-
AuthorPosts
-
July 9, 2016 at 4:04 am #658690
Hello,
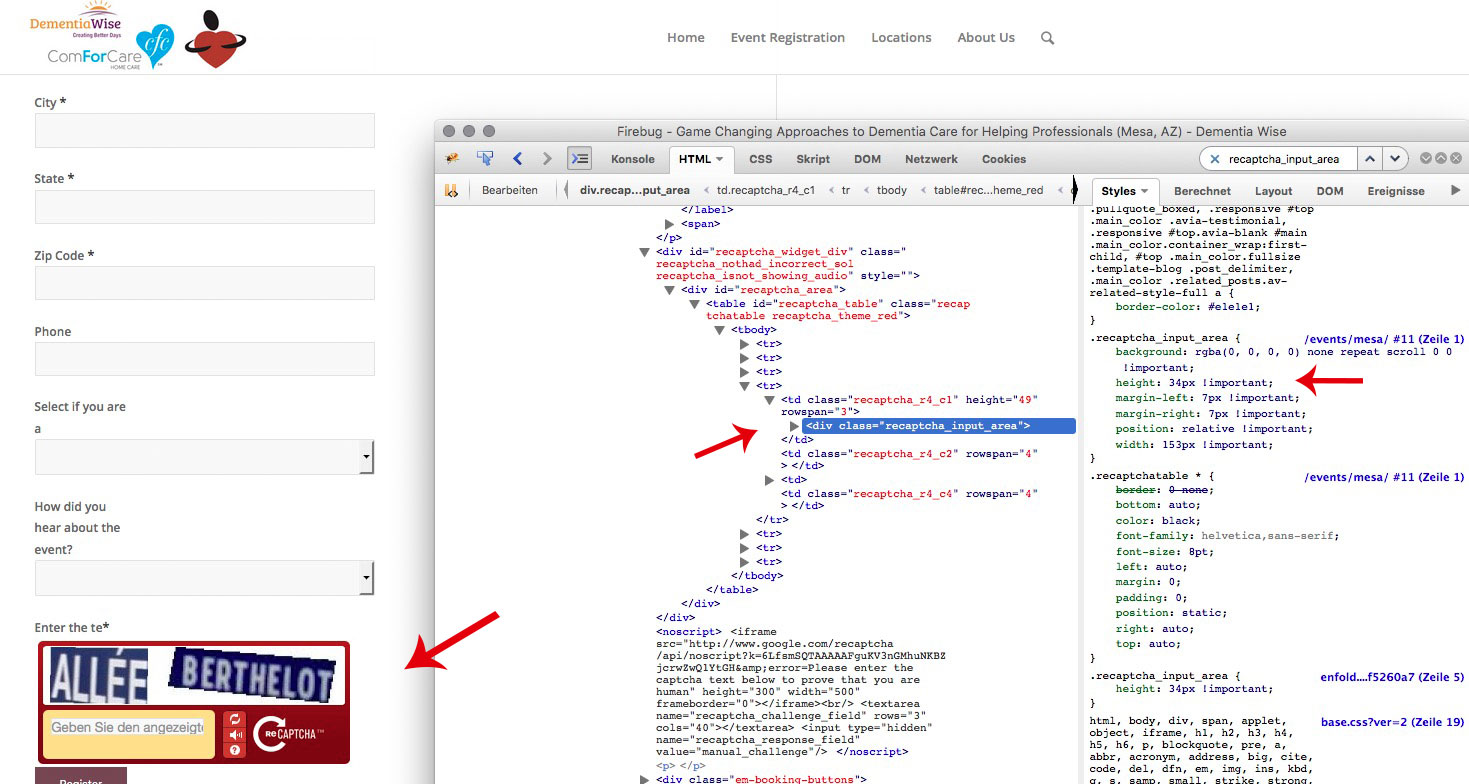
I added the built-in captcha field to the registration form for an event and the style of the captcha field is broken. This is the standard Google captcha. Here is an example:
Is there a way to fix this with quick CSS addition? Here is the class used for the captcha:
<p class=”input-group input-captcha input-field-captcha”>Thank you!
