
Tagged: Mobile footer
-
AuthorPosts
-
May 10, 2023 at 4:10 pm #1407008
Hello guys!
I would like to obtain my footer fixed (like desktop version, by default) with the page that like a curtain scroll above.
How to do that in mobile?
Please see at my website (first)
and the example (second link).May 11, 2023 at 7:01 am #1407079Hey Stilecatalini,
Thank you for the inquiry.
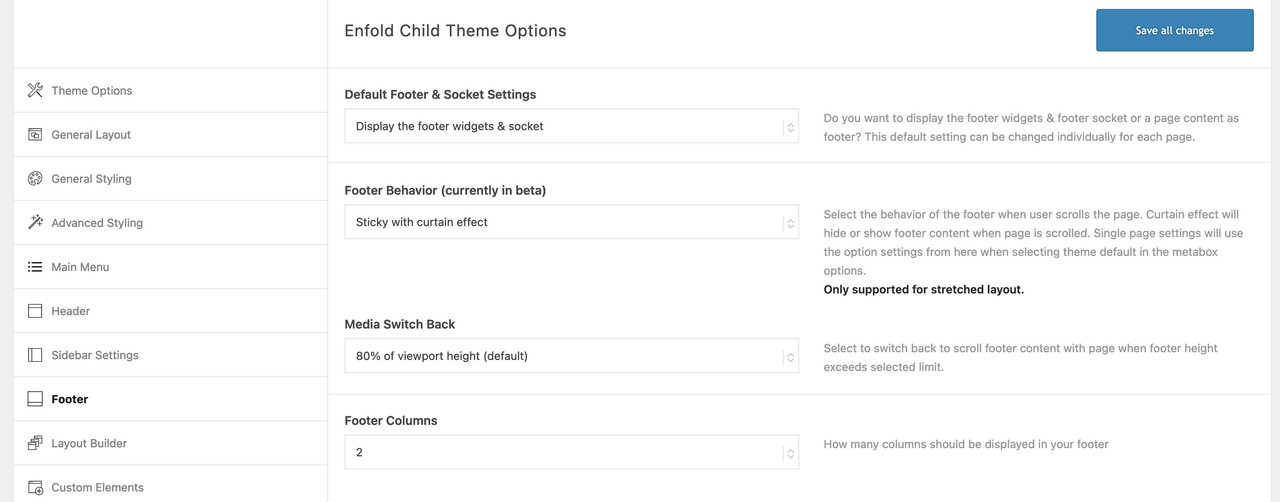
There is a curtain effect for the footer which can be activated in the Enfold > Footer > Footer Behavior settings. The option is still in beta and may require a few adjustments.
Best regards,
IsmaelMay 11, 2023 at 5:16 pm #1407131Yes. Done. But it works only in desktop version. Not in mobile version: maybe i need some ccs code?!?
May 14, 2023 at 12:14 am #1407327Hi,
Thank you for your patience, the curtain effect is disabled for mobile devices, as Ismael pointed out this feature is in beta.Best regards,
MikeMay 14, 2023 at 11:52 am #1407345So i CAN’T?! Please look at this website example……..
Here you can see also the transparent and blurry submenu…
I have to do like this.May 14, 2023 at 12:17 pm #1407352What it means in beta? Is there a possibility to create that effect?!?! Hope yes!!
May 15, 2023 at 3:35 am #1407405Hi,
Thank you for your patience.
“Beta” means that the feature is still in development and testing stages, and are not yet considered stable or fully functional. You can try this css code to re-enable the effect on smaller screens but we can’t guarantee that the effect will work in all cases.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .avia-section { z-index: 2; position: relative; } .av-curtain-footer #av-curtain-footer-placeholder { display: block; pointer-events: none; min-height: 1021px; height: 1021px; z-index: 0; position: relative; clear: both; } .av-curtain-footer .av-curtain-footer-container { float: left; width: 100%; display: block; position: fixed; bottom: 0; left: 0; z-index: 0; } }You may need to toggle or temporarily disable the Enfold > Performance > File Compression settings.
Best regards,
IsmaelMay 15, 2023 at 1:53 pm #1407441Doesn’t work! Please entry in my wordpress and try..
May 16, 2023 at 9:31 pm #1407663Hi Ismael, please try you. Thanks.
May 18, 2023 at 9:49 am #1407808Hello! Is there someone that help me to edit my theme and to create light box popup?!?
Disappeared??!May 18, 2023 at 12:31 pm #1407834Hi Stilecatalini,
I tried to add Ismael’s code and it works when you resize the browser however it doesn’t seem to work on the mobile phone.
