
Tagged: customization, header
-
AuthorPosts
-
August 6, 2024 at 7:15 pm #1463970
Hello,
pls be kind, um noob;
I would like the transparent behavior on header but to have a custom background loading.what im trying to achieve is something like this:
https://imgur.com/gKX4x24 (made in ps for demonstration)but “transparent” header doesn’t pull the image i’m setting on this area:
is any alternative in settings besides cssing it? in case custom css is the only choice what should be the proper rule to achieve that?
thanks in advance,
August 6, 2024 at 7:55 pm #1463971some extra information:
the custom background is working fine in the “scrolled” header versionbut im using the “borderless version and still shows borders :)
tryied to theme option>advanced styling
but cound’t find border related stuff theretryied to poke it in css but no success, when i try to “catch” the element it makes everthing else borderless and thats not desirable lols
any tips about that borders would be also appreciatedAugust 7, 2024 at 1:59 am #1463990Hi,
Thank you for the screenshots, your image: https://imgur.com/gKX4x24
looks like a transparent header with a image or a slider at the top of the page.
This should be easy, so if you don’t see this please link to your site and provide a admin login so we can examine.Best regards,
MikeAugust 7, 2024 at 12:43 pm #1464017what it renders:
what i need:
how can i achieve what i need?
===
i change this settings and don’t do anything:===
theres other way?-
This reply was modified 1 year, 5 months ago by
tiago.
August 7, 2024 at 1:08 pm #1464021you like to have a transparency header – on scroll the transparency goes to a given background-color.
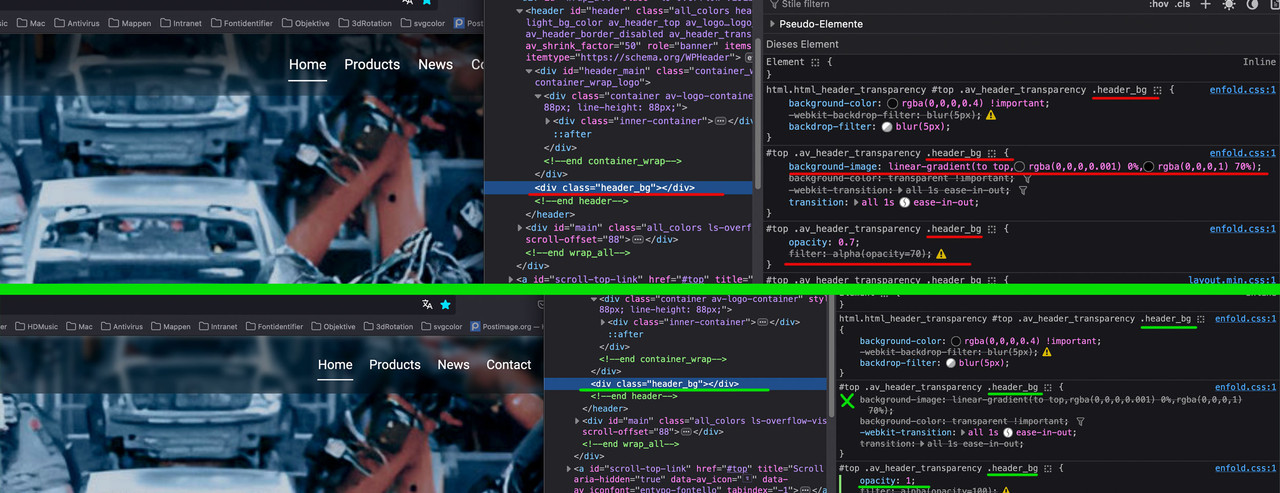
the transparency header should have an overlay pattern?or do you only like to have f.e. :
(Remove the pattern image)#top .av_header_transparency .header_bg { opacity: 0.7; filter: alpha(opacity=70); } #top .header_bg { -webkit-transition:all 1s ease-in-out; transition:all 1s ease-in-out; background-color: transparent !important; } #top .av_header_transparency .header_bg { background-image:linear-gradient(to top,rgba(0,0,0,0.001) 0%,rgba(0,0,0,1) 70%); background-color:transparent !important; -webkit-transition:all 1s ease-in-out; transition:all 1s ease-in-out }August 7, 2024 at 1:38 pm #1464022or try :
remove the background-image – and your settings for:#top .av_header_transparency .header_bghtml.html_header_transparency #top #header:not(.av_header_transparency) .header_bg { background-color: rgba(0,0,0,0.7) !important; -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); } html.html_header_transparency #top .av_header_transparency .header_bg { background-color: rgba(0,0,0,0.4) !important; -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); }this is a kind of frosted glas effect – it blurs the background with a given overlay color.
August 7, 2024 at 6:09 pm #1464040The frosted glass effect is perfect!
i just need a seccond modification:
the scrolled version have this white borders:but a borderless version in the scrolled header would be visually better related with the “frosted glass effect”
it is possible?August 7, 2024 at 6:20 pm #1464043Hi,
To remove the border try adding this css:#header.header-scrolled #header_main { border: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeAugust 8, 2024 at 10:30 am #1464113by the way : these are not meant as a combination – the blur only works with background-color –
so if you like to use that backdrop-filter – then you had to remove the gradient setting.
