Tagged: h2 gradient
-
AuthorPosts
-
February 14, 2024 at 3:18 pm #1434303
Good morning,
I use your theme for my site and I wanted to put a color gradient on the titles H2 and maybe h2, I inserted the following lines in the style.css file but nothing works , can you tell me why ?
h2{
display: inline-block;
background: linear-gradient(to left, rgb(255,0,0), rgb(121,121,244));
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}thanks
February 14, 2024 at 7:20 pm #1434323Hey YMen45,
Maybe this will help you out? https://www.scaler.com/topics/text-gradient-css/
Best regards,
RikardFebruary 14, 2024 at 7:39 pm #1434328This reply has been marked as private.February 14, 2024 at 10:34 pm #1434340try to be more specific in your selector. For example use the #top id. or a custom class f.e. like gradient
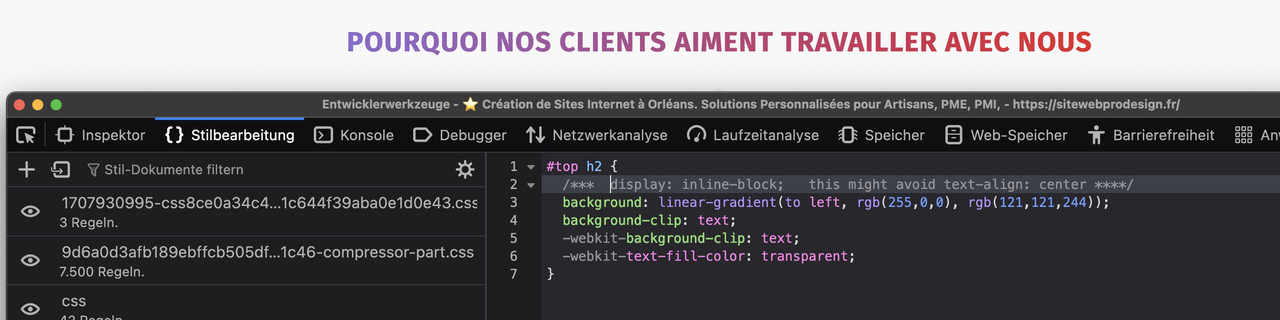
(be carefull where the custom class is placed f.e. on avia headings it might be a parent class to the h-tag)#top h2 { display: inline-block; /*** this might avoid text-align: center ****/ background: linear-gradient(to left, rgb(255,0,0), rgb(121,121,244)); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }February 15, 2024 at 10:11 am #1434372This reply has been marked as private.February 15, 2024 at 11:40 am #1434378February 15, 2024 at 11:47 am #1434384This reply has been marked as private.February 15, 2024 at 11:48 am #1434386i’m participant as you are – so you then have to wait till mods are here – good luck
February 15, 2024 at 12:11 pm #1434393Hi,
Please see private for an example, the CSS used is what @guenni007 posted above. You might consider deactivating all caches on your site if your CSS is not applying.
Best regards,
RikardFebruary 15, 2024 at 12:44 pm #1434400it was indeed a problem with the cache, thank you for your interventions and your advice
February 15, 2024 at 4:57 pm #1434427Hi,
Great, I’m glad that we could help. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardFebruary 15, 2024 at 4:58 pm #1434429This reply has been marked as private. -
AuthorPosts
- The topic ‘gradient color in h2’ is closed to new replies.