-
AuthorPosts
-
May 6, 2020 at 2:04 pm #1210345
Hi all,
I have choosen the hamburger menu für die desktop version but would like to add an additional Menu item which is called “What sets us apart” but not in the hamburger menu but instead right next to the social media icons. The current version can be looked at here: https://bettina.andrewliyanage.com/
How can I add an additional Menu item outside the Hamburger menu but instead in the header next to the social media items?
Kind regards,
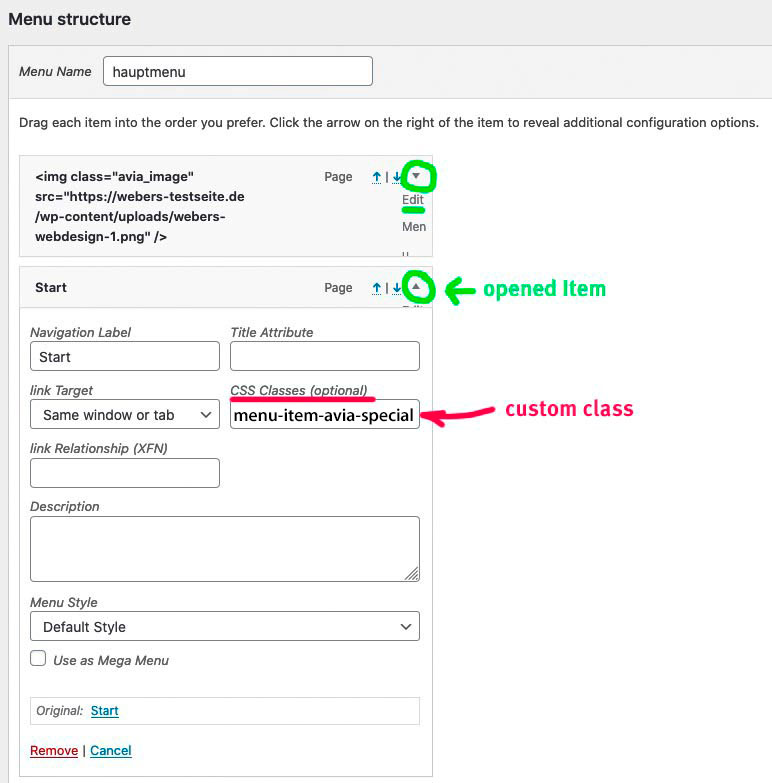
AndrewMay 6, 2020 at 3:47 pm #1210368do you know how to give a custom class to your menu items?
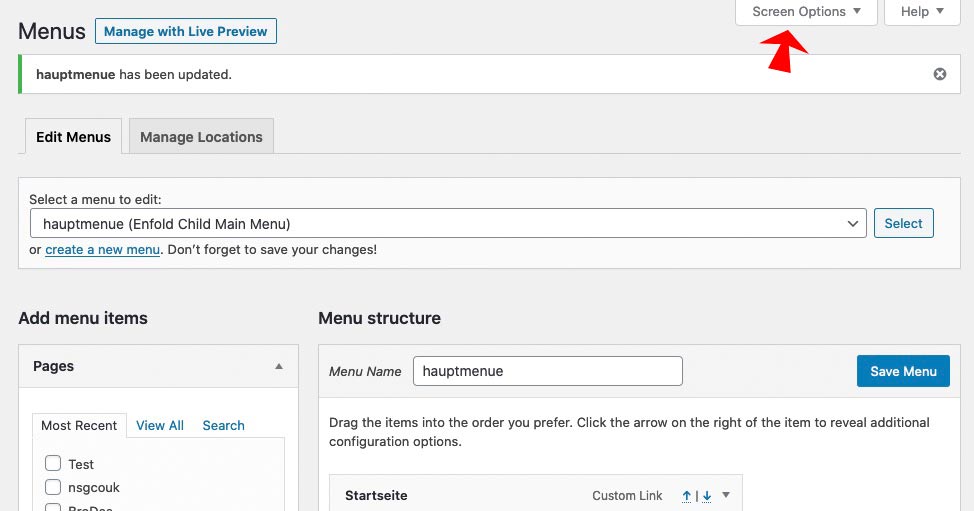
On Dashboard – Appearance – Menus
you can see on the top right postion of your browser window a slide-out button : “Screen Options”
Click that button.On “Show advanced menu properties” mark “CSS Classes”
Then you will have on each menu item an input field for class!
