
-
AuthorPosts
-
January 5, 2022 at 5:55 pm #1334396
Hi folks!
Please try to create a test webpage with two elements: an “image” element and a “Masonry gallery”, both containing the same image (a landscape image, just to make the same example).The full screen image that I get when clicking on the “image” element is larger (almost full screen) than the “Lightbox” view of the same image opened from the Masonry gallery.
Yesterday I thought I solved the issue by adding this CSS that I’ve found in a similar thread (https://kriesi.at/support/topic/masonry-gallery-different-preview-sizes-in-lightbox/):
img.mfp-img { height: 100vh; }The point is that this solution is NOT responsive: in fact, when I open the full screen image on a mobile phone, the image is stretchetd and does not keep the proportions… therefore, this is not the solution!
How can I get a “Lightbox image size” the same as the full screen size that comes from an “image” element?
Thanks in advance!
January 6, 2022 at 5:49 am #1334473Hey Angelo,
Thank you for the inquiry.
We cannot reproduce the issue on our end. Both image and masonry element opens or displays the “large” thumbnail in the lightbox container.
Did you set the Image element’s Advanced > Link Settings > Image Link? to “Open in Lightbox”, or did you manually specify the image URL?
If you want to adjust the default lightbox thumbnail size for the masonry gallery, use this filter in the functions.php file.
add_filter("avf_alb_lightbox_image_size", function($size, $context) { if($context = "avia_masonry") { $size = "full"; } return $size; }, 10, 2);Default thumbnail size is “large”.
Related thread: https://kriesi.at/support/topic/portfolio-eintrage-bilder-proportional-hochladen/
Best regards,
IsmaelJanuary 6, 2022 at 11:27 am #1334504Thanks @Ismael for your answer.
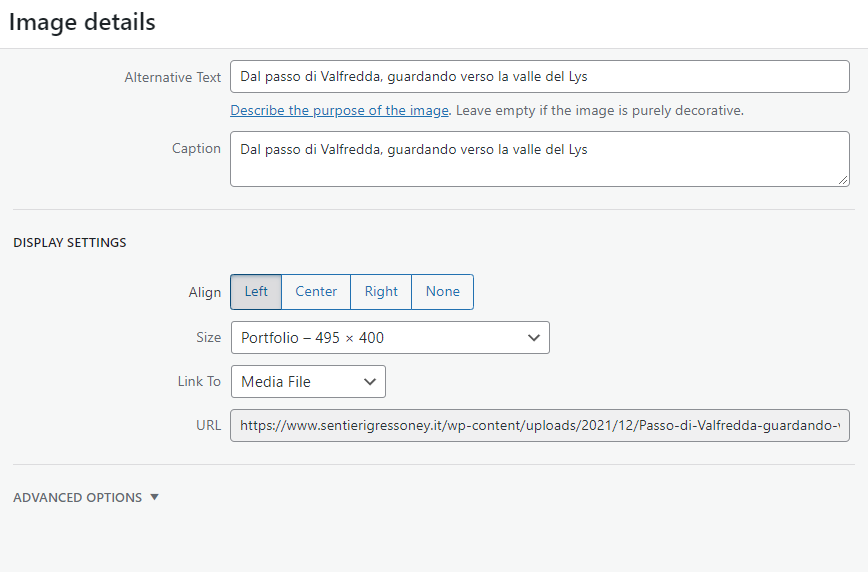
You are right, my bad: I was comparing the Masonry gallery behaviour with the “Image element”, but actually I am not using an “image element”: I am using images embedded into a text box. See below, this are the configuration options I’ve got on this kind of images:

If I open this image by clicking on its thumbnail, it opens almost full screen (yes, I realized it does not use the Lightbox, it opens the “media file” directly).
If I add the same image to a Masonry gallery and I open it by clicking on its thumbnail, it opens it in the lightbox (and it is smaller than the other one).My request is: would it be possible to change the behaviour of the lightbox so that it opens the images using the same size as the images opened from the “embedded in textbox” image?
If you could set the “Masonry gallery” to open the images with the “Media file”, instead of using the Lightbox, I think the issue would be solved, but I understand it is not possible :-)In your answer you’re mentioning the “default lightbox thumbnail size” of the Masonry gallery, but the thumbnail is the small image in the gallery on which you’re clicking to open the image in the lightbox, isn’t it? If yes, I am totally fine with the thumbnail size of the Masonry gallery. I want to increase the size of the image in the lightbox, after you click on the thumbnail.
I hope it is more clear now :-)
Thanks & bye!
A.--
This reply was modified 4 years ago by
mistermagoo8691.
January 6, 2022 at 11:36 am #1334506My gosh Ismael, you’re great. We’re calling “thumbnail” two different things for sure: your function above does exactly what I wanted :-) The image in the Ligthbox now opens full screen, that’s awesome.
SOLVED :) Thank you so much!
-
This reply was modified 4 years ago by
mistermagoo8691.
January 6, 2022 at 1:14 pm #1334526Hi,
Glad Ismael was able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 4 years ago by
-
AuthorPosts
- The topic ‘Full screen image opened from "Image" element is larger than Masonry lightbox’ is closed to new replies.
