-
AuthorPosts
-
December 28, 2024 at 3:04 pm #1474338
Hi Guys,
I tried to find an answer but i didn’t seem to find it.
Question/ wish:
I’d like to have the hamburger icon always visible on mobile. So people can open te menu and (re)navigate) wherever they are on a page.
If that is impossible. Is it then possible to show the header/menu’s when you scroll back up again, even if the scroll is only a milimeter, like just a tiny scroll only to activate te menu again.Because right now, you’d have to go all the way to the top to find the menu again. Which can seem a little unfriendly, not as intuitive or responsive.
Hope to hear from you, thanks!
December 28, 2024 at 4:46 pm #1474339Do you only like to see the burger icon fixed – or do you like to have header too fixed on top?
by the way – if it is the page that belongs to your nick – it would be better to break at 990px to hamburger menu.
Then try this :
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px !important; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #edddc6 !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** depends on your setting ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #edddc6; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } .responsive #top #main { padding-top: 110px !important; } .responsive #top #main .sticky_placeholder { height: 0px !important; } }December 28, 2024 at 5:13 pm #1474340Hi Thanks,
Thanks a lot for getting back and the tips provided!
It is ok for the header to disappear when scrolling down, that way customers can see more of the content. There is no need to constantly see the whole header.
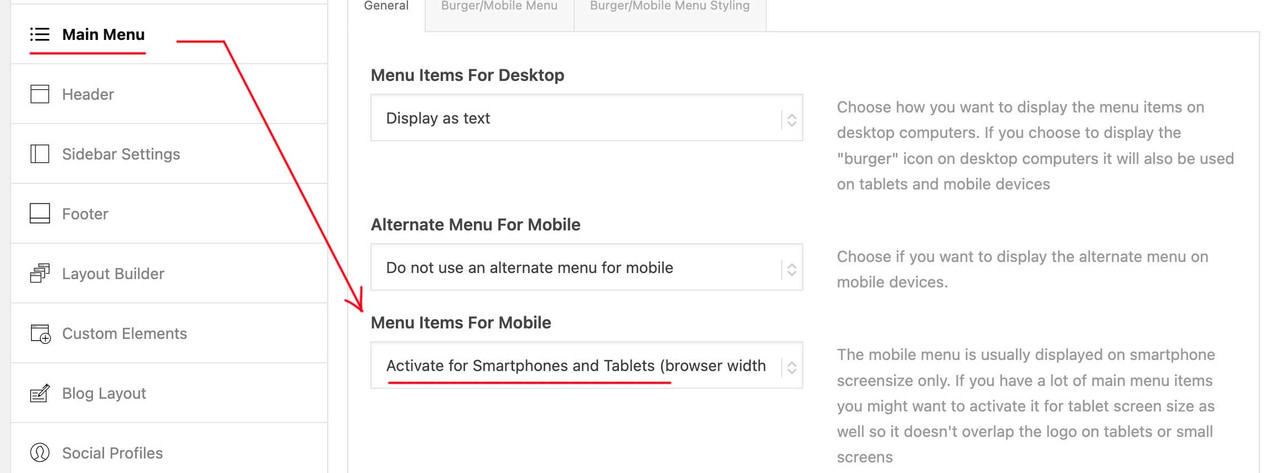
I don’t see any options in the enfold child – main menu tab to choose a breakpoint.
Also all of my pages have a submenu that breaks to burger on smaller screen. I don’t know what the best solution is for mobile viewers. Most people are viewing the website through mobile i guess nowadays.
I tried pasting your code, and it works for permanently viewing the header, however the submenu disappears upon scrolling, and the logo doesn’t shrink so the logo is overlaying on the content of each page. is there a way to also permanently show the submenu?
Cheers!
December 28, 2024 at 6:20 pm #1474341ok – then erase the given css code.
But for having the submenue sticky aswell there had to be hardcoded changes to enfold elements. This is not so easy as just css settings.but even 990px are not enought – your menue overlays the logo much earlier.
