
Tagged: border, video slider
Hi there,
I think this one have a trivial solution but somehow I just can’t figure it out, so thank you for your patient and help in advance. The thing is I would like to add a full screen video slider to some of my services pages, but for some reason there is always a side border or padding in the appearance instead of full screen stretch. I didn’t put the media element in 1/1 layout element or in color section. And the strange thing is that, if I use the same element with the same settings in a blank page it works well, it appears in that case stretched full screen view.
What should I do differently?
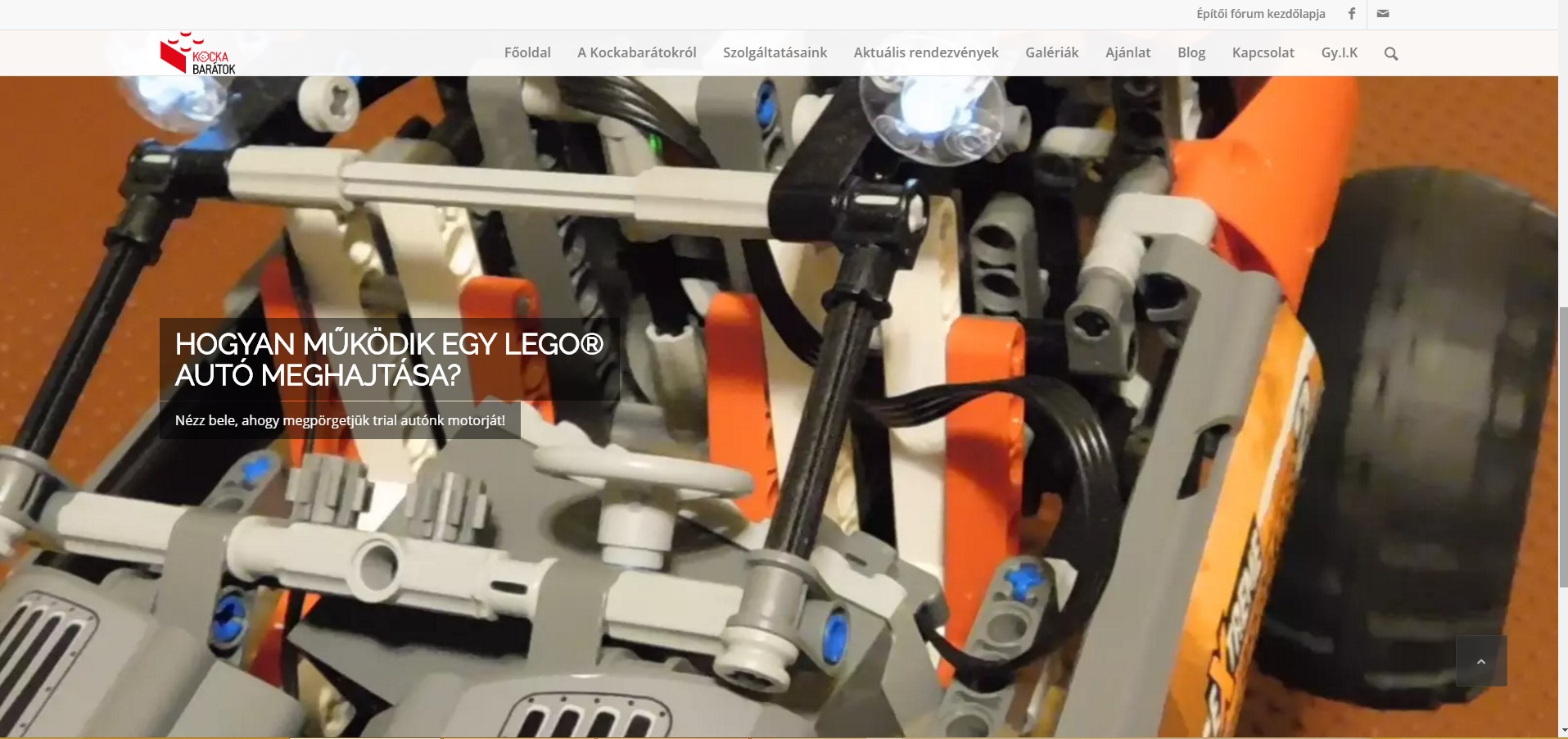
When it’s ok – blank page: 
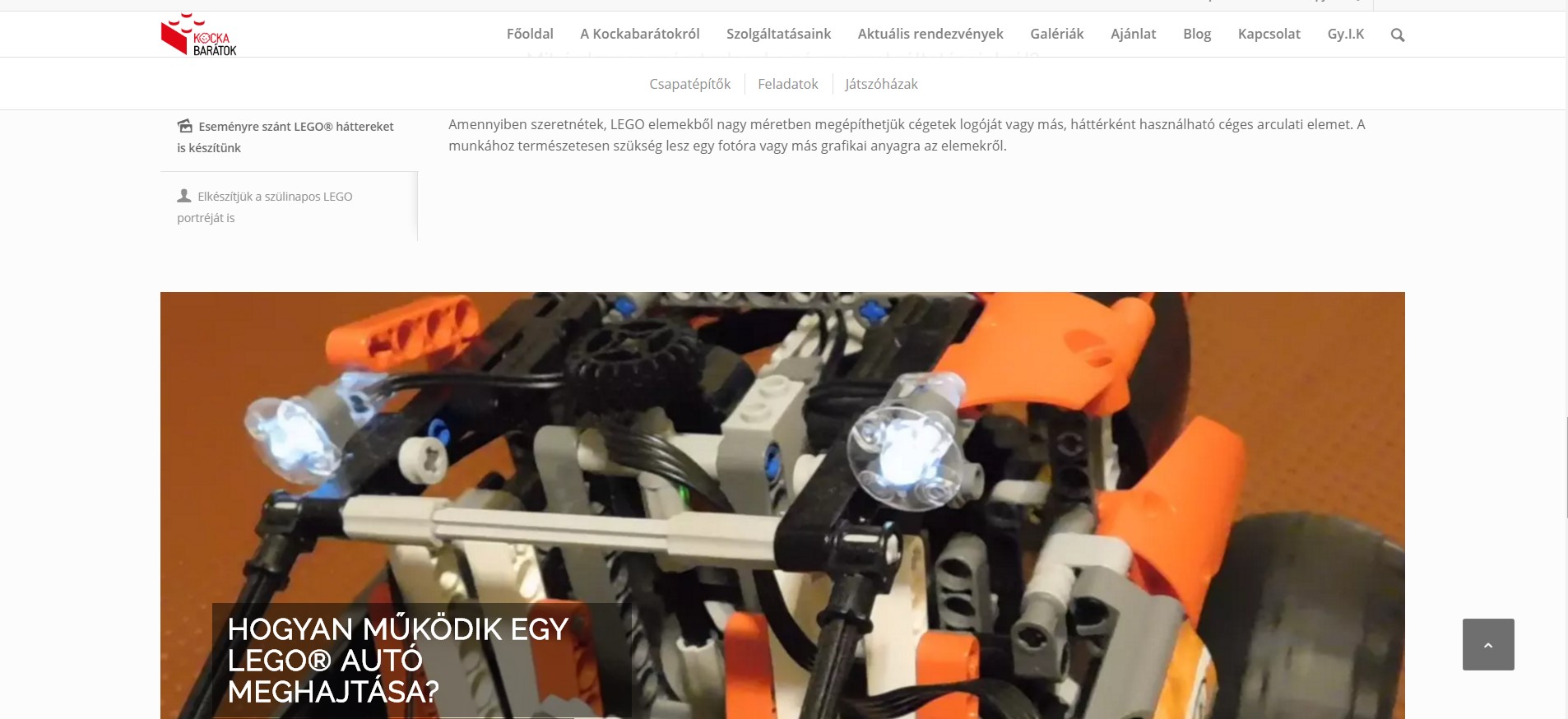
When it’s not: 
Thank you!
David
OK guys, sorry, just forget about the whole thing. It was a “preview only” mistake, when I refreshed the page everything went fine. I don’t know why was the preview with borders, but the actual thing is working fine, so I figured it out in an instant!
Have a great day!
Hi!
Happy you got it solved and we appreciate reporting back to us.
Thanks a lot for your understanding and patience
Best regards,
Basilis
