
-
AuthorPosts
-
April 26, 2022 at 6:42 am #1349462
Hello!
We’ve assigned the font ‘Nunito’ to all website elements.
Works great, but we realised in Safari some elements and sections are not respecting the settings and are displayed in Helvetica.
In certain pages (those that are not using the advanced layout builder I believe) even the main menu and footer are replaced by Helvetica.
Is there a way to solve this?These are the elements we detected are not using Nunito font in Safari:
– Texts inside forms, like contact forms (*Name, *Email, *Message …)These are the pages that are not using Nunito font in Safari and actually disable the font in menus, footer etc:
– All elements inside the Games section (Shop page), and all product pages.
– All elements in the page Events. And the events themselves.
– Food menu (see link below)Ideally this problem shall be solved for all browsers. Did not check, but may affect Chrome or other browsers as well as Safari.
Everything looks great on my end on Brave.Thanks!!
April 26, 2022 at 8:22 am #1349467First – what version of Safari do you use?
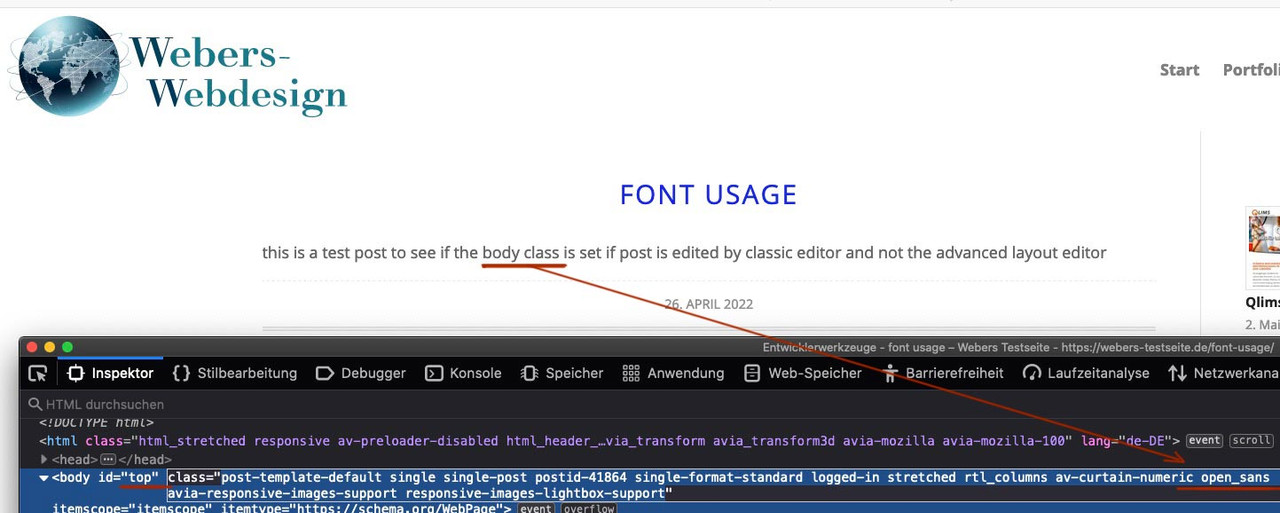
Then – the entries managing the font used are set by a class that is added to the body tag.
( in my case it is open-sans – click to enlarge the image )

the entries are ( in my case with open-sans ) :
h1, h2, h3, h4, h5, h6, #top .title_container .main-title, tr.pricing-row td, #top .portfolio-title, .callout .content-area, .avia-big-box .avia-innerbox, .av-special-font, .av-current-sort-title, .html_elegant-blog #top .minor-meta, #av-burger-menu-ul li { font-family:'open sans', Helvetica, Arial, sans-serif; } body.open_sans { font-family:'open sans', Helvetica, Arial, sans-serif; }you see that the rule on top is not in dependency to that class – but f.e. the p-tag is. – but the default rule of enfold is to “inherit” the font.
Inherit goes to the closest parent element that has a font definition.one possibility is : this class isn’t set on your installation. And this will be no default behavior.
next: your Safari is an old one – and does not support modern font format (woff, woff2 ) but only : truetype or svg.
But even then, I believe that Enfold has taken that into account in their writings and included them.Is there a link that we can inspect why this could be
you see that here on open-sans it is as fall-back font Helvetica too. But the first font will be take – if there are no problems with that setting.April 26, 2022 at 11:08 am #1349497Hi wedesignshanghai,
Please send us a temporary WordPress admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply.
Best regards,
RikardApril 26, 2022 at 12:27 pm #1349516Hi Rikard,
Sure, credentials in private.
We also noticed some elements from the block editor are not behaving properly (colours and font sizes don’t seem to apply properly).
In the page Games (shop) we added a block with 2 columns and an image, the title, text and button colours and font size does not seem to behave properly. Basically when we change the colour it changes the size in the front end and vice versa.Not sure if this and the Safari fonts issue are related, but would be great if you could have a look.
Thank you!
April 26, 2022 at 12:39 pm #1349519Guenni007, thanks for the lead!
April 26, 2022 at 5:00 pm #1349560Hi,
Thanks for that. I tried uploading the font in question again, and it works as it should after that. If you need other font weights which are not included in the files I uploaded, then please try deleting the previous versions, and upload the font again.
Best regards,
RikardApril 27, 2022 at 6:56 am #1349610Hi Rikard,
Thanks for looking into this.
With your font uploaded (Nunito Test 400) 70% of the problem was solved. However some titles were still displaying in Helvetica, and there is a weird behaviour on the main menu: pages still displaying Helvetica also change the menu items to Helvetica.I uploaded the whole font family as instructed (went to https://fonts.google.com/specimen/Nunito selected all variations and downloaded a .zip file), and we are back to all messed up as it was before your intervention.
When the full family is uploaded, under General Styling / fonts it displays as “nunito ( )”. Not sure if the problem is there, but it is really not working when the whole font family is uploaded.
I also tested Guenni007 code. When added, it does change the fonts almost everywhere but destroys the whole website layout, bold and italic versions are gone, etc. If the full font family we uploaded is selected under General Styling / fonts, the code has no effect.
I guess the problem is related to how I am adding Nunito font. Would be great if you could figure out what I am doing wrong.
I’m sending you a screenshot, hopefully this will help you visualise the problem and find a solution.Thank you !
April 27, 2022 at 10:21 am #1349645Hi,
I tried uploading the font again, with all variations included. Could you check if it’s working now please? If not, then please link directly to the page where it’s not working as it should. You can use this CSS to change the font family for placeholders in the forms:
#top .avia_ajax_form .text_input { font-family: 'nunito'; }Best regards,
RikardApril 27, 2022 at 11:17 am #1349655Hi Rikard,
Yes, this works great now! Thanks a lot!
There is a side effect though: now the pointer does not change into a finger pointer when it hovers over a link on mouseover.
Any idea on how to solve this?Thanks !!
April 27, 2022 at 7:10 pm #1349694Hi,
I can’t see that happening on my end, and the code I sent wouldn’t affect that either. Where can we see the actual problem you are describing?
Best regards,
RikardApril 28, 2022 at 4:10 am #1349716Hi Rikard,
It’s working now!
Sorry about this. Believe it or not, it was not working properly 12 hours ago.
Anyway, thanks a lot for solving the fonts issue. Perfect support as usual, much appreciated!You can close the thread.
April 28, 2022 at 8:58 am #1349767Hi,
Great, I’m glad that we could help you out, and thanks for the update. I’ll close this thread for now then, please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘Fonts not loading properly in certain pages in Safari’ is closed to new replies.