@media only screen and (max-width: 1080px) { #top #header .av-main-nav > li.menu-item:not(.menu-item-search-dropdown) { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }December 29, 2024 at 9:48 am #1474347Cheers,
I managed to fix the problem by playing with the numbers. I have changed height and max height to 140px in the #header part of the code. And also on the bottom of the code i changed 110px to 140px at the “responsive top main” part. On my phone it seems to be working well now. Everything including the scroll progression bar is wrapped in the header now.
`@media only screen and (max-width: 989px) {
.responsive #top #wrap_all #header .container {
width: 95%;
max-width: 95%;
}
#header {
position: fixed !important;
height: 140px !important;
max-height: 140px !important;
}
#top #header.av_header_transparency #header_meta {
background-color: transparent;
}
#header_main {
border-bottom: none;
}
.responsive #top .av-logo-container ,
.responsive #top .logo a,
.responsive #top .logo img,
.responsive #top .logo svg {
height: 80px !important;
max-height: 80px !important;
line-height: 80px !important;
}
.responsive #top .av-main-nav .menu-item-avia-special a {
height: 80px !important;
line-height: 80px !important;
}
.responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency {
background-color: transparent !important;
}
#top .header_bg {
background-color: transparent !important;
}
#top #header:not(.av_header_transparency) .header_bg {
background-color: #edddc6 !important;
}
.responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate,
.responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub {
display: block !important;
}
.responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img,
.responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg {
opacity: 0;
}/*** depends on your setting ***/
#top #header.av_header_transparency #header_meta .phone-info * {
color: #FFF !important;
}
.html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner,
.html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before,
.html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after {
background-color: #edddc6;
}
.html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before {
color: #FFF;
}
.responsive #top #main {
padding-top: 140px !important;
}
.responsive #top #main .sticky_placeholder {
height: 0px !important;
}
}-
This reply was modified 1 year ago by
Pietzaa. Reason: forgot to change the code and made it bold
December 29, 2024 at 9:57 am #1474349Now another problem occurred though.
When putting the phone in landscape mode, the header of course is too big, covering nearly a third of the screen.
So it might be nice to have it do different things on different modes.
Maybe just the header reappearing when scrolling up. So when scrolling down it disappears.
Or when scrolling down just a burger icon in the top right remains. With no background or button, only the three bars in adjustable color.
Is there a code or possibility to that?
December 29, 2024 at 1:33 pm #1474359by this script inside your child-theme functions.php:
function hide_header(){ ?> <script> (function($){ 'use strict'; var c, currentScrollTop = 0, header = $('#header'); $(window).scroll(function () { var a = $(window).scrollTop(); var b = header.height(); currentScrollTop = a; if (c < currentScrollTop && a > b ) { header.addClass("hide-header"); } else if (c > currentScrollTop && !(a <= b)) { header.removeClass("hide-header"); } c = currentScrollTop; }); })(jQuery); </script> <?php } add_action('wp_footer', 'hide_header');what does the script do: after a scrolldistance of the header height a class is added to the header : hide-header
it is up to you to neither the whole header goese to opacity: 0 or to set a translateY value etc.see: https://webers-testseite.de/bemodesign/
css values on that page depends on the given settings.December 29, 2024 at 1:44 pm #1474360Hi Guenni,
Thanks for getting back so quickly. I pasted the code, nothing is happening though.
I have tried different scripts now that i found on the interwebs, some work partially, some don’t.How is it so hard to make the header reappear upon scroll-up? Shouldn’t there be just a toggle switch for this in the enfold child – header settings?
I can’t be the only one with this problem. All the solutions i find on youtube are based on elementor. Which i don’t have.
Some other solutions are depending on making a js folder in enfold child folder. Then making a .js file and inserting a script, then a code for functions.php and also one for style.php, did a couple of those and none seem to work or do anything at all.