Enter for your “What sets up appart” a class: menu-item-avia-special
and see where it is shown on your menu.-
This reply was modified 5 years, 8 months ago by
Guenni007.
May 6, 2020 at 4:32 pm #1210380Hi Guenni007,
thanks a lot for the reply and help. I added the class menu-item-avia-special and it disappeared from the menu but didn’t put in anywhere else… see here: https://bettina.andrewliyanage.com/
Kind regards,
AndrewMay 6, 2020 at 4:53 pm #1210388sorry i was sure that on former enfold versions this is a menu-item that stays visible in this manner.
In addition to the above add to the quick css:
.html_burger_menu_active .menu-item-avia-special { display: block !important; }and if you like to change the positions:
.av-main-nav li { float: right; }maybe here is an important too needed – but test it first without
-
This reply was modified 5 years, 8 months ago by
Guenni007.
May 7, 2020 at 6:54 am #1210617Hi,
Thanks for helping out @guenni007, did you try that out and did you have any luck with it @aliyanage?
Best regards,
RikardMay 7, 2020 at 10:18 am #1210665Wow thanks @guenni007, worked out really well… learned a few new things :-D
This helped a lot, put the changes up again. I would like to add the “Kontakt” Menu item to the Social Media Icons part and put the “What Sets us Apart” Button after that. If any of you would know how to do so I would be very thankful to know, if not I will fiddle around :-)
see the result here: https://bettina.andrewliyanage.com/Thanks again.
May 7, 2020 at 1:50 pm #1210714you have to let them on float right but just move the position in your menu ( drag & drop )
but you have to find a way to have that site responsive.
Your logo setting and hamburger settings did not realy work on mobiles.The other thing is the handling of tables. You can achieve that layout without table setting too.
-
This reply was modified 5 years, 8 months ago by
Guenni007.
May 7, 2020 at 2:03 pm #1210719Hi Guenni007,
you mean the table on the first page? The goal design here is to have the following: https://bettina.andrewliyanage.com/goal-table-design/
But when trying to do so with the layout elements I can’t align the lines to be on the same height :-(
May 8, 2020 at 9:52 am #1210961hm – that is more complex than i thought:
please have a look at the proposal here; and test the responsive behaviour by shrinking the screen width.
https://webers-testseite.de/covid-beyond/the colors on the right are only to show you the dimensions of the containers.
It is easy to get rid of them.May 8, 2020 at 1:18 pm #1211015wooow, @guenni007 that is awesome, that is perfect behaviour. Did you do that using the page builder? That would be perfect
May 8, 2020 at 4:44 pm #1211083this at the end of the answer is the enfold shortcode for that grid-row with all classes and IDs preset.
you can insert that on an empty page in the debug modus field.You know how to activate the debug mode?
this to child-theme functions.php// Debug Modus Enfold add_action('avia_builder_mode', "builder_set_debug"); function builder_set_debug(){ return "debug"; }the only thing to mention is that i use the little plugin of Günter here from the dev team : avia-special-characters
to have special characters on input fields – that is the #amp# for the ampersand.next to know is my little snippet to use the grid-row alb not as full-width layout element:
to child-theme functions.php:function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize color1"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1510px", "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');you have to synchronize the 1510px to your setting ( on your page it is 1440px )
and then a lot of flex-box model css for your quick css.
