
Tagged: breadcrumbs, font size, rtl, title
-
AuthorPosts
-
October 13, 2017 at 5:51 pm #864071
The website in concern is RTL (in Hebrew).
After Creating the first version of my website, I’m now starting the SEO session, and I understand that the first step after creating valuable content, is using H tags, especially H1 tags.
Issue 1: H1-H6 font sizes
I edited my posts and gave the paragraph titles the proper H Hierarchy (H1-H3). The sizez were not in decreasing order, so I went to Dashboard > Enfold Child > Advanced Styling and changed the Font size of the H1-H6 tags from “Default” into decreasing numbers of 24px for H1, 22px for H2 etc. I get non consistent behaviour, so it looks the definitions of H1-H6 as defined by me using the Enfold Advanced Styling don’t behave as the should as you can see in the examples given in the Private Content area. In the 1st example, the underlined header in example 1 is H2 yet its font size is smaller than the following header which is H3.Issue 2: Space after the H1-H6 tags before the paragraph following the H tag
How can I determine the space before and after a paragraph’s title using H tags)?
The space before the first paragraph following a title is too large. View example in the Private Content area.Issue 3: Space after a paragraph
How can I determine the space after a paragraph? Using a “Hard Enter” in the Enfold visual text editor did not create any tag, so the last paragrap is too close to the title of the following paragraph’s title. View example in the Private Content area.Issue 4: Title Font size covers breadcrumbs
It seems the posts title is defined with H1 tag (I’ll postpond the question of using two H1 tags on the same post). Since the post’s title is on the same line as the breadcrumbs are, it sometimes covers the breadcrumbs. How can I separete the title and the breadcrumbs into two different lines?Issue 5: Breadcrumbs pulled into left handside (RTL website using RTL supported Theme)
the breadcrumbs are puled to the left handsid but as this is an RTL wbsite, the theme that support RTL should pull it to the right hand side. see example in the Private Content area. same example as issue 4.October 16, 2017 at 9:26 pm #864946Hey eransh,
All those depend on users and how they want to create their view.
That is design basically based on each one needs.You can either use our Advanced Theme Options to edit the CSS or you can go ahead and write custom CSS that can match your needs.
Do let us know if there is anything else we can do to assist you further.Best regards,
BasilisOctober 16, 2017 at 9:50 pm #864956Hi Basilis,
I don’t realy understand your answer. Please read again all 4 issues and make sure that your answer is the proper answer for each one of them.Issue 1: I’m not a programmer and I do not write CSS so the only option for me is using Enfold’s Advanced Styling, which I did, but yet, although I defined the font sizes for H1-H6 using the theme’s Advanced Styling, some of the text which was set to be a paragraph type with H tags has font sizes different than the size which was defined in the Advanced Styling or at least so it seams by the fact that H2 text is smaller than H3 text, although the H1-H6 definitions in the Theme’s dvanced Styling are in descending order (that is H2 should be larger than H3).
October 19, 2017 at 4:58 am #866060Hi,
1.) The advanced heading styling is working properly.
#top #wrap_all .all_colors h2 { font-size: 20px; line-height: 1.3em; } #top #wrap_all .all_colors h3 { font-size: 18px; line-height: 1.3em; }2-3) Adjust the default margin of the heading elements.
h1, h2, h3, h4, h5, h6 { margin-bottom: 5px; margin-top: 20px; }Default value is 10px.
4.) Please use this css code to adjust the position of the breadcrumb.
.rtl .title_container .breadcrumb { right: 45px; } .rtl #wrap_all .title_container .main-title { text-align: left; font-size: 15px !important; }Best regards,
IsmaelOctober 22, 2017 at 9:56 pm #867348Hi Ismael,
Thanks for the reply.
1. In order to fix the H2 size I had to delete the Heading, write it again “clean”, and make it H2. It looks fine on the site although in the editor it still has a smaller size than H3 size.
2-3) I pated your code into the quick css, thanks. Is there a way to use Enfold’s Advanced styling for thes parameters without using css?
4. There is still one problem. I pasted your code into the quick css. Both Breadcrumbs and Title should be at the right handside and they should be in separate lines (currently they appear on the same line which could cause ovelap. Canon product page is given as an example).
Best,
EranOctober 24, 2017 at 4:09 am #867950Hi,
2-3.) The “advanced styling” doesn’t have any options to control the elements’ margin property so you really need to use the Quick CSS field.
4.) Please use the following css code.
.rtl #wrap_all .title_container .main-title { text-align: right; font-size: 15px !important; top: 18px; } #top .title_container .container { padding-bottom: 20px; } .rtl .title_container .breadcrumb { right: 45px; top: 40%; }Adjust the values as needed.
Best regards,
IsmaelOctober 26, 2017 at 7:20 pm #869297Hi Ismael,
Thanks for the CSS Code.
It works fine on Desktop view, however in mobile view both Breadcrumbs and title are shown on the same line.
