
Tagged: GDPR, google map
-
AuthorPosts
-
October 4, 2019 at 12:25 am #1144798
Hi guys,
Google Map stops loading unless I disable the cookies after the latest release.
Not that the cookie consent message was doing much as it was never showing, so something is definitely not right. Also, the avid icons on the footer of the Blog page (and only on that page) do not render unless I disable the CSS compression under Performance options. When I re-enable, the stop appearing once more.
Website on Private Content.
None of this seems to be happening on the Staging site but Kinsta does not cache the Staging site. Still, I cleared the browser’s cache, the website’s cache and the server cache directly from Kinsta’s tools. Nothing seems to work.
Help!
Thank you!
Havi
October 6, 2019 at 9:21 pm #1145541Hey havi,
Which version are you running?
Best regards,
BasilisOctober 8, 2019 at 3:47 am #1145983Hi Basilis,
The very latest of Enfold.
Havi
October 9, 2019 at 4:00 am #1146336Hi havi,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( do be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoOctober 11, 2019 at 12:00 am #1146979Hi Nikko,
I always have a user and password for you guys… adding it on the Private section.
Thank you!!
Havi
October 14, 2019 at 4:48 am #1147694Hi Havi,
The privacy page seems to work properly on my end and I don’t see any shortcodes.
As for the google map in the contact page, it won’t show up until a user accepts the cookie consent bar which basically permits/denies google to get some information in exchange for their services.
Once the user accepts it, it won’t show up again until the cookie is flushed out.Best regards,
NikkoOctober 15, 2019 at 5:31 am #1147942Hi Nikko,
Of course, the privacy page shows up. Go ahead and enable the Cookie privacy settings. The pop up will not appear and even though you can clearly see on the privacy page that the cookies were previously accepted, the map does not show.
I have cleared the cache of Safari, Chrome and Firefox, no pop up appears when the Cookie Privacy settings are enabled. Currently, they are disabled and that’s why the map appears. There is no way to accept the cookies if that modal window doesn’t show up.
That’s the problem.
The second problem is on the Blog page. the Avia buttons don’t render. They do render on every other page of the website with no problem. All caches have been cleared, including the Kinsta cache.
Best regards,
Havi
Note: I see you enabled the Privacy settings. No modal window and the buttons on the Privacy page cannot be toggled. I will disable them for now as this is a live site and not behaving as it should. Please, re-enable to test it and troubleshoot it but disable it if it cannot be fixed. Thank you!!
Note2: I logged in and the Privacy settings are not enabled but still the Map does not show. It used to show when Privacy setting were disabled. I can toggle enable/disable. Still no map.
-
This reply was modified 6 years, 3 months ago by
havi. Reason: Added Note2
October 16, 2019 at 5:35 am #1148283Hi Havi,
I apologize for that.
I have checked your site in chrome and firefox and the modal shows fine.
Screenshot for firefox is in private content.Best regards,
NikkoOctober 16, 2019 at 6:23 am #1148304Hi Nikko,
It’s showing on mine too on Chrome but I cannot make it be seen on Safari. I even went to Safari preferences and cleared the cookies for the website and I am getting some kind of error on the footer that seems to be related on the developer tools. Also, cannot see the cookies folder. Tried on Private window and nothing :(
We are getting closer.
I wonder what is causing this.
Best regards,
Havi
October 16, 2019 at 8:06 am #1148325Hi Havi,
Is there any js error appearing in the web console of your browser?