December 29, 2024 at 1:46 pm #1474361read the post carefully- that script is adding a class to the #header
so you can play with the selector: #header.hide-header to do something with the header – see example page and the code listed there ;)f.e. (less complicated than a shift to top)
#header.hide-header, #header.hide-header + #main #sub_menu1 { opacity: 0; transition: opacity 2s ease; } #header:not(.hide-header), #header:not(.hide-header) + #main #sub_menu1 { transition: opacity 0.5s ease; }December 29, 2024 at 3:11 pm #1474367Hi,
I added the code from https://webers-testseite.de/bemodesign/
and added it to your child theme and it works like on Guenni007’s test page with a slight number change.
clear your browser cache and check.
Note that you should check logged out as the admin toolbar will cause the height to be different.Best regards,
MikeDecember 29, 2024 at 3:49 pm #1474369Mike,
Thanks a lot, maybe it worked before as well. Just had to clear cache. Thanks for checking and all the patience.
I even managed to play with hiding speeds and background color matching the menu.Because I was playing with some scripts I think I might have added extra space to the bottom of the submenu somehow. (only showing on my phones browser. Any idea where that comes from, or, more importantly, how to get rid of it?
Thanks again!
December 29, 2024 at 3:57 pm #1474370I remember why this space is there. But it might be another topic.
It is a color section that is “hiding on mobile/ on smaller screens”. It is only intended to be a header shown on bigger screens. For smaller screens there is a picture (in a fullwidth slider) that is working better than the setup with a header picture.
The hiding of the color section is leaving a blank space (header color)
Is there a way to get rid of this open space at all? Or just ignore it?
-
This reply was modified 1 year ago by
Pietzaa.
December 29, 2024 at 4:06 pm #1474371you had to correct that sub-menu thing!
by the way the code with only opacity looks well too!
December 29, 2024 at 4:12 pm #1474374Thanks Guenni!
Along with your help we managed to get the header working!
What do you mean by “you had to correct that sub-menu thing!”?
Sorry if it is not clear to me while you are speaking clear language. I am not a coder 😬
December 29, 2024 at 7:24 pm #1474379Hi,
The space is because you have a sub-menu element under your header, try adding this css:@media only screen and (max-width: 767px) { #sub_menu1 ~ .sticky_placeholder { height: 0 !important; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeDecember 29, 2024 at 7:58 pm #1474380Simple – look to the header behaviour on desktop screen width.
believe it or not – my first solution with sticky header on every screen width was the best.
Then you can decide to shift the header including sub-menu or to set those two things to opacity : 0shifting is a lot of css – the opacity solution is nice too.
December 30, 2024 at 1:09 am #1474385I love this, tansparrant disappearing menu, however: it doesn’t seem to do anything on mobile.
Is there a way to make this standard on all screens, if so: what do i have to do to make that happen?
December 30, 2024 at 1:12 am #1474386This kind of worked, however: on desktop sites, the header (main menu) slides up out of sight, while the sub menu kind of hoovers in its place, without a header on top of it.
(so the top (menu) is gone, showing content on top of screen now, then sub menu, then content again.
-
This reply was modified 1 year ago by
Pietzaa. Reason: spelling
December 30, 2024 at 1:16 am #1474387is there a way to make to code css so that:
– the header with main menu and sub menu are showing when first opening the website,
– then upon scroll down, both main menu and sub menu disappear.
– upon scroll up, both main menu and sub menu reappear.In short, make the whole header dis- and re-appear. (header always exists of main menu and sub menu)
All this with no extra space, hovering menus, or disappearing submenus.
I am curious and look forward to the answer.
December 30, 2024 at 7:34 am #1474394Opacity has one big advantage – you do not need to find a solution for that sub-menu – because it is not part of #header but of #main it will be a bit complicated to find a solution. Except you go and change some settings on menu.php (sub-menu).
see here my comment on this : https://kriesi.at/support/topic/how-to-make-the-submenu-sticky-on-mobile/#post-1225108
(but do not adopt the alb changings for child-theme menu.php – because that topic is 4years old)
see here sticky submenus on mobile screens : https://webers-testseite.de/transparent-header/
_______
for opacity see demo and code on:
https://webers-testseite.de/pietzas/December 30, 2024 at 10:35 am #1474396Hi Guenni,
Thanks again for your help and codes.
