
Hallo,
erst mal ein dickes Lob an die Theme Programmierer und dem Support .
Ich habe schon meine zweite Lizenz – die ich gerne erworben habe – und bis dato wurden alle meine Fragen durch die Forenbeiträge beantwortet.
Enfold ist echt der Hammer und lässt keine Wünsche übrig.
Aber hier komme ich leider nicht weiter und muss auch mal was fragen ;)
Ich hoffe es ist ok wenn ich in Deutsch schreibe, sonst kann ich es gerne auch versuchen zu übersetzen ;)
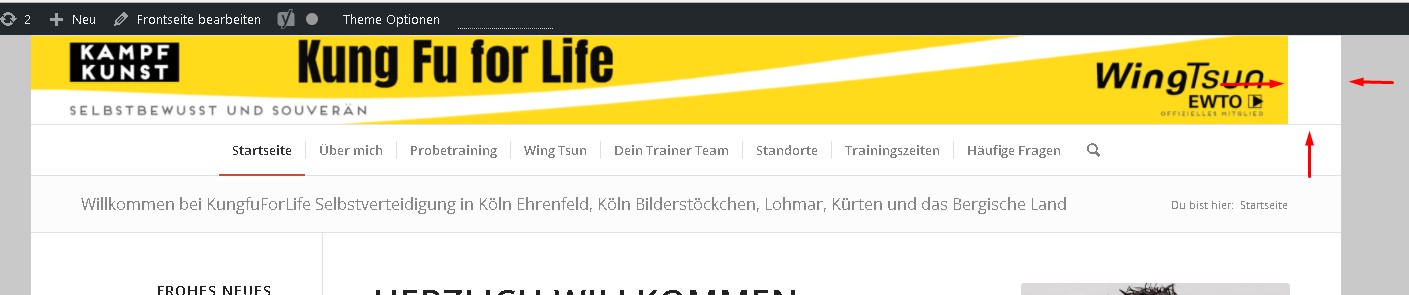
Ich möchte im Header den Banner in voller Größe bzw. Fülle positionieren.
Das funktioniert aber nicht. Ich habe jetzt einige Beiträge hier gefunden und diverses ausprobiert, aber es will nicht komplett ausgefüllt dort oben sein.

Der Original Banner hat eine Abmessung von 2721 x 198.
Am weitesten habe ich es mit
div#header_main .container, .logo, .logo a, .logo img {
width: 100%;
margin: 0;
padding: 0;
}
gebracht. Aber es fehlt noch ein Stück.
Habt ihr noch einen Lösungsansatz für mich?
Vielen lieben Dank für die Hilfe.
Gruß Heiko
Kann geschlossen werden,
mit folgenden Werten habe ich es gelöst bekommen.
Wenn auch nicht die feine englische Art, es funktioniert ;)
div#header_main .container, .logo, .logo a, .logo img {
width: 104.2%;
margin: 1;
padding: 0;
}