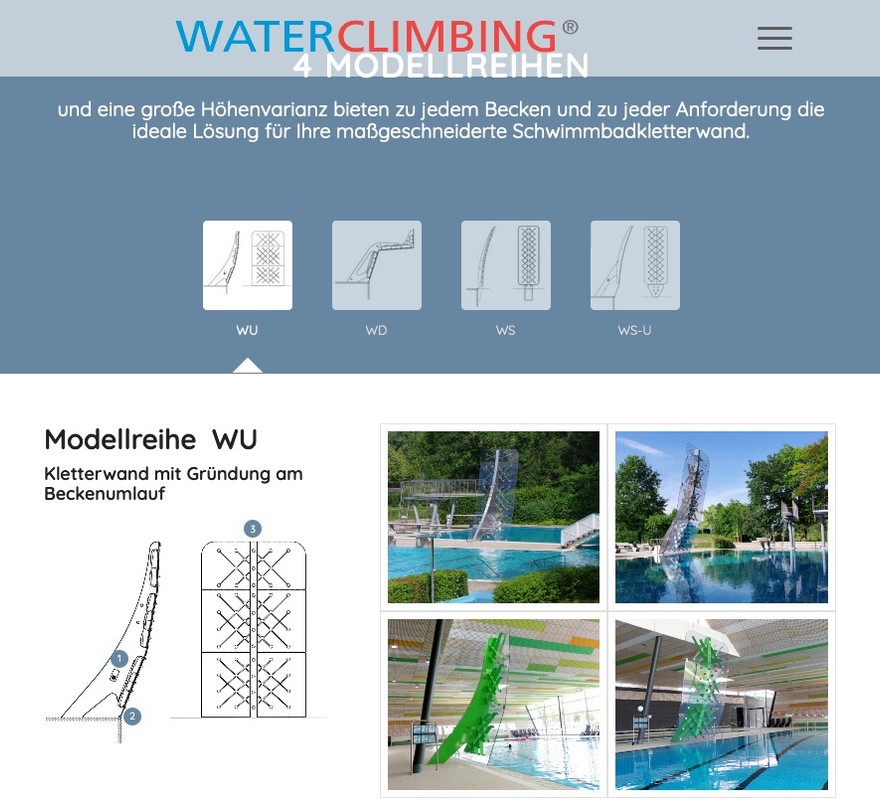
http://www.waterclimbing.comThe header ist sticky (as it should be) for small mobile devices. For bigger mobil screens ( about 768px to 989px) it disapears and has a strange behavior.
I have made the header sticky with the following code snippet:
@media only screen and (max-width: 989px) {
.responsive #top #wrap_all #header {
position: fixed;
}
.responsive #top #main {
padding-top: 80px !important;
}
}Perfect would be a solution, which makes the header sticky and also transparent, about 50% transparency.
I will be happy for help. Thanks in advance
July 4, 2020 at 8:50 pm #1227958Hey Kritzfred,
Sorry for the late reply and thanks for the link, to make your header transparent until scrolled and sticky, please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:/* transparent header for mobile */ @media only screen and (max-width: 766px) { .responsive #top #main {margin-top: -80px!important;} #top #wrap_all .av_header_transparency {background-color: transparent!important;} div#header_main > .container {display: block !important;} } /* sticky header on mobile*/ @media only screen and (max-width: 767px) { .responsive #top #wrap_all #header { position: fixed; } }After applying the css, Please clear your browser cache and check.
Best regards,
MikeJuly 6, 2020 at 10:40 am #1228244Hi Mike,
thanks for the code!
I think you misunderstood, what I meant. I try to clarify and hope, you will find a solution.I have two problems:
1) The header for screens and mobile screens between 767px and 989px is not sticky. It also shows a strange behaviour, which means, that the Logo and the burger menue are not centered in line. By scrolling they move strange.
2) With the appeareance of screens smaller than 767px and bigger than 989px I am content, but I would like to make the background of the header about 30% transparent. (Nothing to do with the (100%) transparent logo setting for the home page. I mean all other pages.)
Thank you in advance!
Best regards.
July 8, 2020 at 1:31 pm #1228860Hi,
Sorry I missed that you were going to 989px, I have adjusted the css and also adjusted for the logo, please try this css:@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header { position: fixed !important; } .responsive #top .logo { position: relative !important; display: table !important; width: 80% !important; } }After applying the css, Please clear your browser cache and check.
Best regards,
MikeJuly 9, 2020 at 8:18 am #1229075Hi Mike,
thanks for the code!
It works in the sense, that it makes the header sticky, but there occures another problem now:
The header is now hiding the upper part of the page!
I tried to solve the problem with that code:
@media only screen and (max-width: 989px) {
.responsive #top #wrap_all #header {
position: fixed !important;
}
.responsive #top .logo {
position: relative !important;
display: table !important;
width: 80% !important;
}
.responsive #top #main {
padding-top: 80px !important;
}
}
But it did not help.Please also take a look at the second part of my origin question:
I would like to make the background of the header about 30% transparent.Looking foreward to your help and a snippet, that solves BOTH problems.
Thank you in advance.