i use on the grid-row an ID : covid-beyond
and a custom-class for not full-width: grid-notfull/*******************************************/ /****** covid fields responsive behavior *****/ /*******************************************/ #covid-beyond { display: flex !important; flex-flow: row wrap; justify-content: stretch; background: transparent !important } #covid-beyond .av-subheading_below { margin-top:0.3em; } #covid-beyond .flex_cell.cell-one, #covid-beyond .flex_cell.cell-two, #covid-beyond .flex_cell.cell-three, #covid-beyond .flex_cell.cell-four { display: flex !important; width: unset !important; flex: 1 1 23%; margin: 0 !important; padding: 1% !important; } #covid-beyond .flex_cell.cell-one .flex_cell_inner , #covid-beyond .flex_cell.cell-two .flex_cell_inner , #covid-beyond .flex_cell.cell-three .flex_cell_inner , #covid-beyond .flex_cell.cell-four .flex_cell_inner { display: flex !important; flex-flow: column wrap; justify-content: space-between; } #covid-beyond .flex_cell.cell-one .flex_cell_inner .flex_column, #covid-beyond .flex_cell.cell-two .flex_cell_inner .flex_column, #covid-beyond .flex_cell.cell-three .flex_cell_inner .flex_column, #covid-beyond .flex_cell.cell-four .flex_cell_inner .flex_column { flex: 1 1 auto; border: solid #aaa; border-width: 2px 0 } /******* comment this out if you don't like the bottom margin on the smaller columns *****/ #covid-beyond .flex_cell.cell-three .flex_cell_inner .flex_column:first-child, #covid-beyond .flex_cell.cell-four .flex_cell_inner .flex_column:first-child { margin-bottom: 20px; } #covid-beyond .flex_cell_inner .flex_column:nth-child(2) { margin-top: -2px !important; } #covid-beyond .flex_column { min-height: 250px; } #covid-beyond .cell-one .flex_column { background-color: transparent !important; } #covid-beyond .cell-one .flex_cell_inner { background: linear-gradient(rgba(235,134,78,0.18),rgba(235,134,78,0.6)) !important; } #covid-beyond .avia-button-wrap { position: absolute; bottom: 10px; right: 10px; } /*************** Media Querries *************************/ @media only screen and (max-width:1085px) { #covid-beyond .flex_cell.cell-one { flex: 1 1 100%; } #covid-beyond .flex_cell.cell-two, #covid-beyond .flex_cell.cell-three, #covid-beyond .flex_cell.cell-four { flex: 1 1 33.29%; } #covid-beyond .cell-one .flex_cell_inner { width: 100%; } } @media only screen and (max-width:930px) { #covid-beyond .flex_cell.cell-one, #covid-beyond .flex_cell.cell-two, #covid-beyond .flex_cell.cell-three, #covid-beyond .flex_cell.cell-four { flex: 1 1 49%; } #covid-beyond .flex_cell.cell-two .flex_cell_inner .flex_column { border-width: 2px 0 0; } } @media only screen and (max-width:767px) { #covid-beyond { justify-content: space-evenly; } #covid-beyond .flex_cell.cell-one, #covid-beyond .flex_cell.cell-two, #covid-beyond .flex_cell.cell-three, #covid-beyond .flex_cell.cell-four { flex: 1 1 100%; } #covid-beyond .flex_cell.cell-two .flex_cell_inner .flex_column, #covid-beyond .flex_cell.cell-three .flex_cell_inner .flex_column, #covid-beyond .flex_cell.cell-four .flex_cell_inner .flex_column { border-width: 0 0 2px 0; } .responsive #top .container #covid-beyond .av-content-small, .responsive #top #wrap_all #covid-beyond .flex_column, .responsive #top #wrap_all #covid-beyond .av-flex-cells .no_margin { margin-bottom: 0px; } .responsive #top #wrap_all #covid-beyond.av-flex-cells .no_margin { padding-left: 20px !important; padding-right: 20px !important; } #covid-beyond .flex_column { min-height: 150px !important; } }the shortcodes for that grid-row
[av_layout_row border='' min_height_percent='' min_height_pc='25' min_height='0' color='main_color' mobile='av-flex-cells' mobile_breaking='av-break-at-tablet' id='covid-beyond' custom_class='grid-notfull big-screens' aria_label='' av_element_hidden_in_editor='0' av_uid='av-1jw1sp'] [av_cell_one_fourth vertical_align='top' padding='20px' padding_sync='true' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='' linktarget='' link_hover='' mobile_display='' custom_class='cell-one' av_uid='av-huwh'] [av_one_full first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' link='' linktarget='' link_hover='' padding='20px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background='bg_color' background_color='#ffffff' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display='' av_uid='av-6na81d' custom_class=''] [av_heading