
-
AuthorPosts
-
June 11, 2015 at 10:55 am #457714
I have replaced the enfold logo of this site but I would like to add a repeating background image to the left so it extends to the left edge of the site but remains aligned. You will see what I mean here that the logo looks disembodied:
http://goldhillmuseum.org.uk/Many thanks
Rob
June 11, 2015 at 6:42 pm #457969Hey fanlokbun!
Navigate to Dashboard > Enfold > General Styling > Logo Area. Here you can set a background image to use for the header. You can set it’s position and have it repeat as well.
Best regards,
ElliottJune 11, 2015 at 7:51 pm #458002Thanks Elliott but I don’t want it across the whole bar only left of the logo to the left hand edge.
Rob
June 12, 2015 at 6:18 pm #458533Hey!
Then “a repeating background” is not what your looking for. Just set it to no repeat in the options.
Or if I am misunderstanding then take a screenshot and highlight exactly what your trying to do so we can get a better idea.
Best regards,
ElliottJune 13, 2015 at 12:41 pm #458744Hi Elliott,
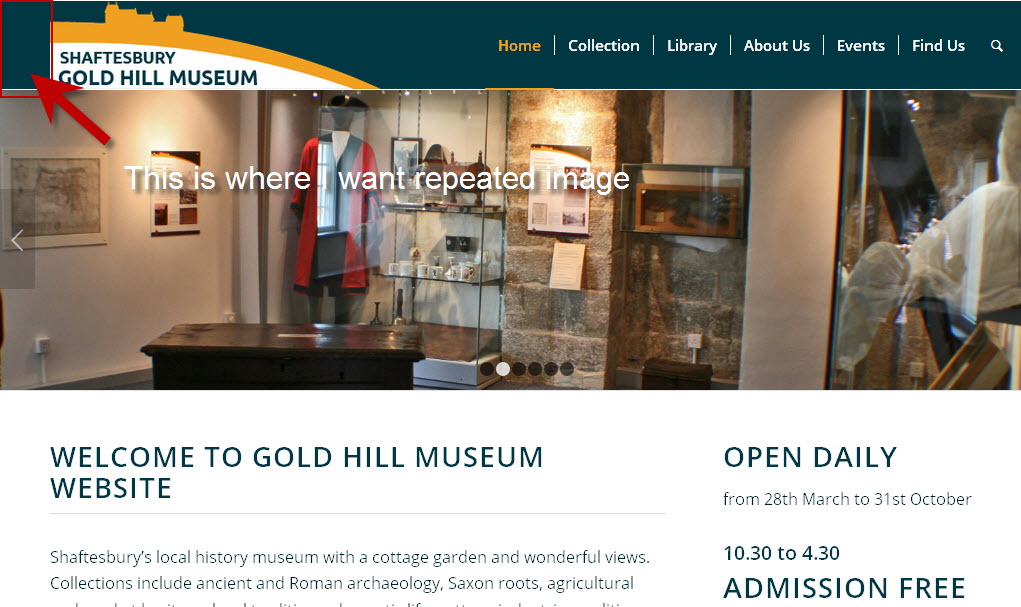
See this screen grab I have marked where I want the repeating image. I want three stripes to extend from the logo to the edge of page.

Thanks
RobJune 15, 2015 at 5:16 pm #459511Hey!
Please add following code to Quick CSS in Enfold theme options under General Styling tab
#header_main>.container { padding-left: 0; margin-left: 0; }Best regards,
YigitJune 15, 2015 at 8:05 pm #459639Hi Yigit,
Thanks but I had already found and tried this solution it only aligns left. It also doesn’t align left on mobile devices which is where the problem is worst otherwise I would have use it.
What I really want is a div to fill the space left of the logo where I can have a repeating image as per screen grab. If this is not possible please supply your code again that will align the logo absolute left on mobile devices too.
Thanks
Rob
June 15, 2015 at 8:52 pm #459655Hey!
Please add following code to Quick CSS as well
@media only screen and (max-width: 768px) { #header_main .container { margin-left: 0 !important; }}This should move your logo to absolute left on mobile as well
Cheers!
YigitJune 15, 2015 at 9:00 pm #459658Thanks Yigit
-
AuthorPosts
- The topic ‘header background image left of logo’ is closed to new replies.