I feel a bit uncomfortable getting back and forth over this. I have no idea how to read codes, what to adjust etc. There might have been 5 perfectly solutions already and i just don’t see them or pasting it wrong, or not clearing cache.
So with the latest code from https://webers-testseite.de/pietzas/
Desktop wide: perfect! no extra space, both secondary menu, main menu and submenu dis- and re-appear beautifully!
Desktop narrow screen: an extra (see through) space is occurring on top of the header on top of the page.
Mobile Portret: because the secondary menu is breaking into two rules, it pushes down the rest of the contant so the logo and progression bar is overlaying the content again.
Mobile landscape: No problems with the secondary menu, however the submenu is not dis and re-appearing in the same behavior as on the desktop variant.
I have the feeling i am asking for a lot or for something seemingly easy, but practically impossible.
I can recognize color codes and some values, but that’s it.
So if someone knows what to to do, and wants to do it, i am happy to pay for somebody who can get this to work, without me having to adjust or copy stuff that I will then butcher again.
Let me know if there is someone willing to put it all in the right place.
December 30, 2024 at 4:59 pm #1474401i see that there is only on style.css that code .
So better remove all – and add:@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #edddc6 !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** depends on your setting ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #edddc6; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } .responsive #top #main { padding-top: 110px !important; } .responsive #top #main .sticky_placeholder { height: 0px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 110px !important; } } .responsive #top #wrap_all #header.hide-header, #header.hide-header + #main #sub_menu1 { opacity: 0 !important; transition: opacity 1s ease; } .responsive #top #wrap_all #header:not(.hide-header), #header:not(.hide-header) + #main #sub_menu1 { transition: opacity 0.5s ease; } @media only screen and (max-width: 469px) { #header { height: 140px !important; max-height: 140px !important; } #header_main { height: 80px; } .header_bg { height: 140px; } .responsive #top #main { padding-top: 140px !important; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 60px; max-height: 60px !important; line-height: 60px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 140px !important; } #top .av-submenu-pos-center .mobile_menu_toggle { border: none !important; } }after that we will go on to start fine-tuning.
-
This reply was modified 1 year ago by
Guenni007.
December 30, 2024 at 5:45 pm #1474403now we got one thing that disturbs the usage:
if you are on an anchor that is on the bottom – the submenu will close because it scrolls downl.
But if you then click on an anchor link of the sub-menu – sub-menu does not close on click.For that add to your child-theme functions.php:
function close_sub_menu_on_click_items(){ ?> <script type="text/javascript"> (function($) { $('.av-subnav-menu .menu-item a').on('click', function() { $(this).closest('.av-subnav-menu').removeClass('av-open-submenu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'close_sub_menu_on_click_items');December 30, 2024 at 5:54 pm #1474404Thanks Guenni,
Ik added the code.
Now:
Wide desktop: perfect.
Narrow desktop: hide/how working fine, no open space. However sub menu is not re-appearing.
Landscape mobile: hide/show working, no open space, However sub menu is not re-appearing.
Portret mobile: secondary menu break up is pushing down logo and scrolling bar. see: https://we.tl/t-5r5CxEoGtN
what should I finetune? Or what are the next steps?
December 30, 2024 at 6:01 pm #1474405Hi Guenni,
Our answers crossed.
I have added the functions code now too.
There are two codes in the functions together now:
function hide_header(){ ?> <script> (function($){ 'use strict'; var c, currentScrollTop = 0, header = $('#header'); $(window).scroll(function () { var a = $(window).scrollTop(); var b = header.height(); currentScrollTop = a; if (c < currentScrollTop && a > b ) { header.addClass("hide-header"); } else if (c > currentScrollTop && !(a <= b)) { header.removeClass("hide-header"); } c = currentScrollTop; }); })(jQuery); </script> <?php } add_action('wp_footer', 'hide_header'); function close_sub_menu_on_click_items(){ ?> <script type="text/javascript"> (function($) { $('.av-subnav-menu .menu-item a').on('click', function() { $(this).closest('.av-subnav-menu').removeClass('av-open-submenu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'close_sub_menu_on_click_items');It doesn’t seem to do much. Is that because i should have erased the first one? Or is there some tuning to do?
