
-
AuthorPosts
-
April 20, 2023 at 8:13 pm #1405081
Hi Team,
In my main menu, I have used an arrow icon on the left-hand side of my submenu tabs. I would like to do the same with my submenu in the mobile hamburger menu.
How do I change the dashes in the hamburger submenu to the arrow icons?
Kind regards,
CamillaApril 20, 2023 at 9:55 pm #1405088depends on what kind of hamburger menu you have choosen – for example a classic one:
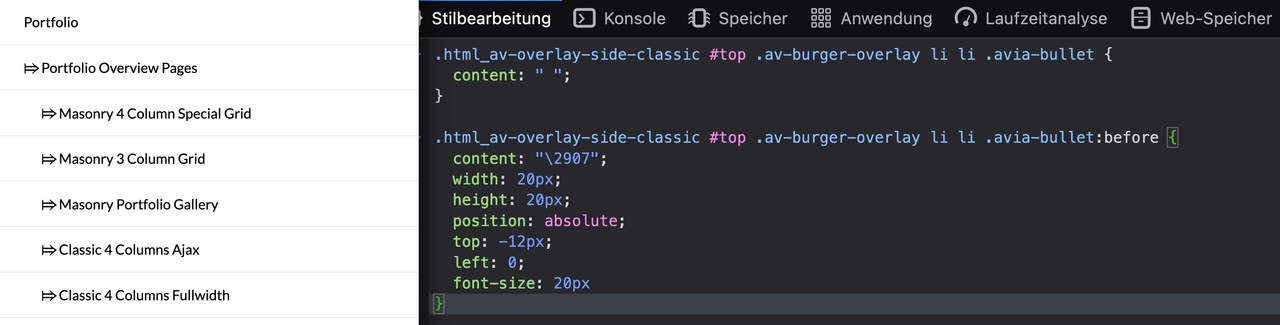
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { content: " "; opacity: 0.5; /*** default is 0.3 ***/ height: 0 } .html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet:before { content: "\2907"; width: 20px; height: 20px; position: absolute; top: -12px; left: 0; font-size: 20px }looks this way ( click to enlarge ) :

if you like to differ between the menu levels – we had to be more precise in the selector.
f.e.:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { content: " "; opacity: 0.5; /*** default is 0.3 ***/ height: 0 } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .avia-menu-text { padding-left: 5px ; /*** a little more distance to that sign ***/ } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .avia-bullet:before { content: "\2907"; width: 20px; height: 20px; position: absolute; top: -12px; left: 0; font-size: 20px; color: red; } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .sub-menu .avia-bullet:before { content: "\21A6"; font-size: 20px; color: green }Btw: sometimes the “avia-bullet” is set to display: none – you then had to get rid of that setting first
You can find here the codes for the content insertion :
use the hex-code and replace the leading &#x with a backslash \
html-entities-
This reply was modified 2 years, 9 months ago by
Guenni007.
April 22, 2023 at 5:42 pm #1405237Hi,
@engage24 please try @Guenni007 suggestion, thanks Guenni007.Best regards,
Mike -
This reply was modified 2 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
