-
AuthorPosts
-
August 20, 2022 at 6:50 pm #1362295
We have to switch our website to local Google Fonts – so I followed your guide which says to download the fonts from https://google-webfonts-helper.herokuapp.com/fonts then import the font file via Theme options.
This works fine for font-weight “400”, but all other font-weights do not work correctly and also use normal 400 weight.
If I import just the “ttf” fonts – using Google Website then it works correctly!When I examine the generated CSS for Font-Family – all have weight 400, I’ve tested this with 5 different font families and the CSS is always correctly structured by font weight, but the weight value is always “font-weight: 400;”
@font-face {
font-family: ‘dosis’;
src: url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.eot’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.eot?#iefix’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.svg#dosis’) format(‘svg’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.ttf’) format(‘truetype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.woff’) format(‘woff’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-600.woff2’) format(‘woff2’);
font-style: normal;
font-weight: 400;
font-display: auto;
}
@font-face {
font-family: ‘dosis’;
src: url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.eot’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.eot?#iefix’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.svg#dosis’) format(‘svg’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.ttf’) format(‘truetype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.woff’) format(‘woff’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-700.woff2’) format(‘woff2’);
font-style: normal;
font-weight: 400;
font-display: auto;
}
@font-face {
font-family: ‘dosis’;
src: url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.eot’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.eot?#iefix’) format(’embedded-opentype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.svg#dosis’) format(‘svg’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.ttf’) format(‘truetype’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.woff’) format(‘woff’),
url(‘/wp-content/uploads/avia_fonts/type_fonts/dosis/dosis-v27-latin-regular.woff2’) format(‘woff2’);
font-style: normal;
font-weight: 400;
font-display: auto;
}August 22, 2022 at 11:57 am #1362386i do load my selfhosted fonts – in that way – without going the way by font upload on Enfold Options.
But if you like to use that.
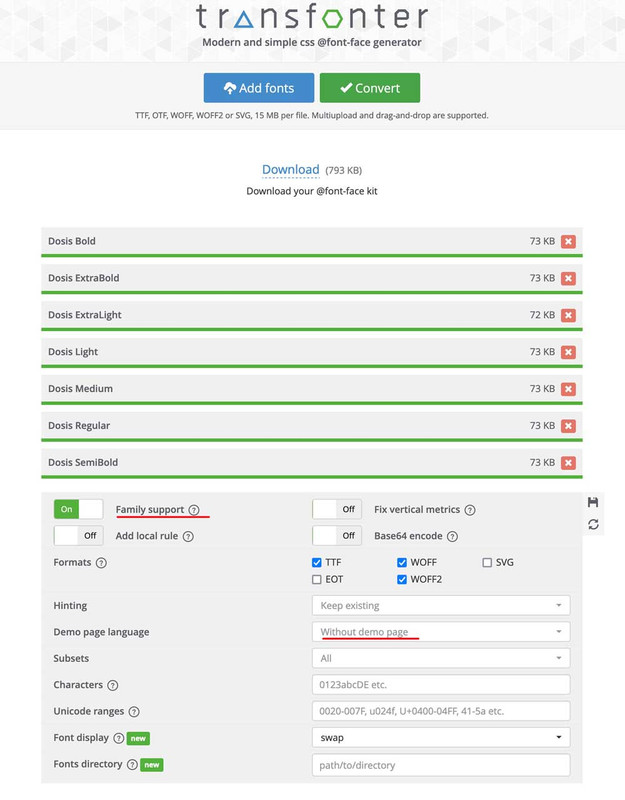
Download it from Google fonts page – a ttf will be enough.Upload these ttf ( yes all at once ) to : https://transfonter.org/
As Fallback let the ttf stay in the newly generated zip file and add woff and woff2 ( on my opinion that would be enough )Download the generated zip file : rename it to your wanted font name – upload it to enfold via Custom Font Manager

