
Tagged: grid-row full width pictures
-
AuthorPosts
-
August 3, 2024 at 8:10 pm #1463718
Good evening,
I’ve imported the following demo: https://kriesi.at/themes/enfold-shop/
Underneath the banner there is a grid-row containing 4 columns with pictures that have no spacing between them, the pictures contain text like “New Winter Collection”. I’ve cloned this exact element but on my website those pictures have space between them, i’ve tried a lot of things but i cant get them to have no spacing and cover the width of the website (i already adjusted padding).
I saw that the grid row had the ID “collections” in the demo and i think there is custom CSS involved, can anybody help me mimic this demo result?
Would love to here from you guys and girls,
Thanks in advanced! :)
August 3, 2024 at 9:26 pm #1463722Hey stefv8,
If you activate debug mode under Enfold->Layout Builder->Show advanced options, then you can add this shortcode in the box which will appear under the regular layout window on a new page, so that you can see what settings the element has:
[av_layout_row border='' min_height='0' color='main_color' mobile='av-flex-cells' id='collections' av_uid='av-6pr6fk'] [av_cell_one_fourth vertical_align='top' padding='0px' padding_sync='true' background_color='' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' av_uid='av-6hwbk8'] [av_image src='https://kriesi.at/themes/enfold-shop/files/2015/03/winter-girl-small-495x400.jpg' attachment='551' attachment_size='portfolio' copyright='' caption='yes' styling='no-styling' align='center' font_size='' overlay_opacity='0.7' overlay_color='#6786a1' overlay_text_color='#ffffff' animation='no-animation' hover='av-hover-grow av-hide-overflow' appearance='' link='product,66' target='' title_attr='' alt_attr='' lazy_loading='disabled' id='' custom_class='' template_class='' av_element_hidden_in_editor='0' av_uid='av-6dsjcg' sc_version='1.0' admin_preview_bg=''] NEW WINTER COLLECTION [/av_image] [/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='0px' padding_sync='true' background_color='' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' av_uid='av-6686k8'] [av_image src='https://kriesi.at/themes/enfold-shop/files/2015/03/couple-sitting-495x400.jpg' attachment='546' attachment_size='portfolio' copyright='' caption='yes' styling='no-styling' align='center' font_size='' overlay_opacity='0.7' overlay_color='#6786a1' overlay_text_color='#ffffff' animation='no-animation' hover='av-hover-grow av-hide-overflow' appearance='' link='product_cat,15' target='' title_attr='' alt_attr='' lazy_loading='disabled' id='' custom_class='' template_class='' av_element_hidden_in_editor='0' av_uid='av-61m3e8' sc_version='1.0' admin_preview_bg=''] LATEST