Best regards,
NikkoOctober 17, 2019 at 4:38 pm #1148975Hi Nikko,
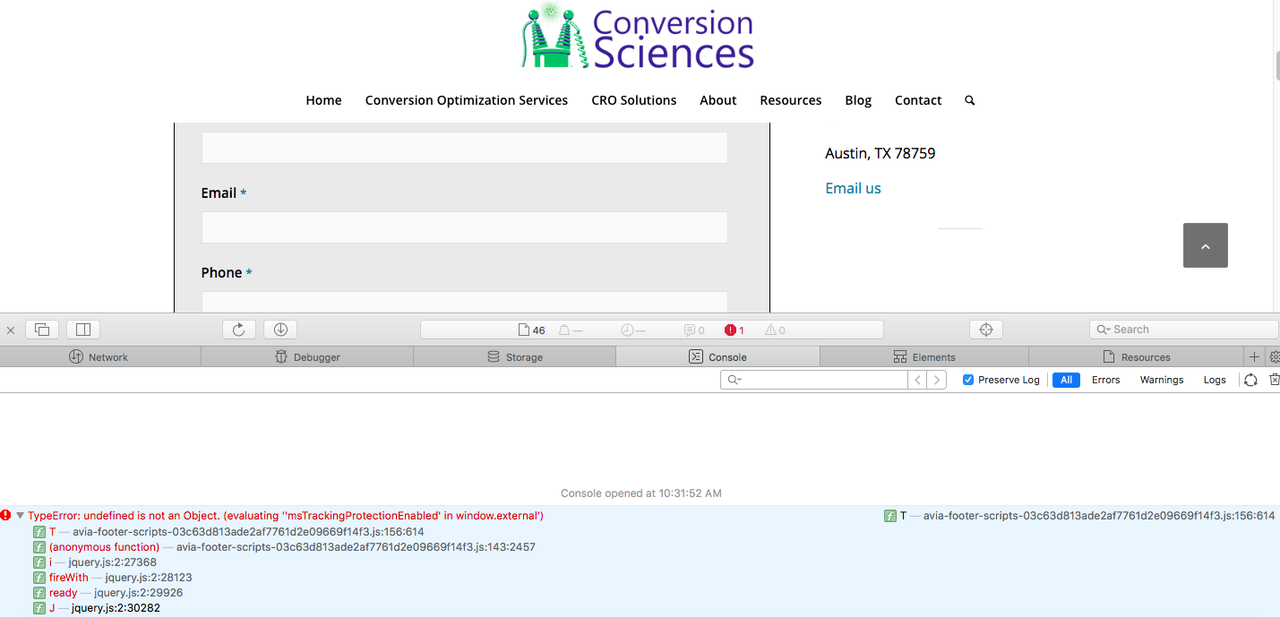
Yes. Took a screenshot. Modal does not pop up.

TypeError: undefined is not an Object. (evaluating ”msTrackingProtectionEnabled’ in window.external’)
Seems to be on the footer script: /wp-content/uploads/dynamic_avia/avia-footer-scripts-03c63d813ade2af7761d2e09669f14f3.jsDoes this help?
Best regards,
Havi
October 18, 2019 at 1:48 am #1149068Hi Havi,
Yes, however avia-footer-scripts is a merged js file.
Can you disable js merging and minification in Enfold > Performance? and try to check the web console again, it should atleast show which js file is causing the issue.Best regards,
NikkoOctober 18, 2019 at 4:23 am #1149076Hi Nikko,
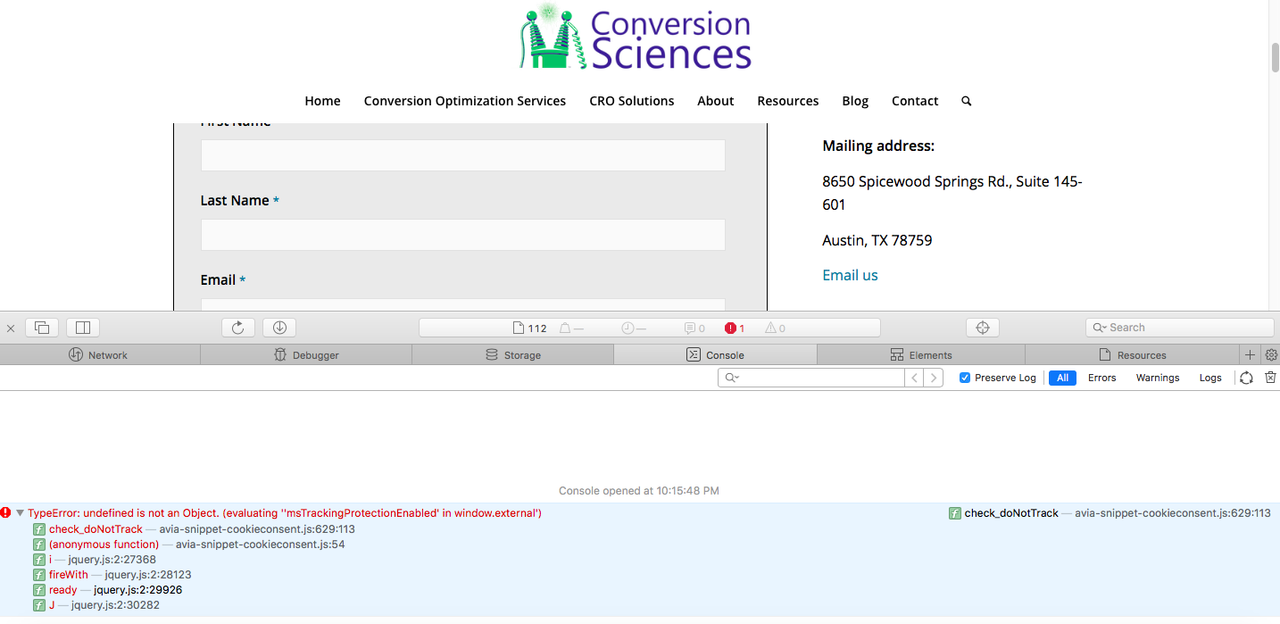
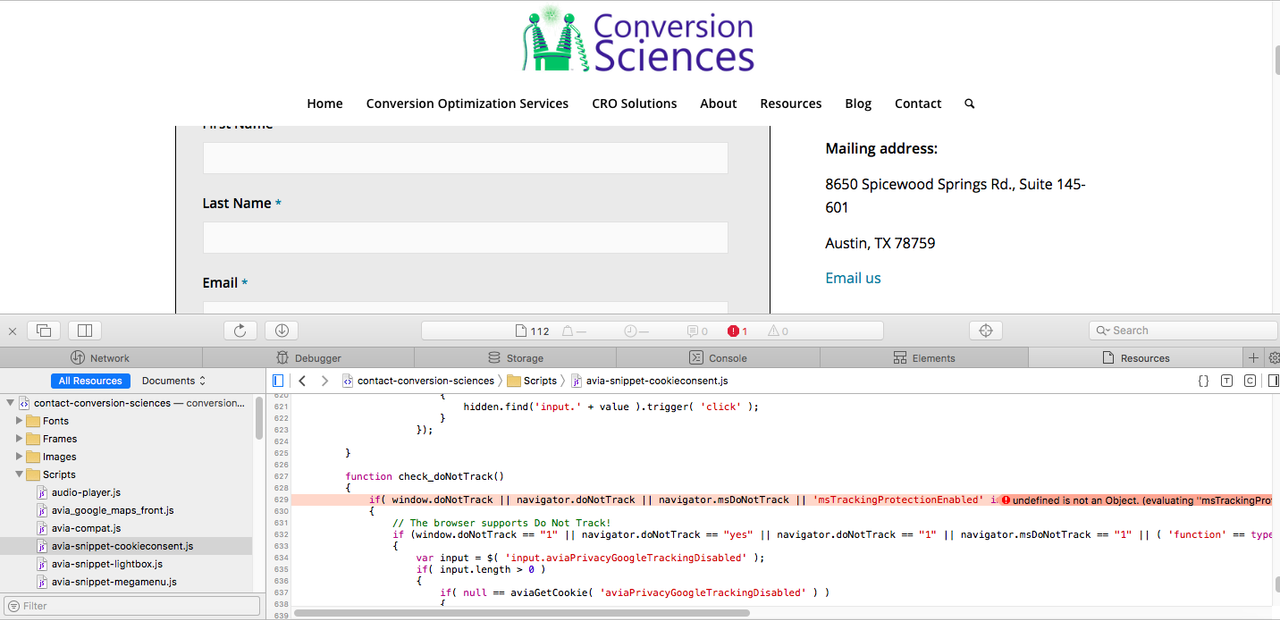
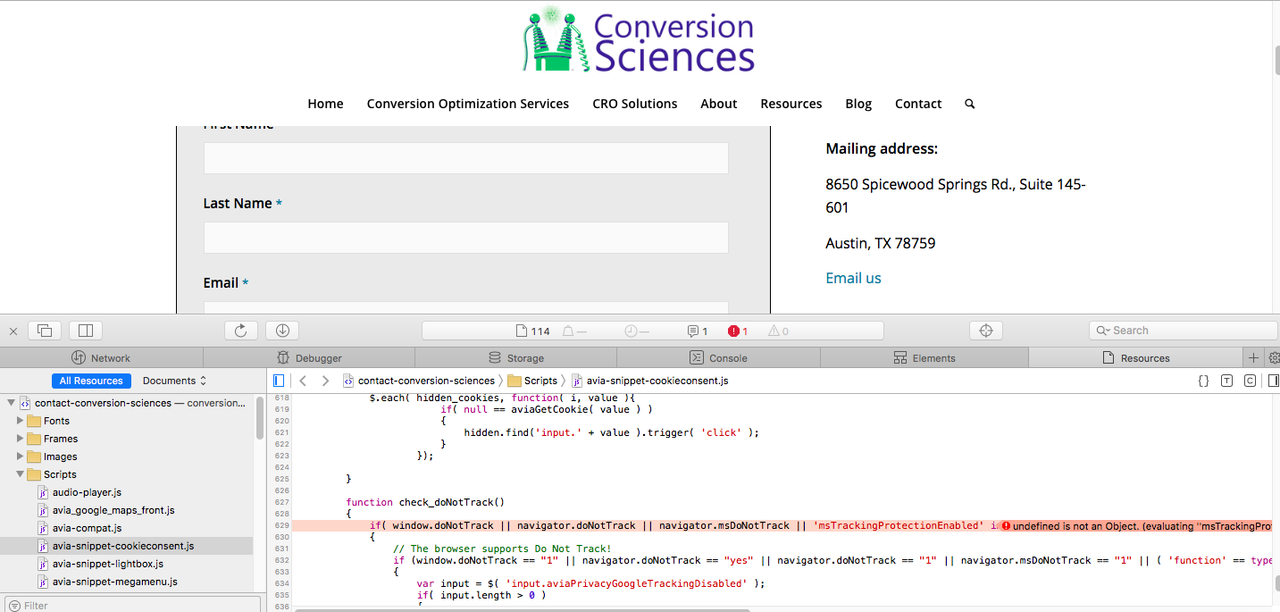
Sure! I took several screenshots as I clicked through the errors. Hope they help!
