Tagged: Flip Box Grid
-
AuthorPosts
-
January 19, 2023 at 9:51 am #1394052
How to give space between flip box grid elements ? Like if I have 3 in a row, I want some space between them.
January 19, 2023 at 11:29 am #1394331Hey sarthakchoudhary,
Thanks for the info @Guenni007!
@sarthakchoudhary: Please try the suggestion above.Best regards,
IsmaelJanuary 19, 2023 at 11:36 am #1394333we Participants could not see the answers !
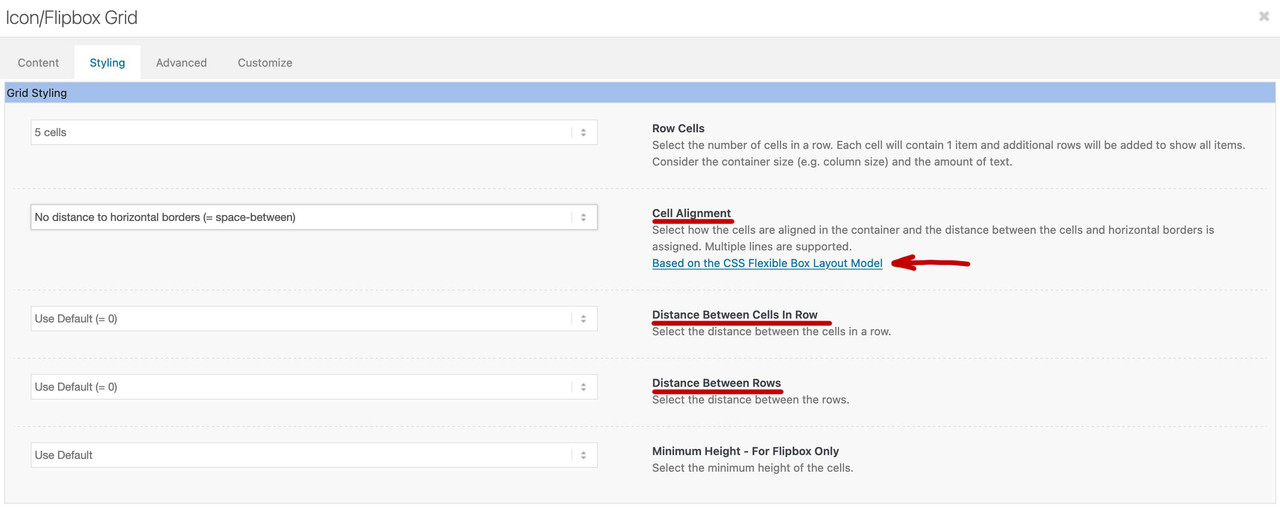
now it seems to work – so i try that double post:The flipbox was completely changed to flexbox layout.
The spacing can be set in the ALB for items in a row and for the distance between the rows.Now you have to know the possibility to distribute the items in a way that the outer items have no distance to the edges ( space-between ) and the remaining space is divided evenly.
The next would be “space-around” – there the distance to the outside is half as big as the distance between the cells.
With “space-evenly” the outer distances are equal to those between the cells.January 19, 2023 at 11:38 am #1394335simple Answers could be seen – but if there are images or links inside – these answers are not visible for Participants!
January 19, 2023 at 3:45 pm #1394056The flipbox was completely changed to flexbox layout.
The spacing can be set in the ALB for items in a row and for the distance between the rows.Now you have to know the possibility to distribute the items in a way that the outer items have no distance to the edges ( space-between ) and the remaining space is divided evenly.
The next would be “space-around” – there the distance to the outside is half as big as the distance between the cells.
With “space-evenly” the outer distances are equal to those between the cells.January 21, 2023 at 10:39 pm #1394661Hi,
@sarthakchoudhary I tried to create a 3 flip box row as an example to understand what you want to achieve in regrades to “space” between the flip boxes, I used the Inverse Layout to show the backsides and due to the padding they seem to have space between them.

If I add a background color it then seems like there is no space:.avia-icongrid-flipback { background-color: lightgray; }
To give it some space in this situation change the margin like this:.avia-icongrid-numrow-3 .av-icon-cell-item { flex: 0 1 32%; }
If this doesn’t help please explain with more detail and link to a test page and perhaps a screenshot would help.Best regards,
MikeJanuary 24, 2023 at 2:12 pm #1394922Thank you its working
January 24, 2023 at 6:51 pm #1394976 -
AuthorPosts
- You must be logged in to reply to this topic.