
Hi there,
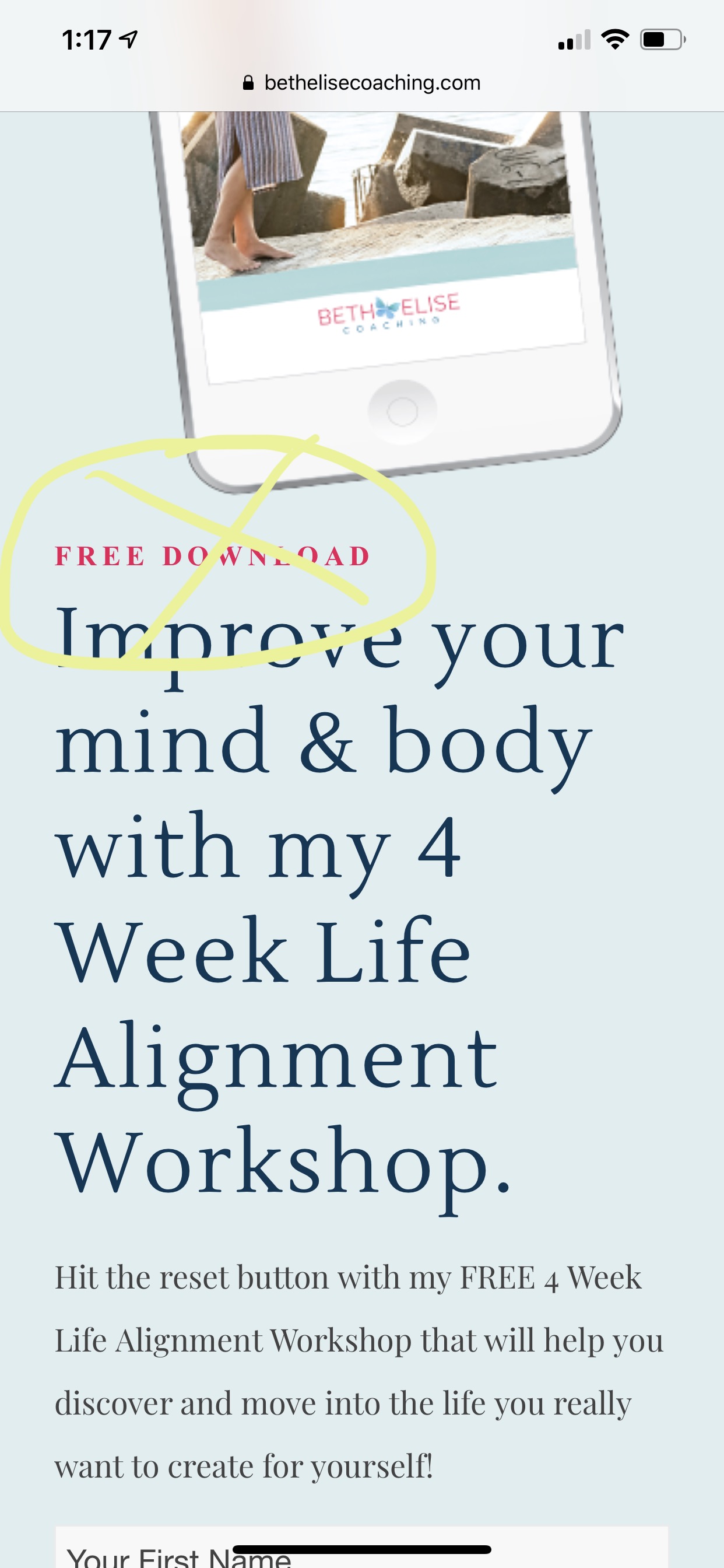
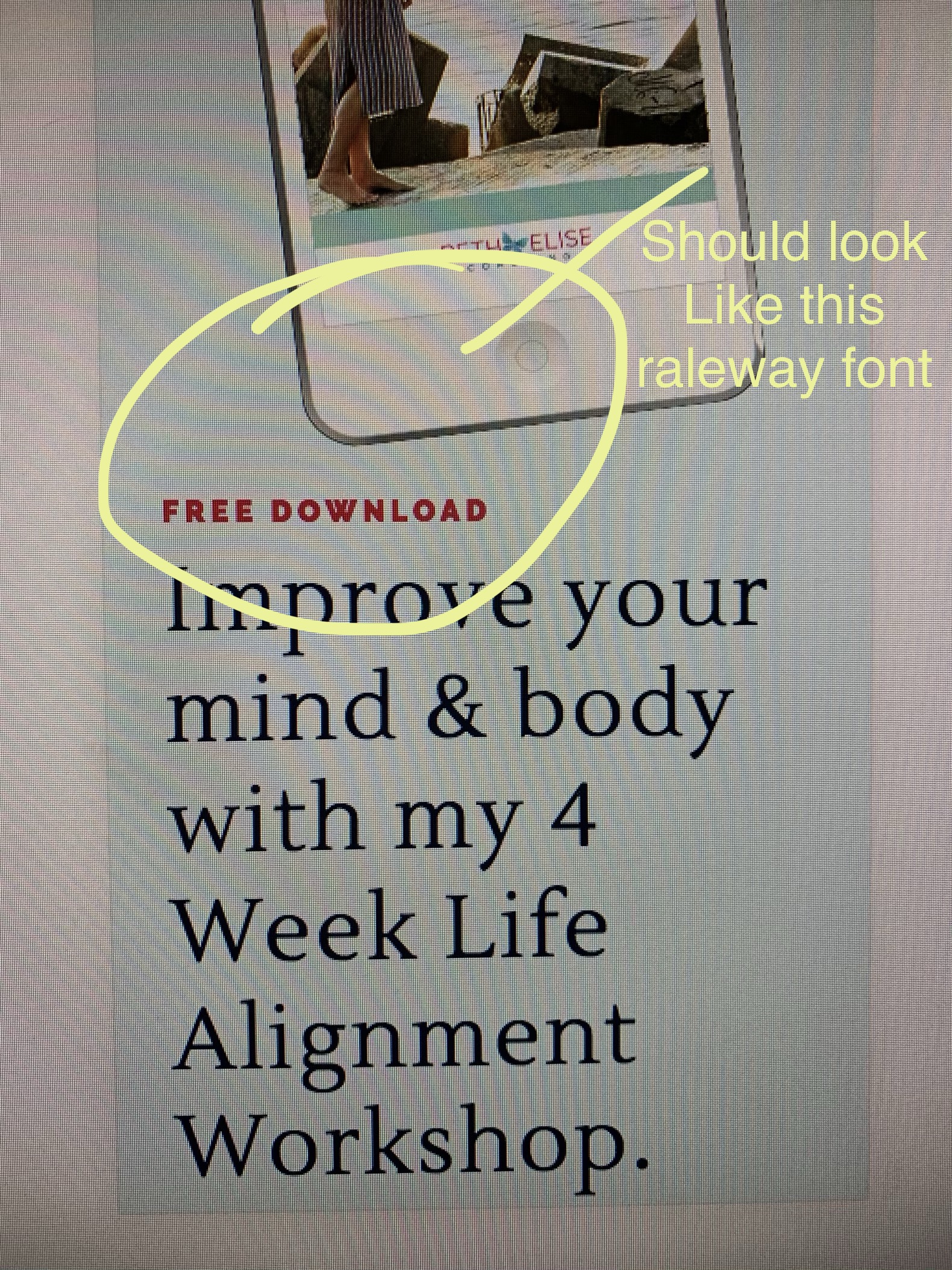
Not sure what my deal is, but I have yet another font challenge. The “Raleway” font is not displaying in my h2 tags. Here is what it should look like vs. what it’s showing up like.


Here’s what I’ve done in the functions file:
add_filter( ‘gform_enable_field_label_visibility_settings’, ‘__return_true’ );
add_filter( ‘avf_google_heading_font’, ‘avia_add_heading_font’);
function avia_add_heading_font($fonts)
{
$fonts[‘Lustria’] = ‘Lustria’;
$fonts[‘Raleway’] = ‘Raleway:400,600,700,800,900’;
return $fonts;
}
add_filter( ‘avf_google_content_font’, ‘avia_add_content_font’);
function avia_add_content_font($fonts)
{
$fonts[‘Lustria’] = ‘Lustria’;
$fonts[‘Raleway’] = ‘Raleway:400,600,700,800,900’;
return $fonts;
}
Here’s what I’ve done in Enfold Child:
1. I added to the Advanced Styling Tab
2. I added to the Quick CSS
(please see log in credentials to see all settings)
I’ve also done this:
1. Emptied the Cache on the site and my local machine
2. I’ve checked and unchecked the setting “Delete old CSS and JS files?”
Any guidance on how to get these fonts showing up correctly would be much appreciated!
Thank you!
~L
Forgot to include the URL (see below)
