
Tagged: Blog, featured image
-
AuthorPosts
-
November 28, 2022 at 9:20 am #1374099
Hi,
How can I stop featured images from cropping? I’d like them to keep their aspect ratio. I’ve looked through some of the posts here and done the following:
Quick CSS:
.big-preview img {
object-fit:contain;
display: block;
padding: 0;
width:1200px!important!;
}Function.php (change size and addded no cropping):
$avia_config[‘imgSize’][‘masonry’] = array(‘width’=>1200, ‘height’=>630 , ‘crop’ => false); // images for fullscreen masonry
$avia_config[‘imgSize’][‘entry_with_sidebar’] = array(‘width’=>1200, ‘height’=>630 , ‘crop’ => false); // big images for blog and page entriesSettings/Media:
Big media: 1200×630(login provided privately)
November 28, 2022 at 1:06 pm #1374123Hey Madeleine,
Try using the plugin Simple Image Sizes, it will let you change the image sizes and make crop false.
The size you want to change is entry_with_sidebar
after you make the changes you will need to use the plugin Regenerate Thumbnails to change all of the thumbnails.Best regards,
MikeDecember 1, 2022 at 12:39 pm #1374599This was not a good solution for me, even though it worked. Now I have 4288 photographs in my media library and each image is uploaded in 30 different sizes… After I did this the website also became significantly slower to load.
December 1, 2022 at 2:18 pm #1374627Hi,
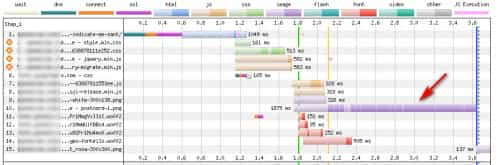
I checked your example post and see that your new 1200×600 png image is the item that takes the longest for your page to load:

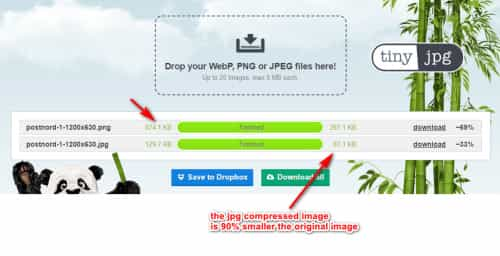
but it can be 69% smaller if you use an image compression like Tinyjpg.com for a total size of 267.1 KB:

but typically png images are the largest, if you use the jpg format it would be even smaller, only 87.1 KB for a 90% decrease

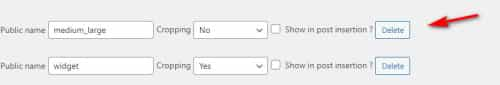
For the extra sizes you can delete the sizes you don’t want to use with the delete button, but be careful because different because each size is used by a different element.

Typically you should see around 18 different sizes, so if you see 30 sizes on this screen then some may have been added by other plugins.
If you only see around 18 on this screen but when you FTP you see 30 sizes then this is due to the Regenerate Thumbnails because it doesn’t delete unused image sizes, so in this case you don’t need to worry because these other sizes won’t be created in the future and they won’t slow down you site because they won’t be loaded. Images sitting on a server unused doesn’t slow down a site.
But if you want to remove them you can do so via FTP or you can follow this article that says there 3 plugins that will do it for you: Plugins For Image Cleanup I have not tried any of these.
But this might not be an issue if you delete all of your png images and then upload jpg image to make them smaller.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