Then adjust the blur amount to your needsAugust 8, 2024 at 1:51 pm #1464139sorry Guenni007, i really don’t understand you, can you explain for a toddler in css (maybe images would help)? thanks in advance!
by the way : these are not meant as a combination – the blur only works with background-color –
so if you like to use that backdrop-filter – then you had to remove the gradient setting.
Then adjust the blur amount to your needsAugust 8, 2024 at 2:16 pm #1464143added to Quick CSS:
#header.header-scrolled #header_main {
border: none;
}i don’t know why but this makes my logo disapear in chrome and firefox (cleanning cache and waiting a while to check again), i’m using a svg for vector quality, i would love to not use png, when they reduce (for the scrolled version) they get very blurry, any tip?
that lil divider shows exactly when you start scroling and is like a knife tearing my eyes (lols)
maybe some extra in that css may cause to wipe that line, but idk how to catch css in this theme, when i inspect elements in my browser they looks a lil messy with a lot of parts to target and almos never targeting the right one.. (very confusing to me)inspected and poked that rule targeting the right-border in menu in the Quick CSS
#header.header-scrolled #header_main .avia-menu.av_menu_icon_beside {
border-right-width: 0 !important;
}this solved the lil line, but still shows when get from rest to scrolled and really idk why:
August 8, 2024 at 3:15 pm #1464148one of the logo graphic could not be found:
…/wp-content/uploads/2024/07/Logo-xyz-350x85px_w.pngwhy don’t you use a svg for that too?
then the knife:
#top .avia-menu.av_menu_icon_beside { border: none !important; }August 9, 2024 at 8:34 pm #1464282you have both rulesets of mine in your quick css.
The blur effect only goes to background-color – because there is the gradient instead – it does not take effect.
see the background-image above and on the bottom – when i switch off the gradient

PS i would then work with transparency on that only by rgba value and set the opacity of header_bg to 1
so at the end only this rules the header_bg:
#top .av_header_transparency .header_bg { opacity: 1; filter: alpha(opacity=100); } html.html_header_transparency #top #header:not(.av_header_transparency) .header_bg { background-color: rgba(0,0,0,0.7) !important; -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); } html.html_header_transparency #top .av_header_transparency .header_bg { background-color: rgba(0,0,0,0.4) !important; -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); }play with blur values and rgba ( the a ) value
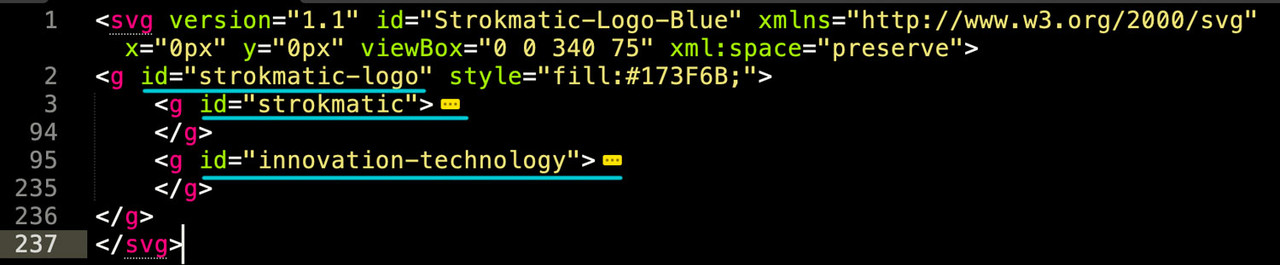
August 9, 2024 at 8:56 pm #1464287ps : i’m a bit confused about the used white svg logo – there is a lot of code inside ( working with clip-path inside is not necessary )
if you use your standard blue logo ( i optimized a bit the code ) you do not need a logo for transparency headers at all.
Because inline svg files can be ruled from outside css.
download it and use it
https://webers-testseite.de/strokmatic-logo.svgyou then can change fill page-wise for header scrolled or not etc.
(this rule works with the svg above – just insert it to your logo – and erase the transparency logo from enfold options..html_header_transparency #header:not(.header-scrolled) .logo svg > g { fill: #FFF; }in your case for home : you got a lot of dark backgrounds ( with that header_bg settings)
so it would be nice to have here the white filled logo too.
so if all transparency header pages have dark background – that rule only will work – because you have on header scrolled and not scrolled the white fill:.html_header_transparency #header .logo svg > g { fill: #FFF; }August 9, 2024 at 9:32 pm #1464289August 10, 2024 at 12:59 pm #1464315Hi,
Thanks for your patience, when I add Guenni007’s css it solves the line in the header when scrolling#top .avia-menu.av_menu_icon_beside { border: none !important; }please clear your browser cache and check.
Best regards,
MikeAugust 12, 2024 at 7:47 pm #1464476hello, sorry for the delay in testing!
have set as you sugested and 2 things happeded:
1. the bg just vanish leaving no bg at all :(2. changed the white for the blue version then changed back to white because my bgs should be dark
August 12, 2024 at 7:49 pm #1464477#173F6B is the institutional color
#fff is for dark BGs applicationthats why i was using #fff version for the header
:D-
This reply was modified 1 year, 5 months ago by
tiago.
