-
AuthorPosts
-
August 30, 2018 at 9:50 am #1003462
Here was a demand after a fullwidth slider parallax effect. Link
I was able to fix that somehow; even if I would prefer the content to run ahead of the background.
I wanted to test if this can also be applied to fullscreen sliders. To my surprise, I found such a preset option there. Unfortunately You seems to have other ideas how this should look in the frontend.First : scroll and fixed seems to be the same output.
Second: On parallax – yes there was a bit of parallax – but to my understaning it would be better to give the parallax effect to the li.slide-n background-image instead to the whole ul.avia-slideshow-inner .
This keeps the position of the caption the same in relation to the background. Was that really the plan? Link-
This topic was modified 7 years, 5 months ago by
Guenni007.
September 1, 2018 at 10:00 am #1004294Hey Guenter,
This element was created by Kriesi and I’m not sure if this is a bug or not. I marked the thread for our developer Günter to look into it.
Best regards,
DudeSeptember 2, 2018 at 3:41 pm #1004642Hm – to be absolutely shure – i deleted my edited alb elements to have all original Slider files to work ( 3sliders 1 helper)
than i updated again – by delete enfold folder and upload a newly downloaded to my webers-testseite.de.On Fullscreenslider – my captions stay in the li
on this test page https://kriesi.at/documentation/enfold/example-of-custom-size-fullscreen-slider/ to show how to style the full-screen slider not to have these dimensions the captions goes on parallax case outside the li-containers:
this is what i mentioned above that the parallax goes to ul and captions are outside.
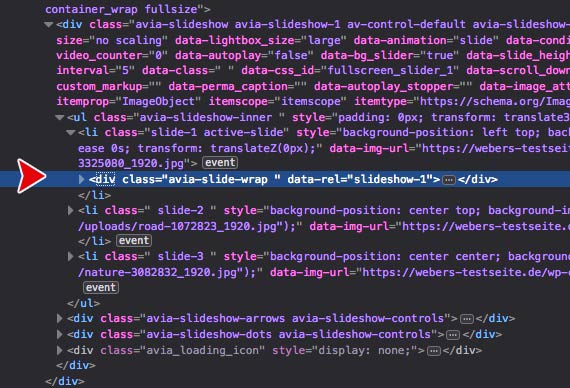
But how (that is my question mark in the image) does this work only with one caption for all 3 li’s ?
on switching to a different slide no change on the captions ( even if the captions are the same – there must be a different div for it.???
September 2, 2018 at 3:55 pm #1004646by the way on this sample it is like on my setup: https://kriesi.at/themes/enfold/homepage/home-v7-one-page-portfolio/
this here should be the expected parallax behavior, except for the fact that only one caption container for three slides can be seen here. So I wonder, how did you create this example? On your own demo page it is like in my example that the scrolling behavior of captions and background is the same. Since the parallax goes on the unordered list, and both background and captions are in it.
September 3, 2018 at 4:12 pm #1005032Hi,
There is an option “Use first slides caption as permanent caption”.
Checking this, brings the caption outside the ul container.
It is right, that scroll and fixed have the same behaviour for fullwidth sliders – I will check with Kriesi, if we should remove the option fixed.
Best regards,
GünterSeptember 3, 2018 at 5:54 pm #1005088Aber selbst dann Günter – parallax bedeutet doch für mich, dass zB Caption und Hintergrund unterschiedliches Scrollverhalten haben sollten.
So wie halt in einer Color-Section auch. Beim Fullscreen bleibt das Caption einfach äquidistant zum Hintergrund und beide scrollen gleich weg.September 6, 2018 at 5:11 pm #1006746Hi,
Ich habe Kriesi einen Link zu diesem Post gegeben, da ich das nicht beurteilen kann.
Von der Implementierung her ist es ein grosser Aufwand, da ja jedes Bild eine eigene Caption haben kann und mit jedem Bildwechsel auch ein Austausch der Texte stattfinden muss. Das führt mit Sicherheit zu Problemen (Flackern,…). Daher nehme ich an, dass dieses Verhalten gewollt ist.
Bei der Section gibt es z.B. nur einen fixen Textblock (oder special Heading) den man leicht mitverschieben kann.
Best regards,
GünterSeptember 6, 2018 at 10:25 pm #1006821ich habe ja hier auf der Seite ein kleines Workround wie ich es geschaft habe mit den Enfoldmitteln (Setup) den Fullwidth-Slider so hinzubiegen.
Eigentlich geht es ganz gut in den meisten Browsern auch ohne Flackern.https://webers-testseite.de/parallax-on-fullwidth-slider/
ich denke wenn die wirklich als Background-Images auftauchen wäre es leichter das zu etablieren.
deshalb mein Code der das img findet und oben dann als background einfügt – das ursprüngliche img wird dann auf visibility hidden gesetzt.– aber danke – kann soweit geschlossen werden
September 7, 2018 at 10:10 am #1007014 -
This topic was modified 7 years, 5 months ago by
-
AuthorPosts
- The topic ‘Fullscreenslider and Parallax’ is closed to new replies.