-
AuthorPosts
-
January 25, 2018 at 11:51 am #902770
Grid row in combination with columns is a nice thing to have more layout options. But i don’t like it always to have the fullscreen mode for grid layout.
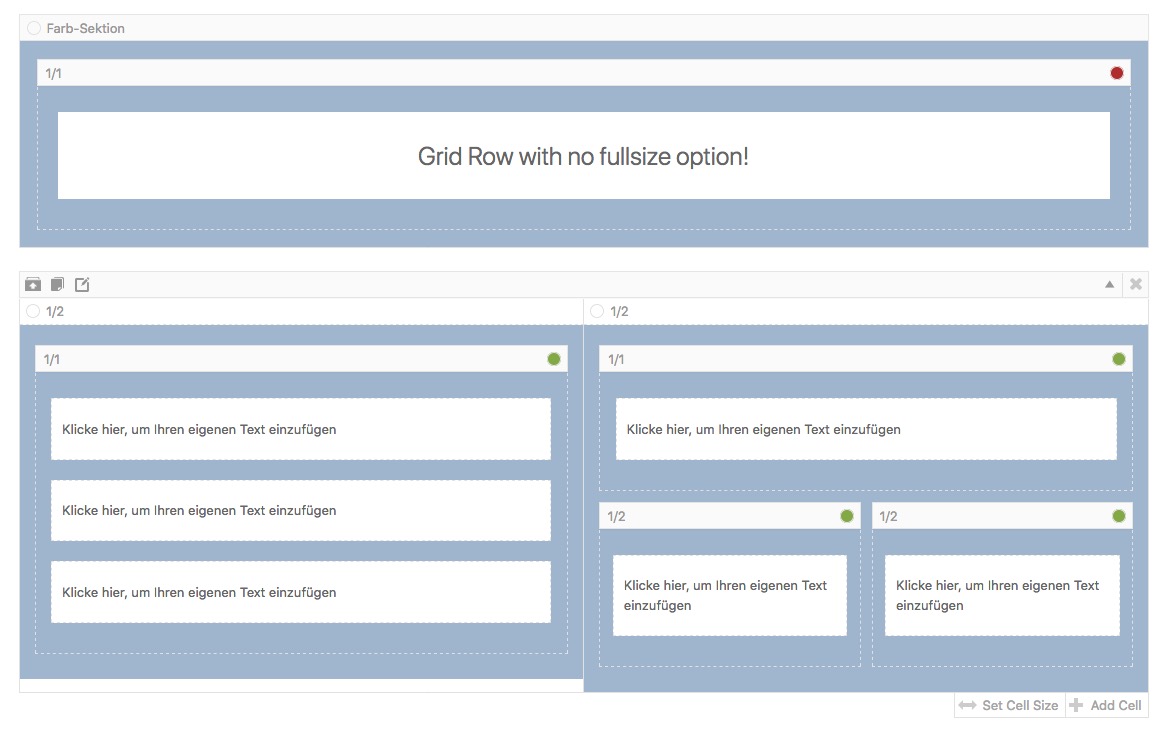
i would like to have this f.e.
click to enlarge

and frontend is:

so i gave to the grid alb element a class : grid-notfull
with this class i can wrap the whole grid with a container via functions.php of child-theme:
and to have the correct behavior of that surrounding container i do insert the css too:function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1310px", "margin": "0 auto" , "padding": "0 20px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');1) the notfullsize class added to the surrounding container gets the same settings as avia-section and the class main_color to have the same background-color
2) and the grid-notfullsize gets the setting of “container”you have to adjust the paddings and width to your enfold settings
see here a working example: https://webers-testseite.de/weber/aaaa/
January 25, 2018 at 12:01 pm #902774next trial will be to have it with sidebars – maybe this will work too …
January 29, 2018 at 11:47 am #904179Hi,
Great tip, thank you very much once again for sharing it!
Best regards,
BasilisNovember 5, 2018 at 9:47 pm #1030059Hi. Just checking in to say thank you for this! I had exactly this problem with a site this morning that I had partially solved through CSS, but I could not address the background color issue. Your solution is perfect. Thanks for sharing.
November 6, 2018 at 12:48 am #1030125Sorry -for the missing example images and lost pages – but these tips are from January 18 – so test page is gone.
And some image hosters i used on that time are lost in space :lol
But i hope description is good enough to get the things to workThese nested layout is a nice thing – that is the reason for code above
PS the imagehoster changed to a different TLD from org to ccFebruary 19, 2021 at 9:21 am #1282164function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1310px", "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');February 20, 2021 at 2:03 pm #1282460 -
AuthorPosts
- You must be logged in to reply to this topic.