August 12, 2024 at 7:54 pm #1464479changed back for my white option logo because the header is dark, since css is not changing the svg as intented. some tips about it would be nice
-
This reply was modified 1 year, 5 months ago by
tiago.
August 13, 2024 at 1:56 pm #1464530ok then do it the other way round .
for your non transparent pages use:
html:not(.html_header_transparency) #header .logo svg path { fill: #173F6B !important; }but my comment is : look with a good texteditor to your svg and inside my reconstructed. i do not see a need to use clip-path inside.
August 13, 2024 at 1:59 pm #1464531and : do not combine my codes – these are alternatives.
Only use:
#top .av_header_transparency .header_bg { opacity: 1; filter: alpha(opacity=100); } html.html_header_transparency #top #header:not(.av_header_transparency) .header_bg { background-color: rgba(0,0,0,0.7) !important; -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); } html.html_header_transparency #top .av_header_transparency .header_bg { background-color: rgba(0,0,0,0.4) !important; -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); }do not use the gradient code from here: https://kriesi.at/support/topic/header-bg-in-a-transparent-header/#post-1464021
August 13, 2024 at 4:09 pm #1464541hello!
Thank you for helping me with css, lemme print where im inserting the css:using the quick css only and i have take care to don’t set rules in any other place
but, as you can notice:I don’t know why it don’t shows the background.
any hint in what to do?August 13, 2024 at 4:27 pm #1464542interesting, so you was talking about inserting this css direct in the svg?
now i understand, i was guessing (wrongly, sorry for that) the svg would be changed by the “quick css” on the site.i don’t really know whats clip-path, or alternatives to it, since i only export my SVG direct from Figma or Inkscape. Sometimes software may export some garbage in the css, the optimization you provided is a welcomed touch. I gonna use your optimized version, the test inserting your recent css in the svg give and excellent result! Thanks again :D
August 13, 2024 at 6:02 pm #1464547if you look at the svg i offer to you – with a texteditor. you can see the structure i gave to it.
The xml structure of a svg file is similar to a html page – there is a heading area with info to the svg file and maybe some styling settings.
then there are groups / path etc. some vectorbased graphic elements.
your whole logo has an ID – the brand got an own ID and your subline too.
you now can change the fill information of those path by adressing those ID’s
(The dotted rectangles indicate that I have only hidden the paths within the groups.)

so if you set the blue svg logo to enfold logo options – you can change the fill to white by quick css via some css rules. Thats all.
now you got your white svg logo – but filling the path with blue if the header had no transparency – it will show the blue svg.html:not(.html_header_transparency) #header .logo svg path { fill: #173F6B !important; }August 13, 2024 at 6:06 pm #1464548ok – now you have inserted the blue one :
put to your quick css:html.html_header_transparency #header .logo #strokmatic-logo { fill: #FFF !important; }and please remove those 3 === from rule:
=== #top .av_header_transparency .header_bg { opacity:1; filter:alpha(opacity=100) }August 14, 2024 at 2:41 pm #1464601Thank you very much! MOST stuff are due the fact im noob, your patience was legendary!
1. [V] Opted for the option:
original SVG (your version) but fill in “#FFFFFF” then the IF the header isn’t transp change logo to “#173F6B”.2. [V] Remove that “===” really solved the BG back to expected /* >.<‘ sorry ’bout that */
3. [V] Inserted the rule for border 0 in header /*awesome lil css*/
4. [Side Quest] that line at the header’s base can be changed too?
-> could that white line be set to a rgba (0 0 0 0.5)? how can i achieve that?
important: i rather not affect the white line under the selected menu item, but if it can be changed in theme settings, right?August 14, 2024 at 3:07 pm #1464603thanks for helping, realised some extra:
[extra bonus] i’d like to add some kind padding or margin around logotype to make it breath from the top and bottom limit in the header.
whats the best option?
is to add that as a rule in quick css?
or in the SVG inner rules?
or even there some setting for that in theme options..?as soon this and the line itens are defined the header is completed and this thread is ended well!
August 14, 2024 at 5:22 pm #1464620Hi,
I’m not sure what you mean by add some kind padding or margin around logotype to make it breath from the top and bottom limit in the header
perhaps you want more space around the logo with a larger header? You can make the header larger in the theme settings: Enfold Theme Options ▸ Header ▸ Header Layout ▸ Header Custom Height
please try this, or explain further.Best regards,
MikeAugust 14, 2024 at 11:28 pm #1464638i really need more help with svg, to change the size of it, but i don’t know what program do you used to get him the way you converted.
when i export on figma it goes in that original way with “fill” on each tag and no IDsAugust 14, 2024 at 11:30 pm #1464639its not as i prefer to expand the header, it is better to shrink the logo, but i can’t change the size of this svg..
i don’t know which tool to use to have a clean svg since figma exports like the original one, if you can point a way is much apreciated -
This reply was modified 1 year, 5 months ago by
-
AuthorPosts
- The topic ‘header bg in a transparent header’ is closed to new replies.