STREET CLOTHES [/av_image] [/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='0px' padding_sync='true' background_color='' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' av_uid='av-5wd80g'] [av_image src='https://kriesi.at/themes/enfold-shop/files/2015/03/girls-shopping-desat-495x400.jpg' attachment='549' attachment_size='portfolio' copyright='' caption='yes' styling='no-styling' align='center' font_size='' overlay_opacity='0.7' overlay_color='#6786a1' overlay_text_color='#ffffff' animation='no-animation' hover='av-hover-grow av-hide-overflow' appearance='' link='product_cat,12' target='' title_attr='' alt_attr='' lazy_loading='disabled' id='' custom_class='' template_class='' av_element_hidden_in_editor='0' av_uid='av-5oekkg' sc_version='1.0' admin_preview_bg=''] FRESH SPORTSWEAR [/av_image] [/av_cell_one_fourth][av_cell_one_fourth vertical_align='top' padding='0px' padding_sync='true' background_color='' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' av_uid='av-jvrd4'] [av_image src='https://kriesi.at/themes/enfold-shop/files/2015/03/hipster-girls-working-495x400.jpg' attachment='554' attachment_size='portfolio' copyright='' caption='yes' styling='no-styling' align='center' font_size='' overlay_opacity='0.7' overlay_color='#6786a1' overlay_text_color='#ffffff' animation='no-animation' hover='av-hover-grow av-hide-overflow' appearance='' link='product_cat,10' target='' title_attr='' alt_attr='' lazy_loading='disabled' id='' custom_class='' template_class='' av_element_hidden_in_editor='0' av_uid='av-5cjrlk' sc_version='1.0' admin_preview_bg=''] FUNKY ACCECCOIRS [/av_image] [/av_cell_one_fourth] [/av_layout_row]Best regards,
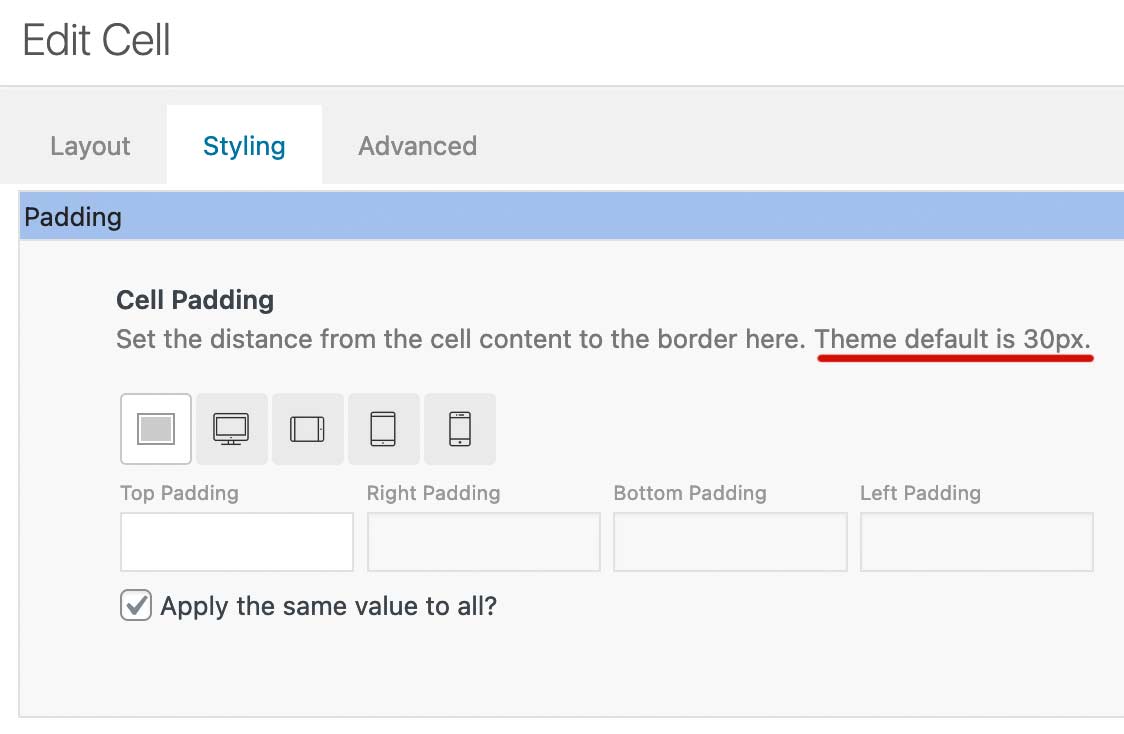
RikardAugust 3, 2024 at 9:40 pm #1463724Standard Padding of grid-cells are 30px – so if you do not set it to zero – it will have this 30px padding.
I guess you are belonging to this? August 3, 2024 at 9:46 pm #1463725
August 3, 2024 at 9:46 pm #1463725Thats an amazing tip, i did find the option to activate debug mode, but i didnt find where i can use this short code. Could you eleborate further, could be really usefull in the future :)
August 3, 2024 at 9:48 pm #1463726Thanks for your reply! I’ve set everything to zero the first time, but it remains seperated ..
August 3, 2024 at 10:00 pm #1463728can you show me your page?
all images that you have inserted have the same dimension?
(f.e. by using image-size: portfolio (495×400) ) -
AuthorPosts
- You must be logged in to reply to this topic.