Best regards,
Havi


 October 22, 2019 at 11:08 pm #1150324
October 22, 2019 at 11:08 pm #1150324Hi Havi,
We apologize for the delayed response.
Can you try to modify avia-snippet-cookieconsent.js (line 629)? it’s located in wp-content > themes > enfold > js folder. Then remove this code in that line:|| 'msTrackingProtectionEnabled' in window.externalBest regards,
NikkoOctober 24, 2019 at 4:19 am #1150725Hi Nikko,
I think it worked! I tried it on staging. Giving you the credentials on the private section.I can see the map on the contact page and the Cookie Consent window appears when in privacy mode.
The blog page still does not show the Avia buttons. It’s always on the same page’s footer… so strange!
How do I make this permanent?
Please, feel free to take a look (it was line 628) so I can implement it on the live site.
Thank you!!
Havi
October 28, 2019 at 2:42 am #1151640Hi Havi,
Try to copy the modified avia-snippet-cookieconsent.js to the js folder of your child theme, then in functions.php of your child theme add this code (however since cookie consent is frequently updated recently you may need to still check):
// Replace avia.js function change_avia_cookie_js() { wp_dequeue_script( 'avia-cookie-js' ); wp_enqueue_script( 'avia-cookie-js-child', get_stylesheet_directory_uri().'/js/avia-snippet-cookieconsent.js', array('avia-default'), 2, true ); } add_action( 'wp_enqueue_scripts', 'change_aviajs', 100 );As for the avia buttons that still doesn’t show, are you referring to Beginner, Intermediate and Advanced buttons? is it not showing on all browsers?
Best regards,
NikkoOctober 28, 2019 at 8:47 pm #1151874Hi Nikko,
I will try on Staging first – but will you add the fix to the next Enfold release? This is not just happening to this site, right? Otherwise, it would be wise to find out what is causing it.
