
-
AuthorPosts
-
January 18, 2022 at 11:46 am #1336006
Hi Enfold team,
I’m looking for a way to draw attention to my normal links in my texts. For example like this: https://codemyui.com/hand-drawn-underline-effect-for-links/
I was looking for a plugin, but could not find it. Do you guys know a plugin which can do this?
Thanks a lot!
January 18, 2022 at 12:09 pm #1336011no plugin – but you see that on the codepen a hint how you can achieve that.
Guess the inline svg will be nicer / sharper but the gif solution is much easier to understand.January 18, 2022 at 12:13 pm #1336014Thanks for your fast reply Guenni007. I was looking for the easiest way ;-)
But I will give it a try.
Is this maybe an idea for Enfold to add to the theme? Would be kind of revolutionary, right? I understand this way of showing your links is one of the things to get the users attention.
Thanks again!
January 18, 2022 at 12:26 pm #1336018The individual styles are so manifold that something like this will always have to be created as an individual solution.
svgs and animated svgs are relatively powerful tools – and best if they are used as inline svgs. https://pureinstall.webers-testseite.de/signieren/January 18, 2022 at 12:35 pm #1336021January 19, 2022 at 11:13 am #1336162On Enfold Options: Header > Header Style choose: minimal…
i have changed the way of your example page a little bit, because i don’t think it makes sense to paint over the stroke with another ( 2nd child) either.
You can see it here how I implemented it in Enfold. : https://webers-web.info
Basic idea is that there is an omnipresent svg on the page, and this is used for the menu underscore.
To have the svg always available on all pages:
( to child-theme functions.php ):add_action('ava_after_body_opening_tag', function() { echo '<svg id="stroke" xmlns="http://www.w3.org/2000/svg" width="0" height="0"><defs><path id="line" d="M2 2c49.7 2.6 100 3.1 150 1.7-46.5 2-93 4.4-139.2 7.3 45.2-1.5 90.6-1.8 135.8-.6" fill="none" stroke-linecap="round" stroke-linejoin="round" vector-effect="non-scaling-stroke"/></defs></svg>'; });and like on the codepen page also in the menu item now set a svg which uses the path of the omnipresent svg:
( under the code above in child-theme functions.php ):function insert_svg_to_main_navigation() { ?> <script> (function($){ $('#avia-menu li.menu-item-top-level a' ).prepend('<svg class="button-stroke" viewBox="0 0 154 13"><use href="#line"></use></svg>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_svg_to_main_navigation');the rest is quick css:
body > #stroke, #av-burger-menu-ul svg.button-stroke { display: none; } .button-stroke { display: block; width: calc(100% - 10px); height: 20px; position: absolute; left: 5px; top: calc(50% + 15px); stroke-width: 2; stroke-dasharray: 650; stroke-dashoffset: 650; } #avia-menu li.current-menu-item > a .button-stroke { stroke-dashoffset: 0; stroke: #9b0000; /*** it is up to you if and what color the active state of the menu-item is set here ***/ } #avia-menu li.menu-item-top-level a:hover .button-stroke { stroke: #07a; /*** the hover color of the stroke ***/ -webkit-animation-duration: 2s; animation-duration: 2s; -webkit-animation-fill-mode: forwards; animation-fill-mode: forwards; -webkit-animation-timing-function: linear; animation-timing-function: linear; -webkit-animation-name: draw; animation-name: draw; } @-webkit-keyframes draw { 100% { stroke-dashoffset: 0; } } @keyframes draw { 100% { stroke-dashoffset: 0; } }you see some parameters you can play with – f.e. stroke width or colors
___________
with this way you should now be able to – animate your own paths as well.
You need the paththat part in the first code above
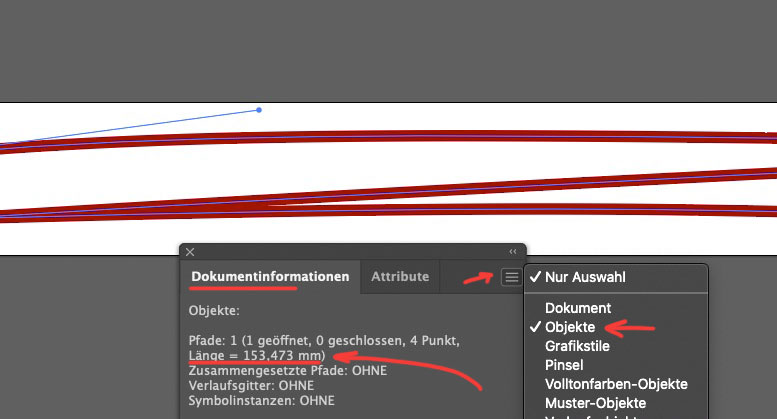
<path id=”line” d=”M2 2c49.7 2.6 100 3.1 150 1.7-46.5 2-93 4.4-139.2 7.3 45.2-1.5 90.6-1.8 135.8-.6″ fill=”none” stroke-linecap=”round” stroke-linejoin=”round” vector-effect=”non-scaling-stroke”/>you can create it f.e. in Illustrator, and the path length for the stroke-dasharray and stroke-dashoffset. By the way, you can determine the path length in Illustrator by selecting the path, then in the menu item Window – Document information – and then in the “hamburger” select objects. ( you need the value in px not in mm )
 January 19, 2022 at 5:45 pm #1336244
January 19, 2022 at 5:45 pm #1336244Wow thanks Guenni007, that is very helpful. One question though, I was actually planning to add the links to my normal body texts. Is it then necessary to add some code to the functions.php?
-
This reply was modified 4 years ago by
JantienM.
January 19, 2022 at 6:23 pm #1336252Yes the selector to insert the svg with the use instruction had to be changed.
– but it might be best to see the real site for better advice – if you do not like to make it public – send me an e-mail with link.
All info on avatar or nick -
This reply was modified 4 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
