
-
AuthorPosts
-
February 18, 2021 at 12:25 am #1281894
This should be easy but, still being a bit of a noob (lol), I can’t get it to work.
On the internet, I found a number of beautiful images just made for web site headers. When I try to use one in enfold, no matter what I do, the image just appears small in the upper left hand corner of the header … rather than filling the header area completely. What am I doing wrong?
Also, I have seen examples of the menu being inside the header as part of the image instead of being below it. How is this done? I love the look and would like to incorporate it in my website.(I saw this in one of the enfold examples)
Thank You all for your help on this.
Alan
February 18, 2021 at 12:49 am #1281899it would be helpful to know what kind of setting your header is set to.
Best is to see your site to give precise instructions.But on most cases the header_bg class is for that a good hint
February 18, 2021 at 11:24 am #1281957Sorry … I have no idea what a header_bg class is.
-
This reply was modified 4 years, 11 months ago by
ImaPappy.
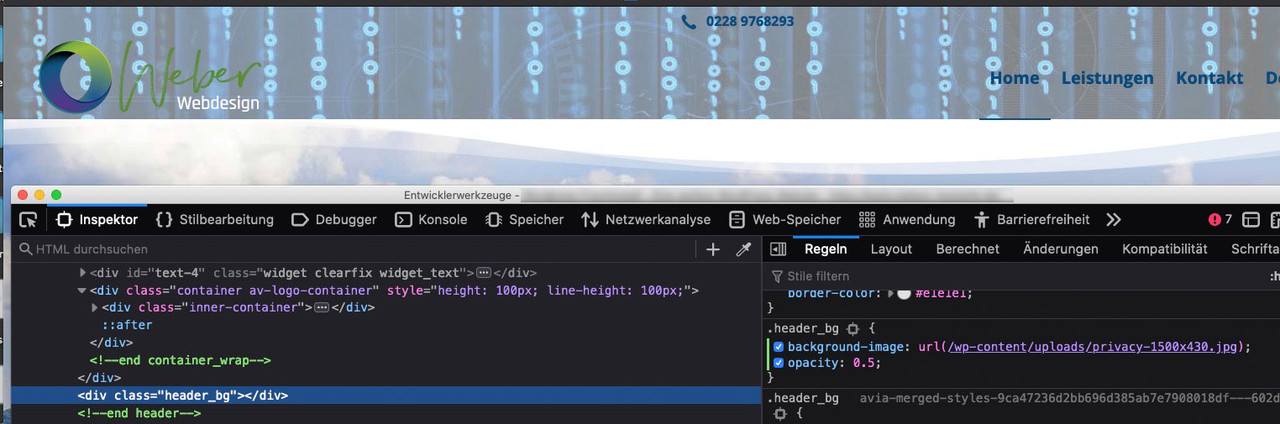
February 18, 2021 at 11:45 am #1281960div.header_bg ( header background) is the last div container in the header container.
( It rules a lot of settings f.e. glassy header etc. pp)
click to enlarge

rule on that is:
.header_bg { background-image: url(/wp-content/uploads/privacy-1500x430.jpg); background-repeat: no-repeat; background-size: cover; opacity: 0.5; }but it depends on your header settings – and …
so more info about your header settings – then you can be offered more precise css code.PS : a good advice is always to get familiar with the developer tools of the browsers ( that dark thing in my image above ) it tells you a lot of DOM Structure and give you the concerning css Rules set.
in Addition – you can influence and test (virtually) by adding or changing css rules in developer tools.
Even you can test some of the jQuery snippets offered here on board.-
This reply was modified 4 years, 11 months ago by
Guenni007.
February 18, 2021 at 3:09 pm #1282001Thank You Guenni,
Still a little advanced for me .. but I’m learning.
My test page is: https://g3u.db4.myftpupload.com/wp-admin/
Credentials are below:Alan
-
This reply was modified 4 years, 11 months ago by
ImaPappy.
February 18, 2021 at 11:33 pm #1282102sorry you had to wait till mods are here – no private content for my eyes!
February 19, 2021 at 6:29 pm #1282283Hi ImaPappy,
Credentials did not work for me. Could you please update the credentials?
Best regards,
VictoriaFebruary 19, 2021 at 7:11 pm #1282306Here they are …
-
This reply was modified 4 years, 11 months ago by
ImaPappy.
February 19, 2021 at 10:17 pm #1282331Hi G …
I assume this code you gave me gets added to the main CSS code in the Enfold layout which I did but nothing changed so I guess there is more to it.and other changes I must learn to make
AlanFebruary 20, 2021 at 12:57 pm #1282437Hi ImaPappy,
I cannot login using these credentials. Please check them.
Best regards,
VictoriaFebruary 20, 2021 at 4:35 pm #1282498sorry .. my id was not complete … correcton below:
-
This reply was modified 4 years, 11 months ago by
Rikard.
February 23, 2021 at 4:50 am #1282958Hi,
Thanks for that. You can use CSS like this in Quick CSS:
.header_color .header_bg { background-size: cover; }But it doesn’t look all that good when I check it in the browser, since the image is very small. Could you try using a higher resolution image instead please?
Best regards,
RikardFebruary 23, 2021 at 4:28 pm #1283127That worked great Rikard and I will change the image size appropriately …
I know I posted the following Q in my other posting but just to keep my thoughts together..
1. What is the size and resolution you would recommend for the header?
2. Where is the option in enfold to change the font color of my menu bar (I tried a few under styling with no success) ?Tnx
Alan
February 25, 2021 at 5:07 am #1283566Hi Alan,
Thanks for the update. I tried checking your site, but it looks like it’s down at the moment:
Service Unavailable
The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later.Image size; it should be wider than the container element, you can check how wide it is under Enfold->General Layout->Dimensions.
Menu bar; I’m not sure I understand exactly which element you are looking to change, could you try to explain a bit further, or post a screenshot highlighting your intentions please?
Best regards,
Rikard -
This reply was modified 4 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