Thanks!
-
This reply was modified 1 year ago by
Pietzaa. Reason: spelling
December 30, 2024 at 9:00 pm #1474413i see that there is only on style.css that code .
So better remove all – and add:December 30, 2024 at 9:45 pm #1474415I did remove all old codes, and pasted the ones you suggested.
So now my style.css is:
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px !important; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #edddc6 !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** depends on your setting ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #edddc6; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } .responsive #top #main { padding-top: 110px !important; } .responsive #top #main .sticky_placeholder { height: 0px !important; } } .responsive #top #wrap_all #header.hide-header, #header.hide-header + #main #sub_menu1 { opacity: 0 !important; transition: opacity 1s ease; } .responsive #top #wrap_all #header:not(.hide-header), #header:not(.hide-header) + #main #sub_menu1 { transition: opacity 0.5s ease; }And my functions.php is:
function close_sub_menu_on_click_items(){ ?> <script type="text/javascript"> (function($) { $('.av-subnav-menu .menu-item a').on('click', function() { $(this).closest('.av-subnav-menu').removeClass('av-open-submenu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'close_sub_menu_on_click_items');That’s what is there. All cache is cleared, browser, wordpress, plugins.
December 31, 2024 at 10:31 am #1474429Read carefully
“For that add to your child-theme functions.php:”
so both php snippets are needed.____________
on you style.css – remove the code – and then add : Link
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #edddc6 !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** depends on your setting ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #edddc6; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } .responsive #top #main { padding-top: 110px !important; } .responsive #top #main .sticky_placeholder { height: 0px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 110px !important; } } .responsive #top #wrap_all #header.hide-header, #header.hide-header + #main #sub_menu1 { opacity: 0 !important; transition: opacity 1s ease; } .responsive #top #wrap_all #header:not(.hide-header), #header:not(.hide-header) + #main #sub_menu1 { transition: opacity 0.5s ease; } @media only screen and (max-width: 469px) { #header { height: 140px !important; max-height: 140px !important; } #header_main { height: 80px; } .header_bg { height: 140px; } .responsive #top #main { padding-top: 140px !important; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 60px; max-height: 60px !important; line-height: 60px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 140px !important; } #top .av-submenu-pos-center .mobile_menu_toggle { border: none !important; } }_______________
i don’t know what is all inside your child-theme functions.php – (this is not readable via the browsers or in dev tools)
both snippets of mine should be there:function hide_header(){ ?> <script> (function($){ 'use strict'; var c, currentScrollTop = 0, header = $('#header'); $(window).scroll(function () { var a = $(window).scrollTop(); var b = header.height(); currentScrollTop = a; if (c < currentScrollTop && a > b ) { header.addClass("hide-header"); } else if (c > currentScrollTop && !(a <= b)) { header.removeClass("hide-header"); } c = currentScrollTop; }); })(jQuery); </script> <?php } add_action('wp_footer', 'hide_header');and:
function close_sub_menu_on_click_items(){ ?> <script type="text/javascript"> (function($) { $('.av-subnav-menu .menu-item a').on('click', function() { $(this).closest('.av-subnav-menu').removeClass('av-open-submenu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'close_sub_menu_on_click_items');December 31, 2024 at 4:14 pm #1474439Hi Guenni,
Thanks so much for all you did.
Everything is working beautifully now. On the edge of 2024 everything is now fixed.
Enjoy NYE, and best wishes in advance.
Cheers,
PieterDecember 31, 2024 at 4:15 pm #1474440I hope you have a happy new year! I’m now getting ready to celebrate the evening, too.
css snippets are for css style-sheets ( in your case you have inserted it to style.css)
php snippets are meant for child-theme functions.php ! -
This reply was modified 1 year ago by
-
AuthorPosts
- The topic ‘Hamburger icon/ menu always visible on mobile.’ is closed to new replies.