Best,
EranOctober 27, 2017 at 2:23 pm #869577Hi Eran,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
@media only screen and (max-width: 767px) { .rtl #wrap_all .title_container .main-title { top: 0px; } .responsive.html_cart_at_menu #top .main_menu .menu>li:last-child { padding-right: 0px; margin-right: 0px; } .responsive #top #header_main > .container .main_menu .av-main-nav > li > a { min-width: 0; padding: 0 13px; } }If you need further assistance please let us know.
Best regards,
VictoriaOctober 27, 2017 at 7:43 pm #869728Hi Victoria,
Thanks for the CSS code for the mobile device.
It worked with one twick: The Title is the first line and the Breadcrumbs is the second line. It should be the other way around.
Without realy understanding what I’m doing, I tried to switch the sections order in the CSS code you wrote: I switched the order of the code so the “.responsive #top #header_main” section would operate before the “.responsive.html_cart_at_menu” section, but there was no difference, so I replaced back to your code until I know better.
Best,
EranOctober 28, 2017 at 11:35 am #869851Hi Eran,
Please remove the code I gave you before and put this one:
@media only screen and (max-width: 767px) { .rtl #wrap_all .title_container .main-title { top: 30px; } .responsive .title_container .main-title + .breadcrumb { top: -25px; } .responsive.html_cart_at_menu #top .main_menu .menu>li:last-child { padding-right: 0px; margin-right: 0px; } .responsive #top #header_main > .container .main_menu .av-main-nav > li > a { min-width: 0; padding: 0 13px; } }If you need further assistance please let us know.
Best regards,
VictoriaOctober 28, 2017 at 11:48 am #869853Hi Victoria,
I’ve implemented the new CSS code. It looks fine now both on my desktop and my smartphone. Thank you so much.
Best
EranOctober 28, 2017 at 12:59 pm #869882Hi Eran,
Glad we got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaNovember 1, 2017 at 10:12 pm #871398Hi Victoria,
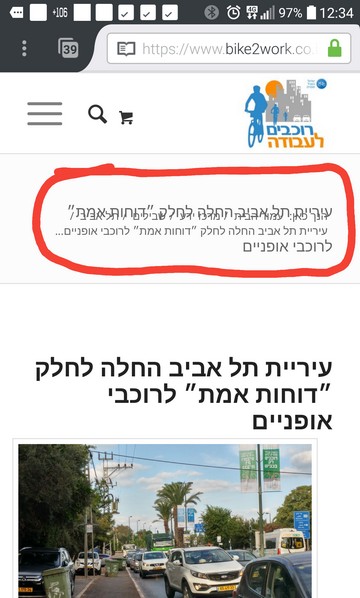
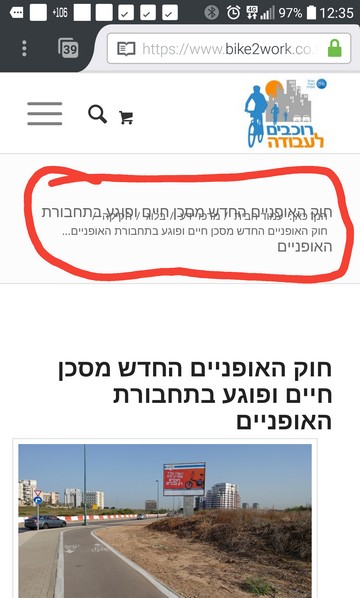
It seems that there are cases the line of the Breadcrumbs overlaps the line of the title only on the screen of the smartphone. Regarding the links in the private area: 1st post is fine, but 2nd post the lines of the Breadcrumbs and the title overlap, maybe because the title is longer (they both looks fine on desktop screen).
Regards,
EranNovember 3, 2017 at 4:57 am #871967Hi,
Thank you for the update. I can’t see the “overlay” issue. Please provide a screenshot on imgur or dropbox.
Best regards,
IsmaelNovember 4, 2017 at 1:51 pm #872505Hi Ismael,
The following 2 screenshots images show Title line overlapping Breadcrumbs line on smartphone screen (This is not happening for short titles):
Screenshot 1:

Screenshot2

Best,
EranNovember 6, 2017 at 4:39 pm #873147Hi Eran,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
.rtl #wrap_all .title_container .main-title { text-align: right; font-size: 14px !important; top: 42px; }If you need further assistance please let us know.
Best regards,
VictoriaNovember 7, 2017 at 11:20 pm #873924Hi Victoria,
Thanks for the code, but it did not solve the problem.
On smartphone screen – Title still overlaps Breadcrumbs.
On desktop – I changed 42px into 30px because in desktop mode the title was shown too far from breadcrambs line and it was lower than the horizontal line.
Best,
EranNovember 8, 2017 at 6:38 am #874039Hi,
Thank you for the update. Please add the following css codes.
