
-
AuthorPosts
-
April 18, 2019 at 11:34 am #1092392
Hi,
Is there a filter or somethging that i can put in my child-theme funtion-file that can fire a Javascript-code after the succes message of the form is shown?Then I know for sure that the submit is succesfull. If that is the case, i want to fire this Javascriptcode to push it to the datalayer of Google Tag Manager:
<script type="text/javascript"> dataLayer.push({'event' : 'formSubmitted', 'formName' : 'Name form}); </script>Thank you for your help
April 20, 2019 at 8:45 pm #1092966Hey webmonnik,
Here is a script that fires an alert box on the form success:function custom_script(){ ?> <script> //triger an alert when the contact form class "avia-form-success" is added the div "ajaxresponse" //this gives an alert box popup. $(function() { var button = $('.button') , response = $('.ajaxresponse') ; button.on('click', function() { response.addClass('avia-form-success'); $(document).trigger('ajaxAlert'); }); $(document).on('ajaxAlert', function() { alert("The response has been given"); }); }); </script> <?php } add_action('wp_footer', 'custom_script');so you can just modify the last trigger for your needs, without testing I believe it would look like this:
function custom_script(){ ?> <script> $(function() { var button = $('.button') , response = $('.ajaxresponse') ; button.on('click', function() { response.addClass('avia-form-success'); $(document).trigger('ajaxAlert'); }); $(document).on('ajaxAlert', function() { dataLayer.push({'event' : 'formSubmitted', 'formName' : 'Name form}); }); }); </script> <?php } add_action('wp_footer', 'custom_script');Please give this a try.
Best regards,
MikeApril 21, 2019 at 9:41 am #1093017Hi Mike,
Thank you very much for the answer, I tested it by adding the function to the function.php of my child theme. But it looks that the script is not fired. Do you have any suggestions?
Thank you
Best regards, Rogier
April 21, 2019 at 10:45 am #1093023Hi Mike,
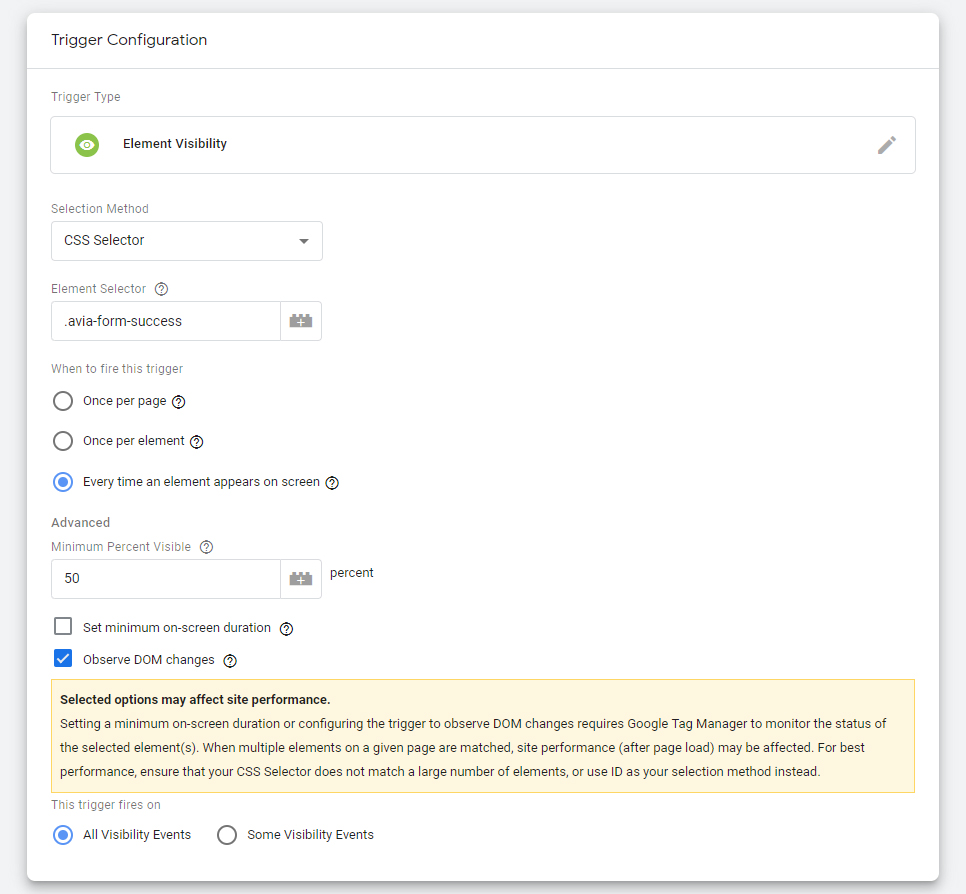
I found a solutions in Google Tag Manager that solved my problem. I configured a trigger that is fired when the CCS-class avi-form-succes is loaded. Then i know for sure the form is submitted. Aftert that i call the tag that is submiting the event to Analytics.

Thank you very much for your help!
Best regards, Rogier
-
This reply was modified 6 years, 9 months ago by
webmonnik.
April 21, 2019 at 11:54 am #1093030Hi,
Thanks for sharing your solution and the screenshot. I’m sure this will help others out.
I assume we can close this now, thanks for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
- The topic ‘Fire script after form succes message’ is closed to new replies.