As for the Avia buttons: they do not show on any browser, this is a Widget on the footer, and my apologies, these are Avia font icons:
[ av_font_icon icon=’ue8f4′ font=’entypo-fontello’ style=” caption=’Facebook’ link=’manually,https://www.facebook…’ linktarget=’_blank’ size=’40px’ position=’left’ color=”][ /av_font_icon]
Like this but only on the footer of the blog (all the other pages and posts are perfect):

Thank you, Nikko!
Havi
October 30, 2019 at 8:42 am #1152235Hi Havi,
I’m not sure if this will be added in the next release since the error isn’t appearing on our ends and we can’t find a way to reproduce the issue.
If we can atleast reproduce this issue then we can post it as a bug.
As for Avia font icons, I was able to see it in Widgets and it’s showing properly on my end (screenshot in private content).
I don’t have a mac device but I was able to check it with ipad and safari browser and it’s showing properly.Best regards,
NikkoOctober 30, 2019 at 10:53 pm #1152547Hi Nikko,
I am able to reproduce it with no problem on both the staging and live environments. As it only showed on Safari, you may not be able to see it because your don’t have a OS X with Safari but that doesn’t mean it’s not there. You won’t be able to reproduce it now because I added a fix to the Staging site but I add the fix to the parent theme on the Live site and remove it from Staging so you are able to reproduce it with the iPad and the Safari browser.
Note: I removed the code from the cookie consent js file on the Live site and the modal window started displaying on Chrome incognito – but not on Safari incognito even after clearing the cache for the server, and the browsers) Then I added the code back to the same file on Staging and all modal windows are now displaying with no problem. For some reason, that does not seem to be the fix but modifying and saving the file itself seems to have done the trick. Does this make any sense to you? Help!
Note 2: I Disabled/Enabled the CSS/JS Performance merge and compress, cleared the site’s cache in between those two actions and the issue seems to have disappeared on incognito browsers. This seems to be a recurrent issue with this site. Any ideas why? Is it possible that a manual theme install would work better than the automated one? I don’t know what else to think. And moving issues are definitely not my favorite ones. Help!
Re: the Avia font icons, you are looking at the wrong URL. This only happens on the blog page: https://staging-conversionsciencesdev.kinsta.cloud/conversion-optimization-blog/ (and only on this page – all other footers display properly) and this is independent of browser as it happens on Chrome, Safari and Firefox.
Thank you!
Havi
-
This reply was modified 6 years, 2 months ago by
havi. Reason: Added Note 2
November 9, 2019 at 5:16 pm #1155226Hi,
Sorry for the late reply, about your footer icons animation not occurring until the cookie is accepted, it looks to me that the script is stopping due to “essb_subscribe_logging” which looks like it is from “/plugins/easy-social-share-buttons3/”
I don’t see in your previous posts that you tried disabling your plugins, have you tried this on your staging site?Best regards,
MikeNovember 22, 2019 at 6:12 pm #1159259Hi Mike!
I disabled the essb plugin from even loading on that page but I still cannot see the Avia icons. :(
Check it out: https://staging-conversionsciencesdev.kinsta.cloud/conversion-optimization-blog/ I looked into the browser’s console and I don’t see Essb code on that page anymore.
Thank you!
Havi
November 26, 2019 at 11:47 am #1160265Hi,
Thank you for the update.
Looks like an issue with the waypoint script’s offset parameter. You can disable the icons’ animation completely and have them display immediately on page load by using this css code.
#footer .av_font_icon { -webkit-animation: none; animation: none; -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); opacity: 1; }If you want to adjust the offset parameter of the waypoint script instead, check the following thread.
// https://kriesi.at/support/topic/menu-slider-homepage-vs-portfolio-items/#post-1128926
Please don’t forget to toggle the Performance > File Compression settings after the modification.
Best regards,
IsmaelNovember 26, 2019 at 5:27 pm #1160405Hi Ismae!,
Thank you for such elegant and simple solution. My client likes less animations so this is a double-whammy. I applied the CSS to the Child theme and it works like a charm!
Thanks again!
Havi
November 27, 2019 at 1:28 pm #1160609Hi,
Glad Ismael could help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Google Map not Loading’ is closed to new replies.