@media only screen and (max-width: 480px) { /* Add your Mobile Styles here */ .rtl #wrap_all .title_container .main-title { top: 40px; line-height: 1.6em; } .responsive .title_container .main-title + .breadcrumb { top: -50px; } }Best regards,
IsmaelNovember 8, 2017 at 7:55 am #874060Hi Ismael,
Thanks for the new CSS code.
The overlap problem on smartphone screen is resolved resolved by this code, but Breadcrumbs line disappeared from desktop screen.
I changed “top: 40px;” to 30px because the Title line was too low (even hidden in the homepage by the large top image).Update: I’ve copied into the Private area the CSS currently in Enfold Child > General Styling > Quick CSS field.
Only the code that relates to this issue was copied. I’m sure there is some redundancy as we were trying to solve the issue with some “trial&error”.Best,
Eran-
This reply was modified 8 years, 2 months ago by
eransh. Reason: I've copied into the Private area the CSS currently in Enfold Child > General Styling > Quick CSS field
November 9, 2017 at 6:46 am #874450Hi,
Remove the following css code.
/* Title line overlapping Breadcrumbs line on smartphone screen: */ .rtl #wrap_all .title_container .main-title { text-align: right; font-size: 14px !important; top: 30px; }Best regards,
IsmaelNovember 9, 2017 at 8:26 am #874538Hi Ismael,
Thanks for your reply.
I’ve removed the part of the CSS code you’ve asked me to remove.
Smartphone: seems o.k (Breadcrumbs line shown separated from Title line.
Desktop: No Breadcrumbs line.
Best,
EranNovember 10, 2017 at 6:28 am #875012Hi,
The comment code is invalid.
/* Title line overlapping Breadcrumbs line on smartphone screen: /*It should be.
/* Title line overlapping Breadcrumbs line on smartphone screen: */Best regards,
IsmaelNovember 11, 2017 at 12:54 pm #875449Hi Ismael,
Thanks for the correction. The breadcrumbs are back to desktop as well.
A follow-up questin concerning RTL adaptations: will adaptations to RTL languages (such as the issue I’ve raised here) be embedded in a future release within the Theme’s code, as they make the theme more RTL languages friendly?
Best,
EranNovember 11, 2017 at 5:02 pm #875505Hi,
Glad that Ismael was able to help. Regarding RTL adaptations embedded in the theme, Please feel free to request – or vote if already requested – such feature on Enfold feature request form, as this is where the developers look for new feature ideas.
Thank you for using Enfold.Best regards,
MikeNovember 11, 2017 at 5:02 pm #875506Hi,
Glad that Ismael was able to help. Regarding RTL adaptations embedded in the theme, Please feel free to request – or vote if already requested – such feature on Enfold feature request form, as this is where the developers look for new feature ideas.
Thank you for using Enfold.Best regards,
MikeOctober 27, 2018 at 4:17 pm #1027072Hi,
I have used your code for questions 2 and 3h1, h2, h3, h4, h5, h6 {
margin-bottom: 5px;
margin-top: 20px;
}but it does not same working. Does not add any space above or below any H fonts.
Could you please provide another code?
Thanks,
MarcoOctober 27, 2018 at 6:41 pm #1027153Hi,
I assume you cleared your browser cache, please try adding “!important;” to the css like this:h1, h2, h3, h4, h5, h6 { margin-bottom: 5px !important; margin-top: 20px !important; }Otherwise please include a url to your page so we can examine it.
Best regards,
MikeOctober 28, 2018 at 12:15 am #1027215Hi Mike,
yes I cleared the cache. In some way it works, the margin-bottom works but because I wanted to have margin -10px it will mess up the titles in the recent posts on side bar. So I restored it to 0px.But I still cannot make it work for margin-top
Try it yourself, https://www.ninserviziogratuito.co.uk/richiedere-passaporto-italiano-esteroIn the same article you will see that I created a FAQ with accordion. Well, if I use the symbol ‘ in a word in the accordion it will mess up. Do you know how I can replace the ‘ with?
thanks,
MarcoOctober 28, 2018 at 4:09 pm #1027258Hi,
In this case I recommend not using a broad css rule that will effect all of the heading for the whole site, like the rule above. It is why you are having the conflict with your sidebar headings. So for the h3 heading in your article that you want the -10px for try this css:.entry-content h3 { margin-top: -10px !important; }If you were also trying to move your h1 title up some, I would recommend looking at the top padding of your posts, it is set to 50px, where there is no top padding or margin for the h1 titles.
.template-single-blog .content { padding-top: 10px !important; }please adjust to suit.
As for the symbol in the accordion I tried adding a ‘ in the title and content of a accordion in my localhost, but didn’t see how it was messing up, but I did find this solution for you to try.Best regards,
MikeOctober 28, 2018 at 4:58 pm #1027266Thank you Mike,
all worked, apostrophe included :-)
Have a good day,
Marco -
This reply was modified 8 years, 2 months ago by
-
AuthorPosts
- The topic ‘H1-H6 font size, Title, Paragraph, Breadcrumbs’ is closed to new replies.