I think it’s also best to wait a bit for the feature for now.
As for the lightbox popup, you can use a plugin for that.Best regards,
NikkoMay 18, 2023 at 1:44 pm #1407839So Nikko, the curtain effect doesn’t work.
About light box popup, I’m waiting for someone that entry in my WP and adjust my theme editor. I like the example of Mike.
Now I’m trying to replace the code about the blur header…..May 19, 2023 at 1:42 am #1407891Hi Stilecatalini,
It doesn’t work for mobile at this moment.
For the lightbox, I’ll try to check on that thread as well and see if I can help.Best regards,
NikkoMay 24, 2023 at 10:29 am #1408392I can’t see your page, but it makes sense for the footer to scroll in responsive case.
So the curtain effect is not diasabled ( only for stretched Layout available ) but if the footer will be more than 80% of screen-height it will scroll.just for info:
First : put this to your child-theme functions.php:
add_filter('avf_show_curtains_media_option', '__return_true');after doing that there will be a second option to set: “Select to switch back to scroll footer content with page when footer height exceeds selected limit.”

by the way – the curtain effect works very well – and i think you can remove the info about beta
May 24, 2023 at 10:37 am #1408394Hi Guenny! I don’t have that option! (??)
Please entry i my WordPress!
It’s my personal website! Go.
I’m not expert, so I could make some error!
If it’s to help, why not?!May 24, 2023 at 11:19 am #1408402First : put this to your child-theme functions.php:
add_filter('avf_show_curtains_media_option', '__return_true');May 24, 2023 at 11:30 am #1408403I don’t know neither the child theme and I don’t know if I have created the child theme.(LOL)
I tried to modify the theme.function.php but I can’t! I don’t know why..
If you put yours hands I my wp maybe we can obtain something! 😅May 24, 2023 at 4:35 pm #1408450Hi Stilecatalini,
I have inserted the php code/snippet via WPCode since you don’t have a child theme (you can check it in the link in private content):
add_filter('avf_show_curtains_media_option', '__return_true');and have set the Footer options as @Guenni007 suggested.
@Guenni007 thanks for helping out :)Best regards,
NikkoMay 24, 2023 at 4:47 pm #1408454Many thanks guys! Would like to know to do like you!
Anyway the curtain effect on mobile doesn’t work.
What about Nikko?!May 24, 2023 at 9:25 pm #1408467if your footer has more than 100% screen-height or f.e. 90% screen-height – how would you show all your footer content – without scrolling?
May 24, 2023 at 9:50 pm #1408470Please check this example. I mean that!
May 25, 2023 at 9:38 am #1408500Hi Stilecatalini,
I don’t have a working solution at the moment.
Also, Guenni007 is not a moderator but also an Enfold user, so he won’t be able to see links posted in private content.Best regards,
NikkoMay 25, 2023 at 9:47 am #1408504Ok. Guenny is the Rolls Royce website.
May 25, 2023 at 9:56 pm #1408590Hi Nikko….I don’t know why but the blur effect of the header (ON MOBILE ONLY) now doesn’t work.
Please check!
Waiting for Guenny..
Many thanks!May 26, 2023 at 4:00 am #1408613Hi Stilecatalini,
What changes did you last make? try to undo those changes.
Also, you will need to post the link for Guenni007.Best regards,
NikkoMay 26, 2023 at 9:44 am #1408646Only linked some buttons! I don’t know..
Waiting for Guenny or Mike check for the curtain effect for the footer!
May 29, 2023 at 11:09 pm #1408963Is there Guenny or other that can check because the footer curtain effect doesn’t work??
May 30, 2023 at 9:08 am #1408988Hi Stilecatalini,
We apologize for the inconvenience, however, this feature is still in Beta and still need to be adjusted for mobile that’s why it’s disabled for mobile at the moment.
In the future releases, it should be fixed but at the moment we ask for your patience.Best regards,
NikkoMay 30, 2023 at 10:22 am #1409004I adjust all parameters by Guenny! Guenny was right: the footer was too high! Now it’s ok! If you can, please solicit Guenny to check!
May 31, 2023 at 9:48 am #1409102Hi Stilecatalini,
We can’t do that since Guenni007 is not a moderator and it depends on him if he wants to check your site or not.
Also, since you want Guenni007 to take a peek on your site, you should post the link to your site in your post (not in private content) so he can see it.Best regards,
Nikko -
AuthorPosts
- The topic ‘Footer sticky (curtain page effect) ON MOBILE’ is closed to new replies.
