
Tagged: padding, text alignment
-
AuthorPosts
-
April 25, 2025 at 5:31 am #1482543
hello on the page https://www.xtreemestyle.it/tecnologia/ I’m going crazy with the text alignment.
I duplicated the color section block that starts with the title “How XTreeme Crio Tech works” and added some text in the last color section but the padding is not like the whole page as you can see. After two hours of unsuccessful attempts I’m going crazy and I beg you to help me.
PLEAAAAAAAAAAAAAAASE! :-)April 25, 2025 at 7:13 am #1482611Hey Gianluca,
Thank you for the inquiry.
What happens when you remove this css code?
.responsive .container { max-width: 1500px; }This overrides the Maximum Container Width value in the Enfold > General Layout > Dimensions panel.
Best regards,
IsmaelApril 25, 2025 at 11:52 am #1482776Thanks Ismael but I don’t have that setting in the quick css section, where do you see it?
I only have the setting Enfold > General Layout > Dimensions panel = 1500pxApril 25, 2025 at 11:55 am #1482777April 25, 2025 at 12:05 pm #1482782April 29, 2025 at 5:50 am #1483322sorry but I didn’t succeed. I added both the code in the css and shortened the text in the offending block a lot to understand where you put the break line but I just don’t see
and in any case it doesn’t work anywayApril 30, 2025 at 6:23 am #1483369Hi,
Thank you for the update.
Did you remove the section? Please create a test page, then provide the login details in the private field so we can check the issue further.
Best regards,
IsmaelMay 3, 2025 at 10:10 am #1483537Ok you can work safely on this page https://www.xtreemestyle.it/tecnologia/
the last section was created by duplicating the penultimate one (which begins with the text “How XTreeme Crio Tech works”) so I assume it must have the same characteristics.
but as soon as I enter the text block and replace the old text with the new one: “Study relating to the effects and effectiveness of the equipment” the text just below does not have the same margins as all the text blocks above.
So i tried to fix an internal padding of 300px eft and right but this does not work too,Trivially also the two paragraph titles are different because they are set to color #40738a. The second one is black.
Please Help me Tks
May 4, 2025 at 1:11 pm #1483569Hi,
When I check your page all of the text blocks have the same width, 1400px:

As Guenni007 pointed out, some of your paragraphs have manual line breaks in between sentences so they will not reach the edges because the text is centered, try editing these paragraphs and use the backspace key to remove these line breaks.Best regards,
MikeMay 4, 2025 at 3:02 pm #1483573As i mentioned above – and Mike pointed out again – there are a lot of manual set linebreaks (
<br>)
but if you like you can force a max width of the p-tags by font length units one of the modern one is ch (The width of the 0 character of the font in use) so – 110ch means nearly 110 characters. A more common font unit is em (The font size of the element, or its nearest parent container)I would not recommend this procedure; I would probably rather limit the container itself there, but so that you can see that it also works via css:
#top .avia_textblock p { max-width: 110ch; word-wrap: break-word; margin: 0.85em auto 0; }May 4, 2025 at 8:04 pm #1483580Ok but the thing I don’t understand is that whatever property I set in that color section doesn’t seem to work.
I set the background of the color section to yellow, the background of the 1/1 column to light blue and the internal padding to 150px but I don’t see anything live, what am I missing?May 4, 2025 at 10:16 pm #1483581I apologize but looking at the screenshots now I have the doubt that you are looking at the wrong page. The screenshots refer to the English page https://www.xtreemestyle.it/en/technology/ but the problem that I report of the changes I do not find is in the Italian page: https://www.xtreemestyle.it/tecnologia/
May 5, 2025 at 7:59 pm #1483641The blue box marks the container, which you set to 1500px in the Enfold settings – see my comment above : link
Since the font is set to centered, it will be placed in the middle of the container. If the size is smaller, there will be a gap to the outer edges of the blue box.Originally, you can see in the first screenshot that there is a manually placed line break (
<br>) at the point marked in red.
(click to enlarge the images)

In the second screenshot, I have removed this manual line break in my browser’s dev tools to show you that when there are no line breaks, these lines have the said 1500px width.
Where you are now reporting the lack of smaller widths, you have simply not set manual breaks as above inside the text-block elements.
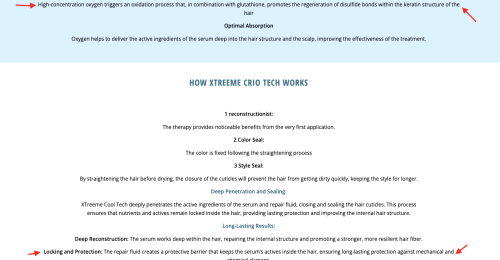
May 5, 2025 at 11:21 pm #1483644May 6, 2025 at 10:54 am #1483677maybe I can’t explain myself well, the problem I’m having is not there, but in the last color section (I attach image https://www.xtreemestyle.it/wp-content/uploads/2025/05/problem-margin.png) of the page https://www.xtreemestyle.it/tecnologia/.
the color section is set to color #eeee22, column 1/1 has a padding of 150px and a background color #7bb0e7, but as you can see from the image none of these properties are applied in the front-endMay 6, 2025 at 12:25 pm #1483684this (huge padding left/right) is not the best method to restrict the content width; because what would you do on mobile?
There are settings on the column element itself to rule those settings for smaller screens. But – none of them is seen in the DOM – inspecting that page with dev tools.now here is a pre question to be clear. After setting up your background-color on color-section – and the padding on 1/1 column :
Did you always complete the corresponding entries at the bottom of the element with “save” before you saved the page?

#top.page-id-918 #av_section_7 { background-color: #7bb0e7; } #top.page-id-918 #av_section_7 .flex_column.av_one_full { padding: 0 150px; }And btw. on all your other color-sections and 1/1 columns you do not have there a padding of 0 150px
The width is determined by manually set line-breaks !May 7, 2025 at 6:59 am #1483742Hi,
the color section is set to color #eeee22, column 1/1 has a padding of 150px and a background color #7bb0e7, but as you can see from the image none of these properties are applied in the front-end
We checked the Styling > Background Colors of the Color Section and Column elements, but they are not set. Are you sure you’re editing the correct elements?
Best regards,
IsmaelMay 7, 2025 at 12:01 pm #1483764that is the reason why i asked if you have clicked the “salvare” button after inserting your settings. And then save the page.
PS it is now ( but check the above said please )
#top.page-id-918 #av_section_6 { background-color: #7bb0e7; } #top.page-id-918 #av_section_6 .flex_column.av_one_full { padding: 0 150px; }and ( hm?)
#top.page-id-918 #av_section_6.main_color { color: #eeee22; } -
AuthorPosts
- You must be logged in to reply to this topic.