heading='COVID-Beyond' tag='h2' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='subheading_below' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-2sx44h3'][/av_heading] [av_textblock size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' id='' custom_class='' av_uid='av-2wp1dvr' admin_preview_bg=''] Krise als Chance zum Neuanfang auf höherer Ebene [/av_textblock] [/av_one_full][/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='20px' padding_sync='true' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='' linktarget='' link_hover='' mobile_display='' custom_class='cell-two' av_uid='av-wk8rt'] [av_one_full first min_height='' vertical_alignment='av-align-top' space='' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='20px' padding_sync='true' column_boxshadow_color='' column_boxshadow_width='10' background='bg_color' background_color='#f8edff' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='' aria_label='' av_uid='av-65k3td'] [av_heading heading='Leaders #amp# Organisationen' tag='h3' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='subheading_below' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-2n5g4o7'][/av_heading] [av_textblock size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' id='' custom_class='' av_uid='av-2g5fcav' admin_preview_bg=''] Zukunftsbild und Strategie. Komplexität auf den Punkt. Treffende Entscheidungsfindung. Entwicklung at once; Persönlichkeit, Team, Leadership, Kultur, Organisation und Realität [/av_textblock] [/av_one_full][/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='20px' padding_sync='true' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='' linktarget='' link_hover='' mobile_display='' custom_class='cell-three' av_uid='av-12q1c9'] [av_one_full first min_height='' vertical_alignment='av-align-top' space='no_margin' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='20px' padding_sync='true' column_boxshadow_color='' column_boxshadow_width='10' background='bg_color' background_color='#fffae0' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='' aria_label='' av_uid='av-5obfoh'] [av_heading heading='Leaders’ Familien #amp# Freunde' tag='h3' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='subheading_below' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-25d8pvr'][/av_heading] [av_button label='Click me' icon_select='yes-right-icon' icon='ue832' font='entypo-fontello' size='small' position='right' label_display='' title_attr='' color='silver' custom_bg='#444444' custom_font='#ffffff' link='manually,http://' link_target='' id='' custom_class='' av_uid='av-k9xvb024' admin_preview_bg=''] [/av_one_full][av_one_full first min_height='' vertical_alignment='av-align-bottom' space='no_margin' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='20px' padding_sync='true' column_boxshadow_color='' column_boxshadow_width='10' background='bg_color' background_color='#edf8ff' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='' aria_label='' av_uid='av-440hrt'] [av_heading heading='Individuen, Paare, Familien, Coaches #amp# Consultants' tag='h3' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-1t8tzgn'][/av_heading] [av_button label='Click me' icon_select='yes-right-icon' icon='ue832' font='entypo-fontello' size='small' position='right' label_display='' title_attr='' color='silver' custom_bg='#444444' custom_font='#ffffff' link='manually,http://' link_target='' id='' custom_class='' av_uid='av-k9xvb024' admin_preview_bg=''] [/av_one_full][/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='20px' padding_sync='true' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='' linktarget='' link_hover='' mobile_display='' custom_class='cell-four' av_uid='av-tjj6x'] [av_one_full first min_height='' vertical_alignment='av-align-top' space='no_margin' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='20px' padding_sync='true' column_boxshadow_color='' column_boxshadow_width='10' background='bg_color' background_color='#ffe8ef' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='' aria_label='' av_uid='av-4zyukx'] [av_heading heading='Methoden der Zukunft #amp# Strategische Intuition' tag='h3' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-13ft747'][/av_heading] [av_button label='Click