just for info – inside the tranfonter zip file ( exclude the demo page ) are those fonts and one stylesheet. But you can upload that zip to the font-manager as it is – the css will be ignored.
August 22, 2022 at 12:10 pm #1362389Thanks, I’m doing similar at the moment – but dealing with multiple websites and multiple fonts is time-consuming when every file needs re-editing.
i do load my selfhosted fonts – in that way – without going the way by font upload on Enfold Options.
What exactly do you do to avoid using Enfold Import?
thanks
BruceAugust 22, 2022 at 12:48 pm #1362399I had written my own plugin a long time ago. But through your request I became curious if it works with Enfold methods in the meantime.
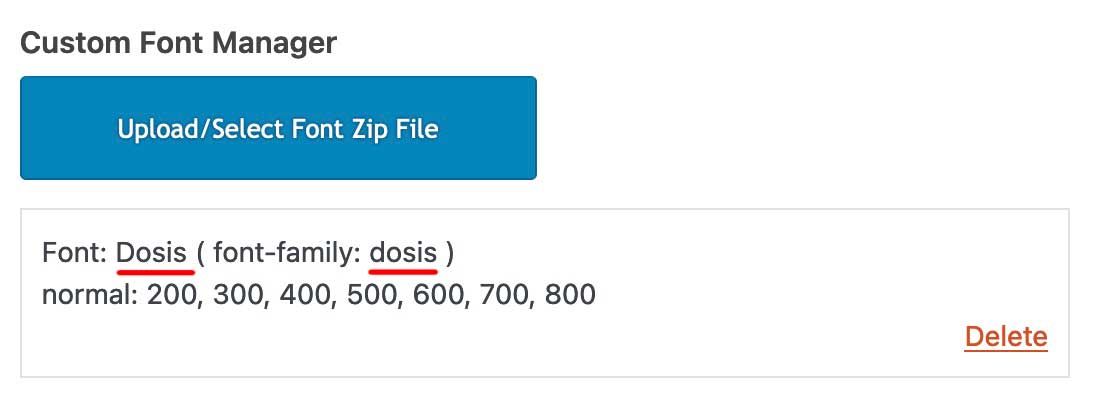
Through the transfonter page it is even possible to upload the font styles as a family, – and upload them all at once as a family.
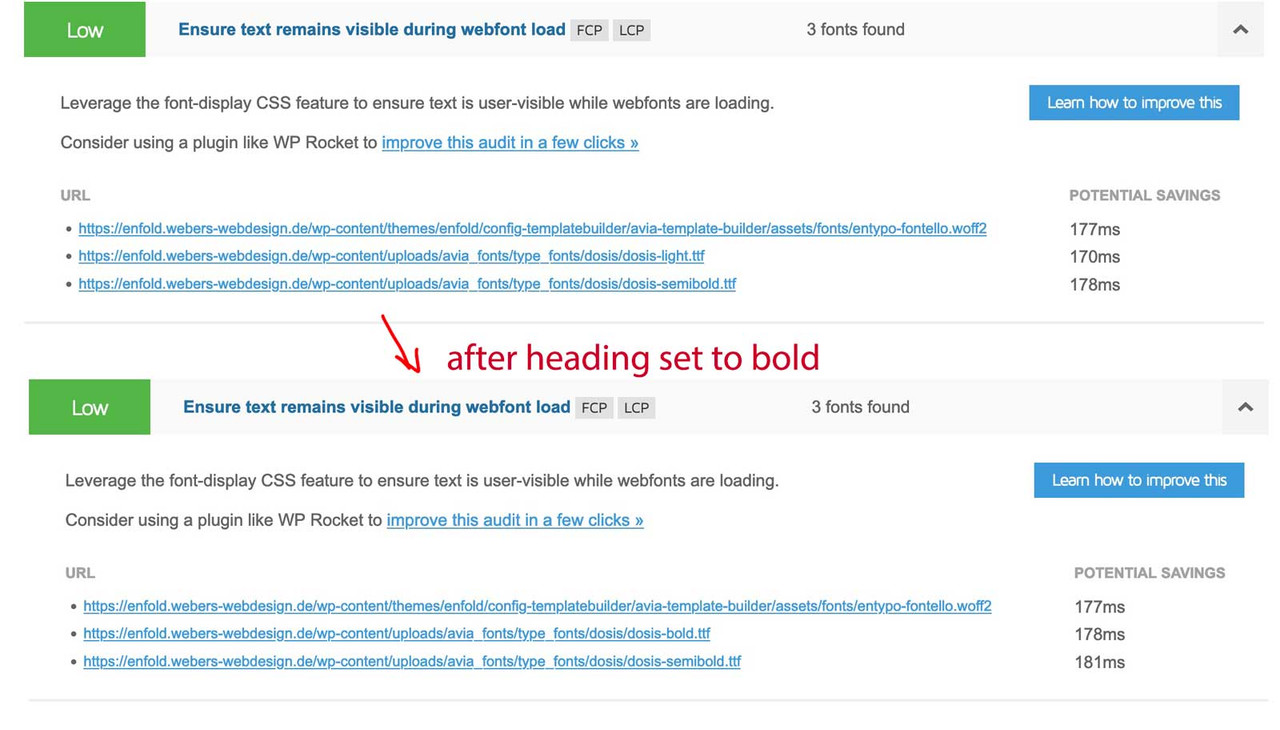
And as you can see from the picture, only the fontstyles that are used are loaded.

_____
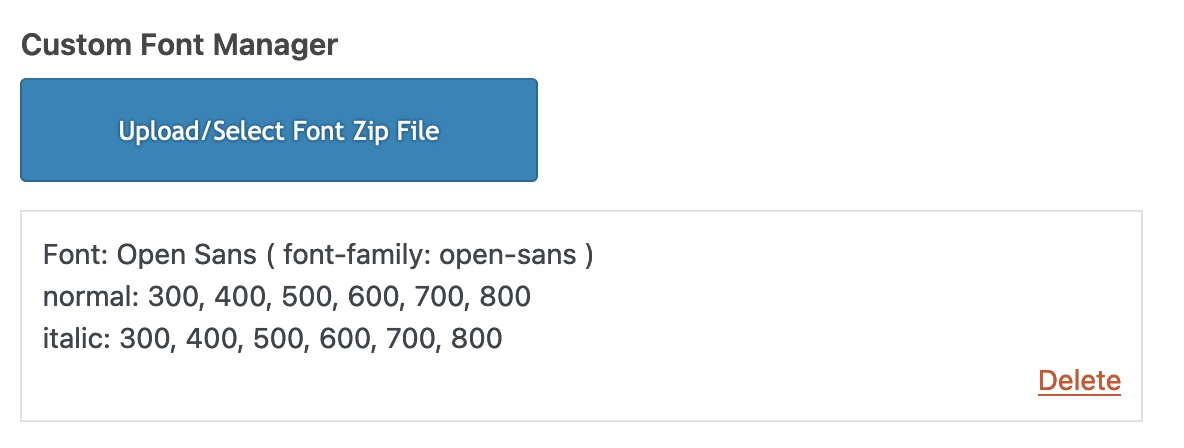
see here with italic font style

-
AuthorPosts
- You must be logged in to reply to this topic.