
Tagged: css snippet, grayscale
-
AuthorPosts
-
December 2, 2014 at 12:44 pm #361407
there was a thread here but closed – so i set up a new one.
you can see it here: http://www.wordpress-webdesign.org/grayscale/
because of having some troubles with the common css Solution (filter setting grayscale) i use the code Element to implement a little jquery script.
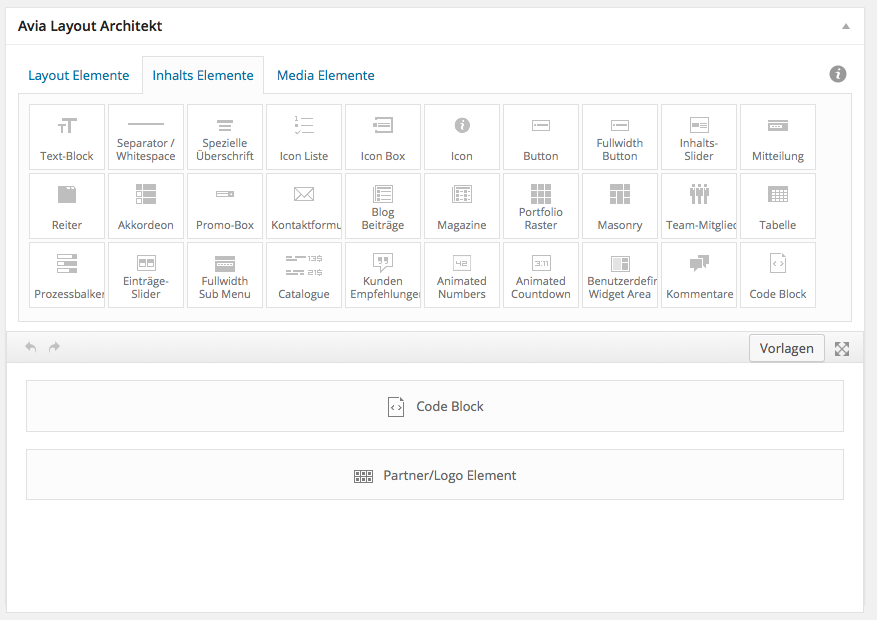
<script type="text/javascript"> // jQuery(".graytone img").css({"display":"none"); // On window load. This waits until images have loaded which is essential jQuery(window).load(function(){ // Fade in images so there isn't a color "pop" document load and then on window load jQuery(".graytone img").animate({opacity:1},500); // clone image jQuery('.graytone img').each(function(){ var el = jQuery(this); el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){ var el = jQuery(this); el.parent().css({"width":this.width,"height":this.height}); el.dequeue(); }); this.src = grayscale(this.src); }); // Fade image jQuery('.graytone img').mouseover(function(){ jQuery(this).parent().find('img:first').stop().animate({opacity:1}, 1000); }) jQuery('.img_grayscale').mouseout(function(){ jQuery(this).stop().animate({opacity:0}, 1000); }); }); // Grayscale w canvas method function grayscale(src){ var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); var imgObj = new Image(); imgObj.src = src; canvas.width = imgObj.width; canvas.height = imgObj.height; ctx.drawImage(imgObj, 0, 0); var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height); for(var y = 0; y < imgPixels.height; y++){ for(var x = 0; x < imgPixels.width; x++){ var i = (y * 4) * imgPixels.width + x * 4; var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3; imgPixels.data[i] = avg; imgPixels.data[i + 1] = avg; imgPixels.data[i + 2] = avg; } } ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height); return canvas.toDataURL(); } </script>you can place it e.g before a partnerlogo element:

with :

here i gave to the partner logo element a custom css class : graytone
you can find that class in the script above on line (// jQuery(".graytone img").css({"display":"none");)
(how to activate the custom css for every alb element put in funktions.php :add_theme_support('avia_template_builder_custom_css');)there are some adjustements you can make (fade in speed, animation speed)
December 2, 2014 at 12:52 pm #361409same with other elements e.g portfolio Raster etc.
Advantage of that code Element is – you only have to insert it if you need it on the site.
btw – i’m not a coder – the script is from: http://webdesignerwall.com/tutorials/html5-grayscale-image-hover
but i just fit it in a form that works for us
December 2, 2014 at 5:57 pm #361618 -
AuthorPosts
- You must be logged in to reply to this topic.
