
Tagged: avia, featured image
-
AuthorPosts
-
May 6, 2020 at 4:57 pm #1210391
Hi, I looking to have featured image by default in post with the Avia Editor. I don’t arrived…
Is there a solution ?thanks
May 6, 2020 at 5:03 pm #1210393see here the topic: https://kriesi.at/support/topic/beitragsbild-eines-blogbeitrags-automatisch-anzeigen/#post-1202606
You mean if you are using the alb even for posts.
In that solution put into your child-theme functions.phpadd_filter('avf_template_builder_content', 'avf_template_builder_content_postimage_mod', 10, 1); function avf_template_builder_content_postimage_mod($content = "") { if(is_singular('post') || is_singular('portfolio') ) { $featuredImage = get_the_post_thumbnail( $the_id, 'entry_with_sidebar' ); $content = $featuredImage . $content ; } return $content; }you have the choice what image you like to have instead of entry_with_sidebar
just replace that from the list out of : widget, square, featured, featured_large, extra_large, portfolio, portfolio_small, gallery, magazine, masonry, entry_with_sidebar, entry_without_sidebar________________________________
Excerpt from the functions.php concerning the sizes.$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 );-
This reply was modified 5 years, 9 months ago by
Guenni007.
May 6, 2020 at 5:18 pm #1210398Thanks !
You mean if you are using the alb even for posts.
What’s that ?
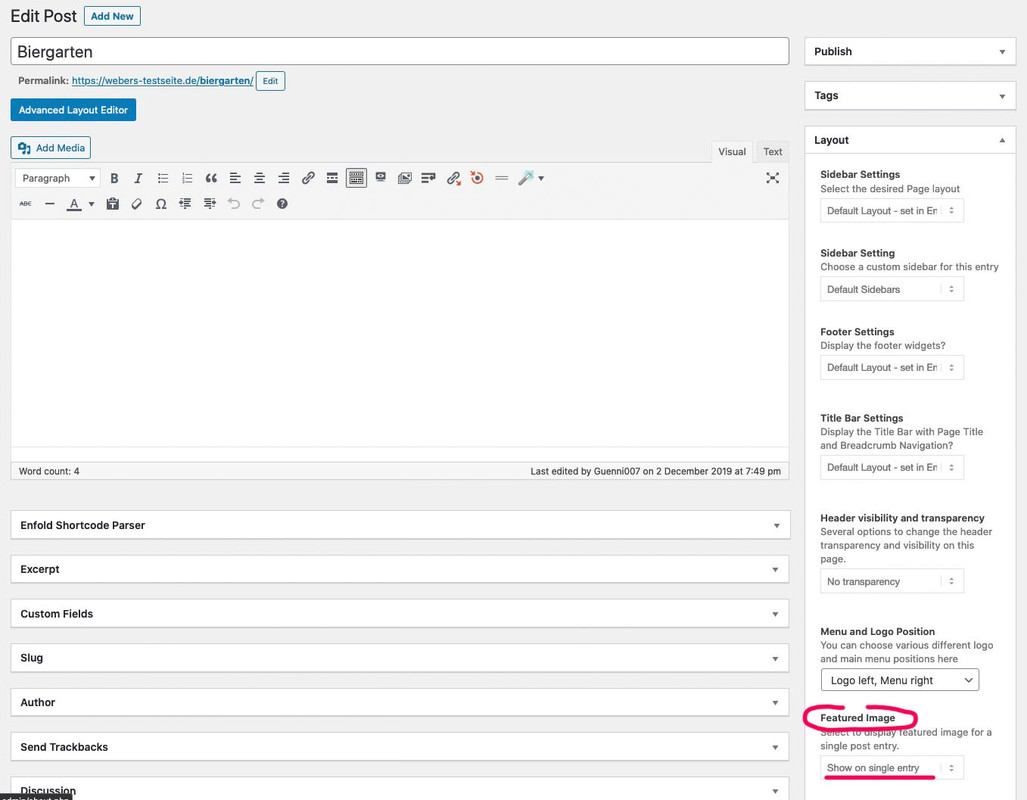
May 6, 2020 at 8:34 pm #1210470if you are styling the post with the classic editor you have the opportunity to choose – that the featured image is shown on the post:

Allthough you can set this even if you style your post with the advanced layout builder (alb) – this setting has no influence and the featured image isn’t shown on the single post!
The code for your child-theme functions.php sets this as default behavior.
May 6, 2020 at 9:12 pm #1210480or better to preserve the meta box setting – see image above even for ALB created Posts and Portfolios
because on the most cases it makes no sence on showing the featured image on a post or portfolio created with advanced layout builder
add_filter('avf_template_builder_content', 'avf_template_builder_content_postimage_mod', 10, 1); function avf_template_builder_content_postimage_mod($content = "") { if( is_singular('post') && ( '1' != get_post_meta( get_the_ID(), '_avia_hide_featured_image', true ) ) || is_singular('portfolio') && ( '1' != get_post_meta( get_the_ID(), '_avia_hide_featured_image', true ) ) ) { $featuredImage = get_the_post_thumbnail( $the_id, 'entry_with_sidebar' ); $content = $featuredImage . $content ; } return $content; }May 8, 2020 at 3:50 am #1210879May 8, 2020 at 11:05 am #1210977Yes thanks a lot @Guenni007 for your help. Finally, I am uncomfortable with forced image sizes because they are not always well framed. So I hesitate to put this in place. I keep your advice preciously by the elbow;)
May 11, 2020 at 4:58 pm #1211867I can’t quite understand your argument. However more than pointing out the possibility of solving the problem by Enfold methods I cannot do.
May 11, 2020 at 5:27 pm #1211873Yes it’s me Guenni007 your solution is good, but my vision has changed now. because I know the problem with featured image size without ALB, that’s why… thanks a lot for your solution
May 12, 2020 at 7:11 am #1212031Hi Luc,
Thanks for the update and feedback. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardMay 13, 2020 at 9:19 am #1212535This is only a crutch; it would certainly be better if the corresponding image was inserted at a suitable place. For the markup it is not unimportant whether I create the post/portfolio including color-sections or other full-width elements or not.
So you have to check in each individual case if it would be better to put the post-image into the appropriate container.
-
This reply was modified 5 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