me' icon_select='yes-right-icon' icon='ue832' font='entypo-fontello' size='small' position='right' label_display='' title_attr='' color='silver' custom_bg='#444444' custom_font='#ffffff' link='manually,http://' link_target='' id='' custom_class='' av_uid='av-k9xvb024' admin_preview_bg=''] [/av_one_full][av_one_full first min_height='' vertical_alignment='av-align-bottom' space='no_margin' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='20px' padding_sync='true' column_boxshadow_color='' column_boxshadow_width='10' background='bg_color' background_color='#f2ffe5' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='' aria_label='' av_uid='av-4llc6h'] [av_heading heading='Lern-Community der HyperTransformatoren, Frühaufstehern #amp# Rulebreakern' tag='h3' link='' link_target='' style='blockquote modern-quote' size='' subheading_active='' subheading_size='15' margin='' padding='10' color='' custom_font='' custom_class='' id='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-6mpmv'][/av_heading] [av_button label='Click me' icon_select='yes-right-icon' icon='ue832' font='entypo-fontello' size='small' position='right' label_display='' title_attr='' color='silver' custom_bg='#444444' custom_font='#ffffff' link='manually,http://' link_target='' id='' custom_class='' av_uid='av-k9xvb024' admin_preview_bg=''] [/av_one_full][/av_cell_one_fourth] [/av_layout_row]May 8, 2020 at 10:11 pm #1211255i transfered it this way to another playground: https://webers-testseite.de/pureinstall/tada/
and changed abit the css and had to adjust the media querry breakpoints due to different font-sizes etc. ppMay 9, 2020 at 8:33 am #1211361Hi Guenni007,
thanks a ton that is so much help you gave me here… I will try to implement this on the site today. Thank again so much Günter.
Kind regards,
AndrewMay 9, 2020 at 1:23 pm #1211384Hi @Guenni007,
thanks a mill I’ve just added the Covid part and it works really well, I will now change colors of borders etc. I’ve also sent you an email to (Email address hidden if logged out) in case you would be interested, please let me know.
Kind regards,
AndrewMay 9, 2020 at 1:43 pm #1211386Hi @guenni007,
Can you tell me how I can change the visibility and colors of the borders? Also in the quarter boxes meaning the area where there are 2 boxes per column, how can I remove one border in order to just have one borderline instead of two in the middle?
Kind regards,
AndrewMay 10, 2020 at 7:10 am #1211598if you comment this out or get rid of it:
see comment in css above:
/******* comment this out if you don’t like the bottom margin on the smaller columns *****/#covid-beyond .flex_cell.cell-three .flex_cell_inner .flex_column:first-child, #covid-beyond .flex_cell.cell-four .flex_cell_inner .flex_column:first-child { margin-bottom: 20px; }these two 1/1 will have no distance to each other.
the rule:
#covid-beyond .flex_cell_inner .flex_column:nth-child(2) { margin-top: -2px !important; }will shift the two border – one over the other
but in principle you can control each border individually.
border-width: 2px 0 means border-width above and below 2px ; left and right 0. the nomenclature works as usual
border-width: upper right bottom left
and the border-color is the analog sequence
border-color: red blue green yellowMay 19, 2020 at 10:14 am #1214256coming back to you – looks nice but there is one thing i would remark:
if you see the screen-width when the columns are 1/2 the top right is smaller due to inner content.
add to the one rule the width setting to 100%
#covid-beyond .flex_cell.cell-one .flex_cell_inner, #covid-beyond .flex_cell.cell-two .flex_cell_inner, #covid-beyond .flex_cell.cell-three .flex_cell_inner, #covid-beyond .flex_cell.cell-four .flex_cell_inner { display: flex !important; flex-flow: column wrap; justify-content: space-between; width: 100%; }and have a look on the one media-query set on 930px
i guess for your setting it will be better to have this on 989px:@media only screen and (max-width:989px) { #covid-beyond .flex_cell.cell-one, #covid-beyond .flex_cell.cell-two, #covid-beyond .flex_cell.cell-three, #covid-beyond .flex_cell.cell-four { flex:1 1 49% } #covid-beyond .flex_cell.cell-two .flex_cell_inner .flex_column { border-width:2px 0 0 } }May 21, 2020 at 4:47 am #1214875 -
This reply was modified 5 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.