July 9, 2016 at 9:14 am #658715is it an older google captcha plugin ? because i often integrate the google captcha to contact form 7 and they have now those images to mark to a concerning question.
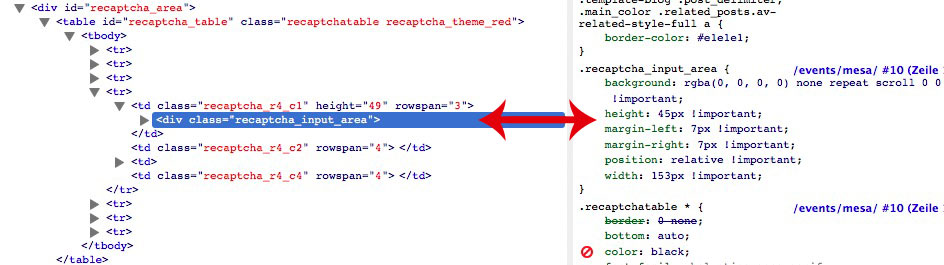
July 9, 2016 at 9:33 am #658716And by the way did you changed on quick css the “.recaptcha_input_area ”
try to find it or set it to:
.recaptcha_input_area { height: auto !important; }or if auto does not work try it with a value under 34px instead
July 9, 2016 at 9:52 am #658718Hi!
@tangrainc1 please let us know if that works our for you, if not please update the ticket.Thanks a lot
Best regards,
BasilisJuly 9, 2016 at 4:41 pm #658813I tried adding quick CSS with both auto and 30px and not change. The bottom of the captcha still shows part of the top border. Right now you can see how it looks with the auto.
Unfortunately there is not an option to change the captcha style/version with Events manager Pro. It has a built-in field for captcha and when added it uses this old style Google captcha. This seems to show fine with other themes but for some reason with Enfold it has the style broken.
Thank you!
July 9, 2016 at 9:05 pm #658854Hi!
I loaded the site and I can not see it been over writted with any CSS from the side of enfold.
The plugin is although using the old version which might having some issues…Regards,
BasilisJuly 9, 2016 at 10:43 pm #658867I am not sure what the problem is. I know it is the old version of the Google captcha but seems to work fine with Events Manager Pro and other themes, here is one example:
I asked on the Events Manager Pro support forums if possible to use the newer Google captcha version but no response yet.
July 10, 2016 at 1:03 am #658878there is no changing on your css. The value is still set to 45px
.recaptcha_input_area { height: 34px !important; } or .recaptcha_input_area { height: auto !important; }-
This reply was modified 9 years, 7 months ago by
Guenni007.
July 10, 2016 at 3:52 am #658885I am not sure why the CSS does not change, here is the way I set the Quick CSS on the Enfold General Styling page:
https://www.dropbox.com/s/cyymhgs4l1i7vbg/Screenshot%202016-07-09%2021.50.43.png?dl=0July 10, 2016 at 9:19 am #658910you have to find the css of the event because it seems to overwrite the quick css instruction. (it is set to important too)
The path to that css rule is on your installation: http://www.dementiawise.com/events/mesa/
because there are only recaptcha instructions in it it might be a setting of the recaptcha plugin. This might be an inline css code this is loaded last.
How do you embed the google code (Private key and public key etc) to your wordpress? Via Plugin ?i don’t know when custom.css (placed in /wp-content/themes/enfold/css) is loaded. Maybe it helped if you are placing that rule into it. (via ftp download/upload).
it seems that quick css is loaded before your rule settings on wp-content/themes/enfold/css is loaded.July 10, 2016 at 9:50 am #658912i only used sometimes the non pro version so i could not help you to find the right position of the css embedded there.
July 10, 2016 at 10:16 am #658913July 10, 2016 at 9:50 pm #659011Thanks a lot for all the help Guenni007!!! Your suggestion worked great. I finally had to add the CSS you suggested as inline style on the events page itself and only then I was able to override the default style.
July 11, 2016 at 12:44 am #659028You are welcome.
July 12, 2016 at 1:46 pm #659830 -
This reply was modified 9 years, 7 months ago by
-
AuthorPosts
- The topic ‘Events Manager Pro captcha field style’ is closed to new replies.