Best regardsJuly 9, 2020 at 9:02 am #1229077Remove all your settings on that and try :
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 90%; max-width: 90%; } #header { position: fixed !important; height: 80px !important; max-height: 80px !important; } .responsive #top #wrap_all .av_header_transparency { background-color: transparent !important; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img { height: 80px !important; max-height: 80px !important; } .responsive.html_header_transparency #top #main { padding-top: 0 !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } }July 9, 2020 at 9:15 am #1229079for the non transparent header sites you have to get rid of:
.responsive.html_mobile_menu_tablet.html_header_top #top #main { padding-top: 0 !important; margin: 0; }and maybe you decide not to have the centering of the logo on responsive case too:
@media only screen and (max-width: 989px) { .html_header_top.html_logo_center .logo { left: 0; -webkit-transform: none; -ms-transform: none; transform: none; } }July 9, 2020 at 9:39 am #1229082Thanks, but it is still not, what I´m seeking for:
The header is sticky now, at all screen sizes: OK
The Logo is changing proportions now: That´s an absolutely NOGO
The header is still covering the site behind.AND I AM LOOKING FOR A 30% TRANSPARENT LOGO BACKGROUND FOR ALL PAGES. (30%white).
July 9, 2020 at 10:29 am #1229094zunächst einmal : Du schreist mich nicht wirklich an – oder ? Nichts Anderes ist es wenn man in Foren Alles in Großbuchstaben schreibt ;)
Also wenn Du bitte zunächst das mal umsetzt und auch kurz dann so lässt, dann kann man eventuell auch den Rest noch erledigen.
Dann wäre es hilfreich, du würdest für die Zeit des Layouts das Merging abstellen. Zumindest das vom CSS – dann sieht man auch schneller wo andere Einstellungen mit hineinspielen.
Das Logo muss die Möglichkeit haben bei sehr kleinen Screenweiten auf den verbleibenden Platz zu reagieren; oder du musst um für alle Screenweiten die gleiche Größe zu haben – Auch für breitere Screens ein Kleineres Logo in Kauf nehmen.
Das Logo hat am Anfang ungefähr eine Weite von 400px – wie willst du das ohne Veränderung in eine Screenbreite von 375px inclusive dem Hamburger-Menü und Padding sonst unterbringen?Versuche jetzt bitte mal das hier:
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 90%; max-width: 90%; } #header { position: fixed !important; height: 80px !important; max-height: 80px !important; } #header_main { border: none; } .responsive #top #wrap_all .av_header_transparency { background-color: transparent; } .responsive #top .header_bg { opacity: 1; filter: alpha(opacity=100); background-color: rgba(255,255,255,0.6) !important; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img { max-height: 80px !important; } .responsive.html_header_transparency #top #main { padding-top: 0 !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } }teste es geren mit dem rgba(255,255,255,0.3) aber du wirst sehen, dass etwas weniger Transparenz besser aussieht. Das ist aber Dir überlassen.
______________________
first of all : you are not really shouting at me – are you ? Nothing else is it if you write everything in capital letters in forums ;)So if you please put this into practice and leave it like this for a short time, then you might be able to do the rest.
Then it would be helpful if you would turn off the merging for the time of the layout. At least that of the CSS – then you can see more quickly where other settings play a role.
The logo has to be able to react to the remaining space on very small screens; or you have to accept a smaller logo to have the same size for all screens – even for wider screens.
The logo has a width of about 400px at the beginning – how else do you want to fit this into a screen width of 375px including the hamburger menu and padding without changing it?July 9, 2020 at 10:44 am #1229099PS: wenn du auf allen Seiten Transparenz im Responsiven Fall möchtest, dann musst du das im Content auf den Seiten mit einberechnen – heißt z.B. bei der Modell Seite, oben Platz zu lassen. ( entweder Einfügen eines white separators : Vorteil – den könnte man nur für den Responsvien Fall anzeigen lassen ; oder der Color-Section generell ein huge-padding zu geben.
Sonst sieht es nämlich so aus:
Und wie gesagt, ich würde das Logo im responsiven Fall links floaten lassen und das Zentrieren somit aufheben.
-
This reply was modified 5 years, 6 months ago by
Guenni007.
July 9, 2020 at 12:05 pm #1229126Hallo Günni,
ruhig Blut, ich will hier niemand anschreien, schon garnicht jemanden, der mir hilft ;-)
Großbuchstaben war nur die einzige Möglichkeit, darauf aufmerksam zu machen. Farbig hinterlegen oder fett schreiben, geht hier ja nicht. Ich habe in diesem Thread bereits 2 mal vorher auf diesen Punkt hingewiesen und immer wurde er übersehen. Ich wollte damit nur uns allen unnötige Arbeit ersparen.Melde mich wieder sobald ich den Code ausproberen konnte. Bis dahin schon mal vielen Dank!
PS: Dass das Logo skaliert werden muss ist klar und auch ok. Es sollte nur nicht asymetrisch skaliert und damt verzerrt werden.
July 9, 2020 at 2:03 pm #1229171Finally I found a solution.
Thanks to all of you, who supported me.This thread may be closed.
Best regards-
This reply was modified 5 years, 6 months ago by
Kritzfred.
July 10, 2020 at 12:18 pm #1229399Hi,
Glad to hear it’s sorted out now, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 5 years, 6 months ago by
-
AuthorPosts
- The topic ‘Header is not sticky at bigger mobile screens / smaller tablets, transparency’ is closed to new replies.